body属性
<html>
<head>
<title>我是标题</title>
</head>
<body text="red" link="blue" alink="yellow" vlink="black" bgcolor="green" background="C:\Users\88505\Desktop\2.png">
命运啊
</body>
</html>

html背景----------------body属性
text 文本颜色
link 连接的颜色
alink active 点击的时候连接的颜色
vlink visited 点击之后的颜色
bgcolor 背景颜色
background 背景图片,平铺
html表格
<html>
<head>
<title>我是标题</title>
</head>
<body>
<table border="1px" height="500px" width="450px" cellspacing="0px" cellpadding="5px">
<tr>
<td align="center"><a href="http://www.baidu.com">百度</a></td>
<td align="left"><a href="http://www.taobo.com">淘宝</a></td>
<td align="right"><a href="http://www.jd.com">京东</a></td>
</tr>
<tr>
<td valign="top"><a href="http://www.baidu.com">百度</a></td>
<td valign="bottom"><a href="http://www.taobo.com">淘宝</a></td>
<td valign="middle"><a href="http://www.jd.com">京东</a></td>
</tr>
<tr>
<th><a href="http://www.baidu.com">百度</a></th>
<th><a href="http://www.taobo.com">淘宝</a></th>
<th><a href="http://www.jd.com">京东</a></th>
</tr>
<tr>
<td><a href="http://www.baidu.com">百度</a></td>
<td><a href="http://www.taobo.com">淘宝</a></td>
<td><a href="http://www.jd.com">京东</a></td>
</tr>
</table>
</body>
</html>

table属性
bgcolor 背景颜色
border 边框
bordercolor 边框颜色
cellspacing 单元格之前的间隔
cellpadding 单元格与内容之间的间隔
width 宽
height 高
td属性
align 水平状态
valign 垂直状态
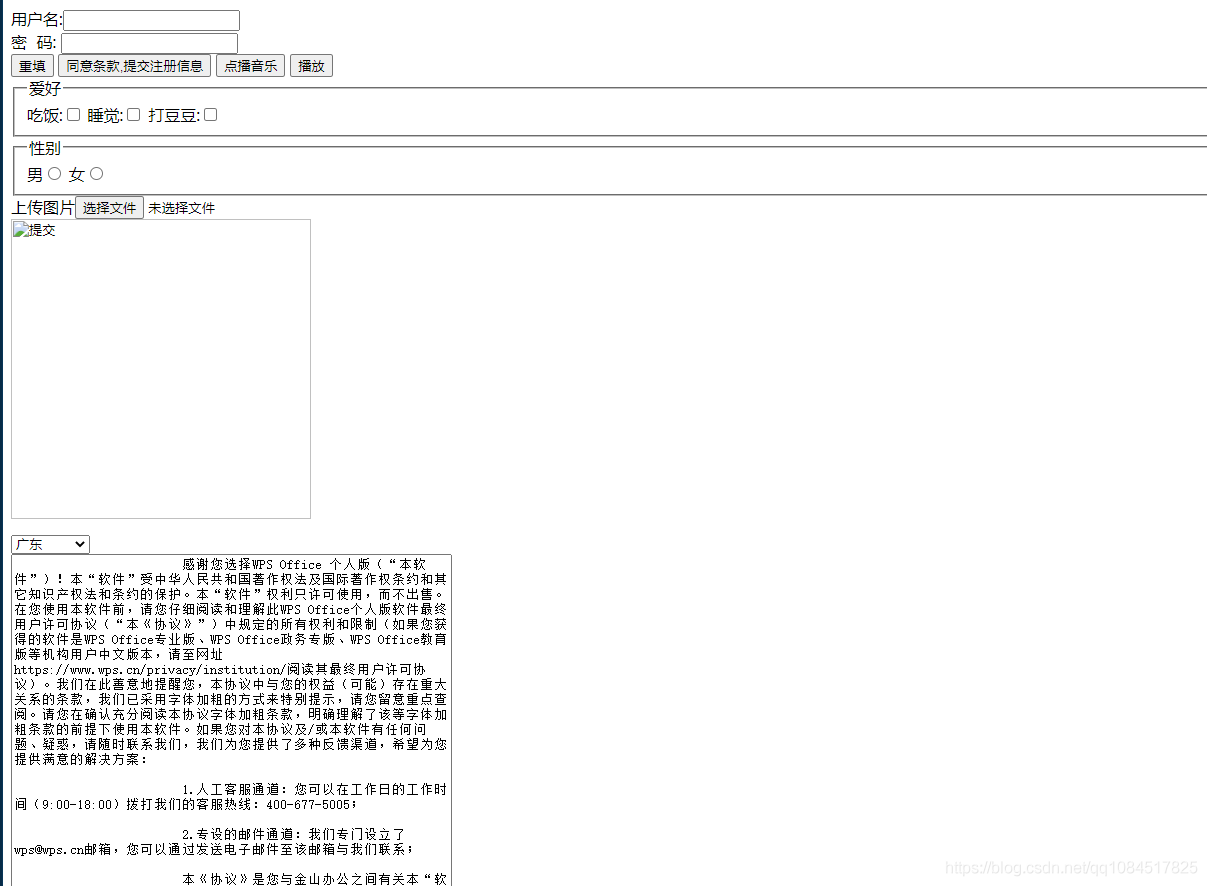
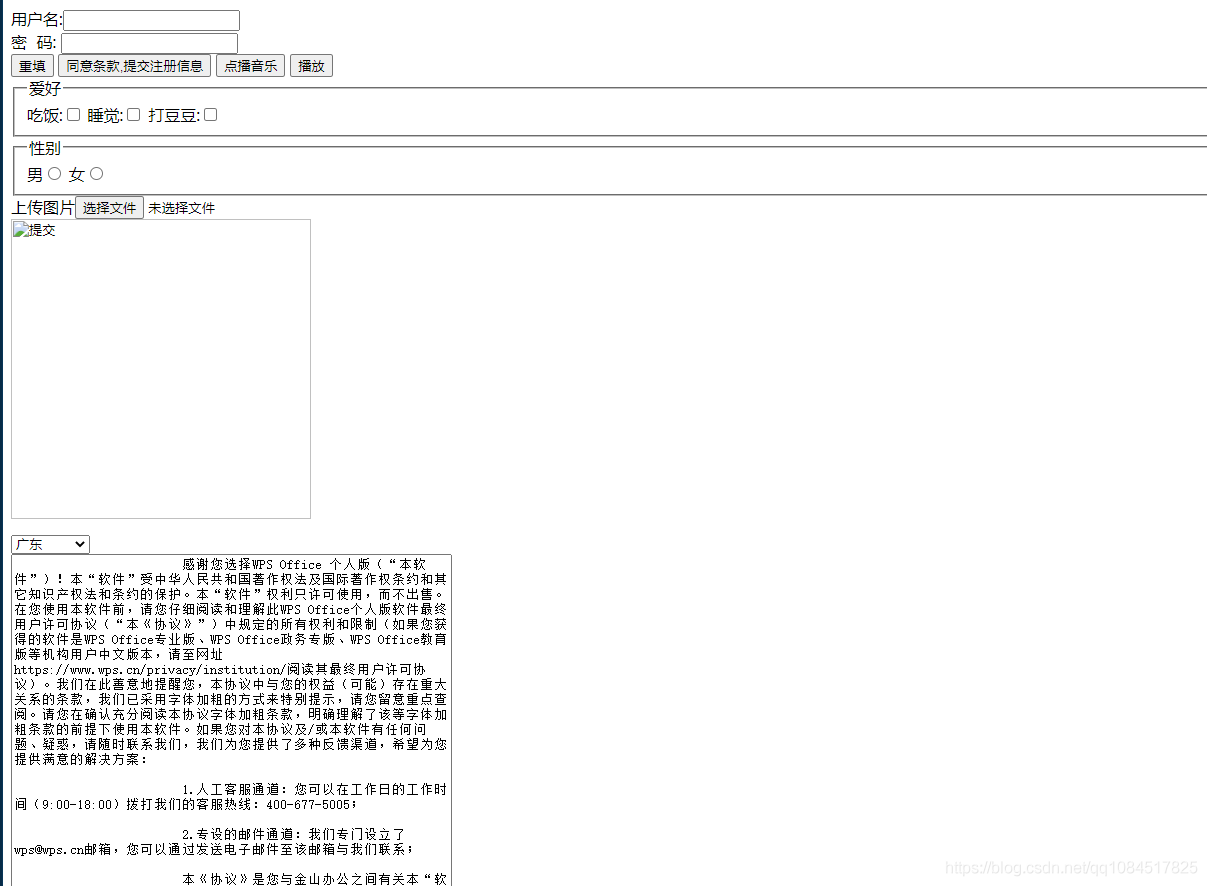
html表单
<html>
<head>
<title>我是标题</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
用户名:<input type="text" name="txtName" maxlength="5"/><br/>
密  码: <input type="password" name="txtpwd"/><br/>
<input type="reset" value="重填"/>
<input type="submit" value="同意条款,提交注册信息"/>
<input type="button" value="点播音乐"/>
<input type="button" value="播放"/>
<fieldset>
<legend>爱好</legend>
吃饭:<input type="checkbox"/> 睡觉:<input type="checkbox"/> 打豆豆:<input type="checkbox"/>
</fieldset>
<fieldset>
<legend>性别</legend>
男<input type="radio" name="sex"/>
女<input type="radio" name="sex"/>
</fieldset>
上传图片<input type="file"/><br/>
<input type="image" src="C:\Users\88505\Desktop\2.png height="200px" width="300px" />
</form>
<select>
<optgroup label="中国">
<option>广东</option>
<option>广西</option>
<option>广南</option>
</optgroup>
<optgroup label="日本">
<option>东京</option>
<option>西京</option>
<option>大鱼京</option>
</optgroup>
</select>
<br/>
<textarea cols="60" rows="40">
感谢您选择WPS Office 个人版(“本软件”)!本“软件”受中华人民共和国著作权法及国际著作权条约和其它知识产权法和条约的保护。本“软件”权利只许可使用,而不出售。在您使用本软件前,请您仔细阅读和理解此WPS Office个人版软件最终用户许可协议(“本《协议》”)中规定的所有权利和限制(如果您获得的软件是WPS Office专业版、WPS Office政务专版、WPS Office教育版等机构用户中文版本,请至网址https://www.wps.cn/privacy/institution/阅读其最终用户许可协议)。我们在此善意地提醒您,本协议中与您的权益(可能)存在重大关系的条款,我们已采用字体加粗的方式来特别提示,请您留意重点查阅。请您在确认充分阅读本协议字体加粗条款,明确理解了该等字体加粗条款的前提下使用本软件。如果您对本协议及/或本软件有任何问题、疑惑,请随时联系我们,我们为您提供了多种反馈渠道,希望为您提供满意的解决方案:
1.人工客服通道:您可以在工作日的工作时间(9:00-18:00)拨打我们的客服热线:400-677-5005;
2.专设的邮件通道:我们专门设立了wps@wps.cn邮箱,您可以通过发送电子邮件至该邮箱与我们联系;
本《协议》是您与金山办公之间有关本“软件”的法律协议。本“软件”包括随附的计算机软件,并可能包括计算机软件相关载体、相关文档电子或印刷材料。除非另附单独的最终用户许可协议或使用条件说明,否则本“软件”还包括在您获得本“软件”后由金山办公不时有选择所提供的任何本“软件”升级版本、修正程序、修订、附加成分和补充内容。请您知悉,除非或直至您接受本《协议》的全部条款,否则您不得将本“软件”安装在任何计算机上。如果您因年龄、智力等因素而不具有完全民事行为能力,请在父母或其他监护人的陪同下阅读和判断是否同意本《协议》。
本《协议》将帮助您了解以下内容:
</textarea>
</body>
</html>

<form>的常用属性
action 表示提交的目标服务器
method 提交的方法get、post
get 以url提交,就是以地址栏的方式提交
post 通过报文提交
type属性
reset 重置界面
submit 提交数据
button 普通按钮
checkbox 勾选框
radio 单选框
image 图片
其他属性
fieldset 容器
legend fieldset容器名称
select 下拉选项框
optgroup 分类选项(不可选)
option 选项框内容(可选)
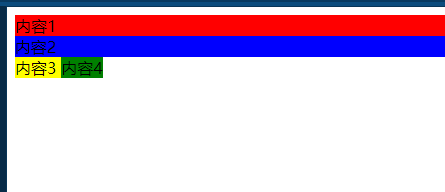
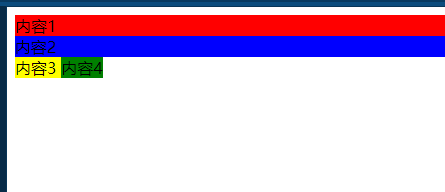
html分区
<html>
<head>
<title>我是标题</title>
</head>
<body>
<div style="background:red">
内容1
</div>
<div style="background:blue">
内容2
</div>
<span style="background:yellow">
内容3
</span>
<span style="background:green">
内容4
</span>
</body>
</html>

分区属性
div 整行有效
span 部分有效


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








