场景描述:
项目是服务器上的代码,前端也是调用的服务器代码,现后端程序出现bug,需要调试。难得去启动本地代码,构建测试环境。所以采用本地调试服务器代码。如何调试,看下面:
1.idea配置
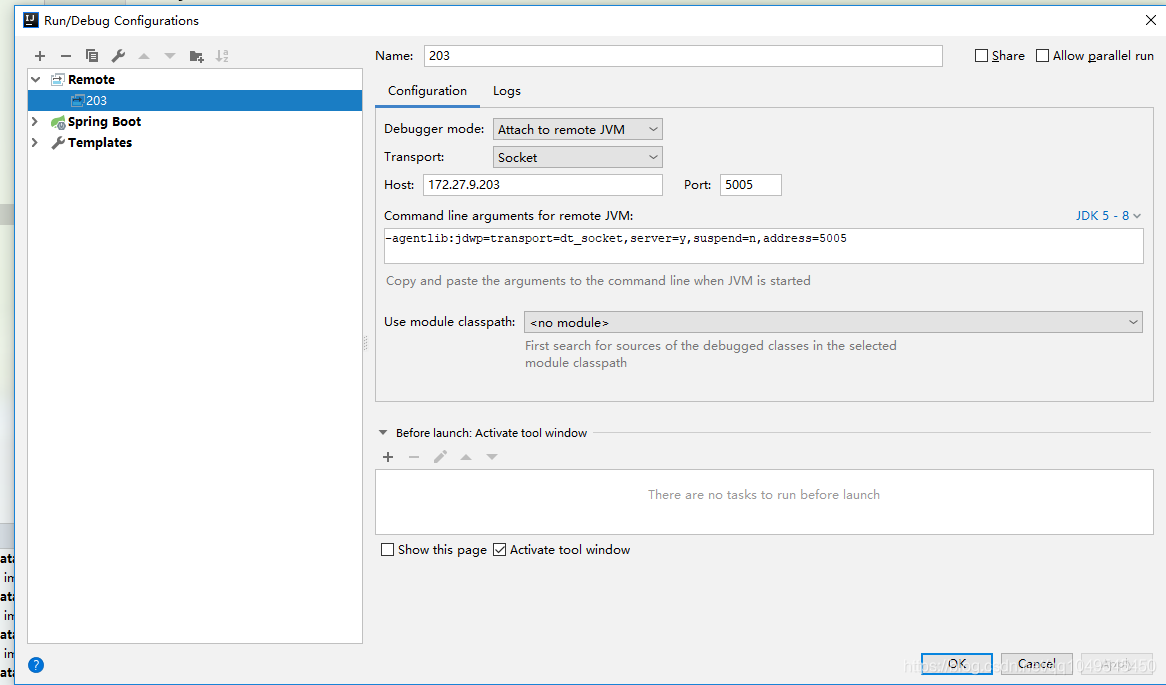
 新建一个启动项,host改成服务器所在地址,port是服务器上代码用于本地调试的监听端口号。
新建一个启动项,host改成服务器所在地址,port是服务器上代码用于本地调试的监听端口号。
2.启动服务器上的程序时带上图上的命令,如:
java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar your.jar
3.idea调试203即可。
通过上面三步操作,本地代码上打上断点,服务器上的执行就可以同步到本地了,就可以进行本地调试服务器代码了。
个人猜测是通过监听端口,本地idea和服务器代码进行通信同步调试信息的。然后服务器根据代码行号同步到本地。





















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








