基于表单的暴力破解

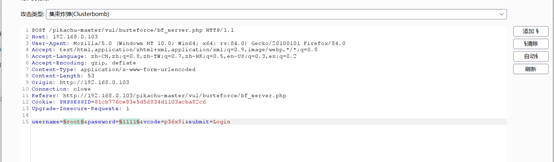
随便输入账号密码并抓包,发送intruder,标注要暴力破解的用户名和密码
 在有效负载集中选择1,在这里代表前面的用户名,在下方添加字典或者随意添加几个
在有效负载集中选择1,在这里代表前面的用户名,在下方添加字典或者随意添加几个
 选择2,为密码添加字典
选择2,为密码添加字典
 最后开始攻击,长度不同的就是正确的
最后开始攻击,长度不同的就是正确的

验证码绕过(on server)

if(isset(KaTeX parse error: Expected '}', got 'EOF' at end of input: … if (empty(_POST[‘username’])) {
KaTeX parse error: Expected 'EOF', got '}' at position 46: …不能为空</p>"; }̲ else { …_POST[‘password’])) {
KaTeX parse error: Expected 'EOF', got '}' at position 49: …</p>"; }̲ else { …_POST[‘vcode’])) {
KaTeX parse error: Expected 'EOF', got '}' at position 56: …"; }̲ else { // …_POST[‘vcode’]) != strtolower($_SESSION[‘vcode’])) {
h t m l . = " < p c l a s s = ′ n o t i c e ′ > 验 证 码 输 入 错 误 哦 ! < / p > " ; / / 应 该 在 验 证 完 成 后 , 销 毁 该 html .= "<p class='notice'>验证码输入错误哦!</p>"; //应该在验证完成后,销毁该 html.="<pclass=′notice′>验证码输入错误哦!</p>";//应该在验证完成后,销毁该_SESSION[‘vcode’]
}else{$username = $_POST['username']; $password = $_POST['password']; $vcode = $_POST['vcode']; $sql = "select * from users where username=? and password=md5(?)"; $line_pre = $link->prepare($sql); $line_pre->bind_param('ss',$username,$password); if($line_pre->execute()){ $line_pre->store_result(); //虽然前面做了为空判断,但最后,却没有验证验证码!!! if($line_pre->num_rows()==1){ $html.='<p> login success</p>'; }else{ $html.= '<p> username or password is not exists~</p>'; } }else{ $html.= '<p>执行错误:'.$line_pre->errno.'错误信息:'.$line_pre->error.'</p>'; } } } } } }
分析源码,在比较完验证码后,没有重置验证码,漏洞由此可见,在我们输入了正确的验证码之后,验证码并没有过期,一直有效,可以继续使用。
同样我们通过burpsuite抓包,发送至intruder模块,将验证码改为正确的验证码(因为正确的验证码一直有效),这样的们就可以绕过验证码来爆破用户名和密码了。

同样的方法添加字典
 开始攻击
开始攻击

验证码绕过(on client)
这关依旧有验证码,通过观察源码不难发现,此次验证码是在前端中的js代码进行验证,与上一关的服务器端验证不同。
<script language="javascript" type="text/javascript">
var code; //在全局 定义验证码
function createCode() {
code = "";
var codeLength = 5;//验证码的长度
var checkCode = document.getElementById("checkCode");
var selectChar = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');//所有候选组成验证码的字符,当然也可以用中文的
for (var i = 0; i < codeLength; i++) {
var charIndex = Math.floor(Math.random() * 36);
code += selectChar[charIndex];
}
//alert(code);
if (checkCode) {
checkCode.className = "code";
checkCode.value = code;
}
}
function validate() {
var inputCode = document.querySelector('#bf_client .vcode').value;
if (inputCode.length <= 0) {
alert("请输入验证码!");
return false;
} else if (inputCode != code) {
alert("验证码输入错误!");
createCode();//刷新验证码
return false;
}
else {
return true;
}
}
createCode();
</script>
 同样的抓包,标注,添加字典,开始攻击
同样的抓包,标注,添加字典,开始攻击


token防爆破
 这里有token值,标注账号或密码,还有token值
这里有token值,标注账号或密码,还有token值
 选择线程数,这里选择1
选择线程数,这里选择1
 添加并复制token值
添加并复制token值
 在下方选择所需的选项
在下方选择所需的选项
 选择1,为密码选择字典
选择1,为密码选择字典
 为token值选择递归查询和粘贴之前的token值
为token值选择递归查询和粘贴之前的token值
 开始攻击
开始攻击























 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








