DOM的概念:
DOM的结构:

节点
节点树
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件。
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
相关文档和API:点击打开链接
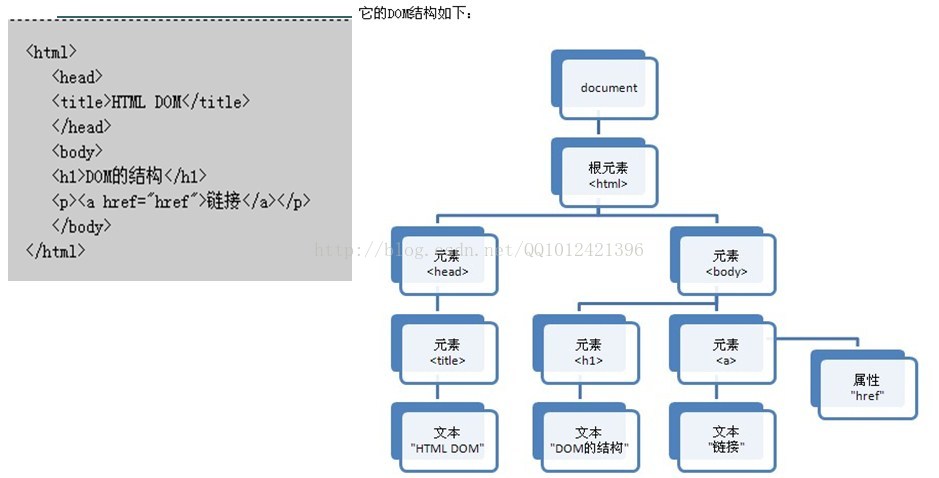
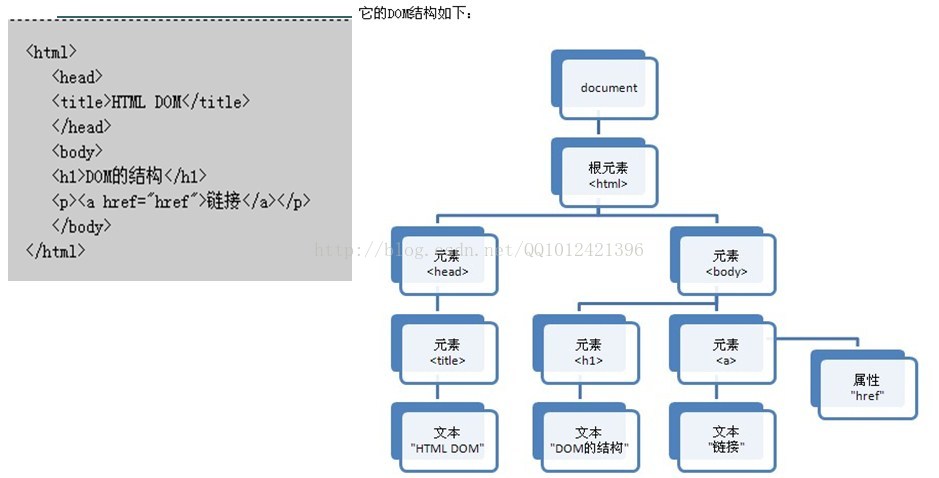
DOM的结构:

节点及其类型:
节点
* 由结构图中我们可以看到,整个文档就是一个文档节点。
* 而每一个HMTL标签都是一个
元素节点。
* 标签的属性是 属性节点 。
* 标签的属性是 属性节点 。
* 标签中的文字则是
文本节点。
* 一切都是节点……
节点树
节点树的概念从图中一目了然,最上面的就是“树根”了。节点之间有父子关系,祖先与子孙关系,兄妹关系。这些关系从图中也很好看出来,直接连线的就是父子关系了。而有一个父亲的就是兄妹关系……





















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








