一、开发工具
webstorm,很强大的一款web前端开发工具,可以集成svn、git等版本管理工具,代码联想功能强大,具备智能补全,总之很好用。
下载地址:点击链接下载
破解方法非常简单,自行百度之。
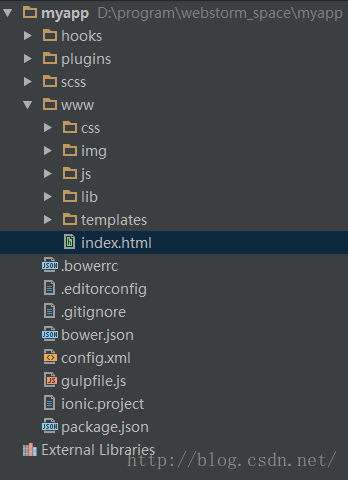
二、ionic项目目录介绍
1、hooks:文件夹是伴随Cordova的安装自动生成的文件夹,该文件夹有脚本可以定制Cordova命令。一般情况下,不对该文件夹中的文件进行更改。
2、plugins:用于放置cordova插件源码的文件夹,添加插件后自动生成相应文件夹
3、如果在Ionic项目,想要使用CSS的预处理语言SASS来修改应用程序的样式,那么你可以在scss文件夹下的相应文件覆盖Ionic的默认值。如果你熟悉SASS语言,你可以在相应scss文件添加SASS命令,或者更改目录结构,增加子文件夹。如果你想在项目中使用SASS去工作,你需要首先运行Ionic SASS 命令。
4、www(主要工作目录)
1)css、img、js一目 了然,是对应放置各种资源文件的文件夹
2)lib:用于放置第三方库文件,如jQuery、mobiscroll等
5、templates:放置AngularJS模板文件的地方,设计的应用程序会采用里面的模板,在你的应用程序的页面展现出来。你也可以在这个文件夹内创建子文件夹,添加你自己的模板。
6、index.html:index.html文件是应用程序的核心文件,文件将被Ionic载入浏览器。
7、bowerrc:Bower包管理器的配置文件,使用Bower可以很方便的安装第三方库文件
8、.gitignore:当使用Git和GitHub追踪项目,.gitignore可以用来指定忽略文件。如果你不想特定的文件夹和文件被上传到Git仓库(repository),你可以使用gitignore防止文件转移。
9、config.xml:ionic项目的核心配置文件,可以配置项目的包名,未来打包成app时的名称,作者,以及一些全局属性
10、gulpfile.js:类似于grunt,都是基于Node.js的前端构建工具。不过gulp压缩效率更高。
11、ionic.project:ionic的工程文件
12、package.json:package.json文件在许多Nodejs项目里都会出现, 它定义了这个项目所需要的各种模块,以及项目的配置信息,比如名称、版本、许可证等元数据 。 Node和Gulp工具可以依据文件中的项目需求和配置信息,去履行责任。一般不修改该文件。








 本文介绍了使用WebStorm开发Ionic项目的基本流程及项目文件夹结构。详细解释了各文件夹的作用,如hooks、plugins、scss等,并提供了核心配置文件config.xml及构建工具gulpfile.js的用途说明。
本文介绍了使用WebStorm开发Ionic项目的基本流程及项目文件夹结构。详细解释了各文件夹的作用,如hooks、plugins、scss等,并提供了核心配置文件config.xml及构建工具gulpfile.js的用途说明。

















 364
364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








