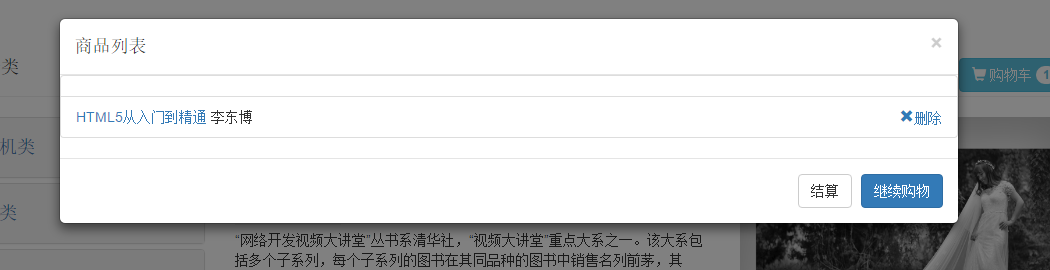
编写代码以实现上图的样式与功能。
其中应用到json,自己编写json,在webstrom下新建File,后缀为 .json,要注意的是要修改webstrom右下角的编码格式,这个位置
还有一点要注意,头文件部分,自己编写的js一定到放在jQuery的后边,否则会无法实现预期的效果。
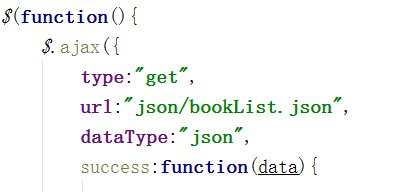
js代码中要注意调用ajax来取json数据,
因为所编写的json数据中,图书的ISBN码是唯一的,不会重复,所以可以通过ISBN码来截取不同图书的相关信息。
其中 添加到购物车的这部分应用了一个插件,实现 图书图片的小图在


























 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








