国外的ace模板样式非常好,简洁明了,比较适合用作后台管理系统。对于开发来说,更喜欢用iframe的方式,更专注于开发当前页面的功能,所以用ace模板改写样式,加入iframe,别外更改页面颜色,基本总局都是使用原有的部分。
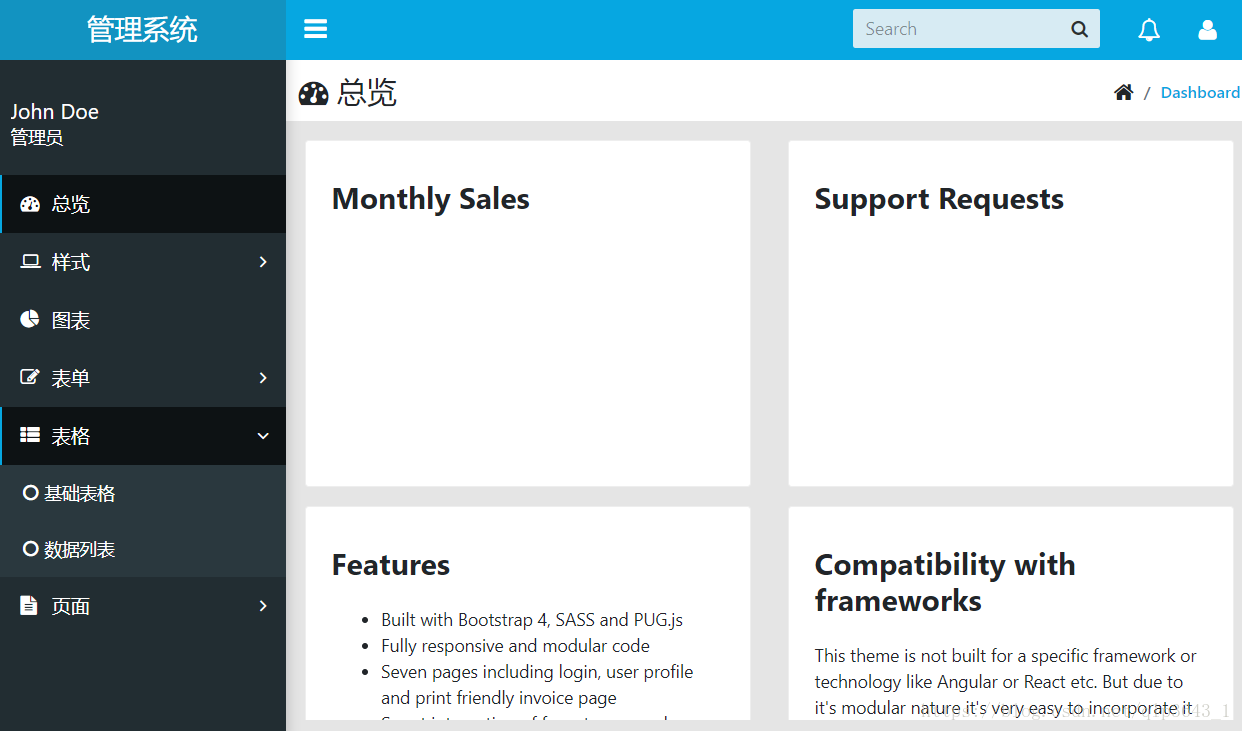
这个是修改以后的效果页面图。下面先介绍下iframe自适应页面宽度,高度写法。
一:内容部分,div包含iframe
<div class="app-content" >
<iframe id="mainFrame" name="mainFrame" allowfullscreen="" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="yes" allowtransparency="yes" src="welcome.html" allowTransparency="true" style="background:transparent"></iframe>
</div>这里写代码片二:获取当前屏幕宽度高度
var getWindowSize = function(){
return ["Height","Width"].map(function(name){
return window["inner"+name] ||
document.compatMode === "CSS1Compat" && document.documentElement[ "client" + name ] || document.body[ "client" + name ];
});
};这里写代码片三:定义wsize方法,设置iframe宽度,高度
var frameObj = $(“#mainFrame”);
var width;
var height;
function wSize(){
var strs = getWindowSize().toString().split(",");
width = strs[1];
height = strs[0];
frameObj.height(strs[0] < minHeight ? minHeight : strs[0] - 60);
frameObj.width(strs[1] < minWidth ? minWidth : strs[1] - nowWidth);
}四:由于模板本身可以收缩左侧菜单,所以单击事件时,要更改iframe宽度,
$(".app-sidebar__toggle").click(function(){
nowWidth = $(".app-sidebar").width();
if ($(".app-sidebar").width()==230){
nowWidth= 50;//收缩的最小值
}else{
nowWidth= 230;//收缩的最大值
}
wSize();
})

























 1004
1004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








