文章目录
一、模板语法
1.1 插值
1.1.2 文本
双大括号{{ }}会将数据解释为普通文本,而非 HTML 代码。
普通用法
<span>Message: {{ msg }}</span>
v-once
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。
<span v-once>这个将不会改变: {{ msg }}</span>
1.1.2 原始 HTML
v-html
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue01HelloWorld</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<p v-html="message"></p>
</div>
<script type="text/javascript" src="js/vue2.6.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
message:'<font color="red">呵呵</font>'
}
})
</script>
</body>
</html>
运行效果

你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML
插值,绝不要对用户提供的内容使用插值。
1.1.3 Attribute 数据绑定
v-bind
v-bind:id
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令.
<div id="dynamicId">11</div>
<div v-bind:id="dynamicId">22</div>
<div :id="dynamicId">33</div>
v-bind:disabled
对于布尔 attribute (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中
isButtonDisabled为true则按钮禁用;为false则按钮可以使用
<button v-bind:disabled="isButtonDisabled">Button</button>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
// message:'vue.js大爷你好!'
message:'<font color="red">呵呵</font>',
dynamicId:3,
isButtonDisabled:true,
}
})
</script>
1.1.4 js表达式
只支持js表达式 不支持语句
<h2>js表达式</h2>
{{ number + 1 }}
<hr>
{{ ok ? 'YES' : 'NO' }}
<hr>
{{ info.split(' ').reverse().join(',').toUpperCase() }}
<hr>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
// message:'vue.js大爷你好!'
message:'<font color="red">呵呵</font>',
dynamicId:3,
isButtonDisabled:true,
number:20,
ok:true,
info:'a b c'
}
})
</script>
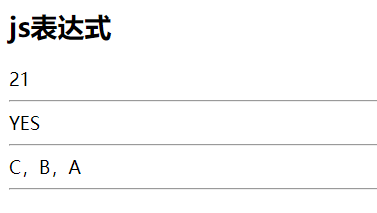
运行结果

这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
1.2 指令
1.2.1 参数
v-bind:href
绑定超链接
<a v-bind:href="url">百度一下</a><br>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
url:'https://www.baidu.com'
}
})
</script>
v-on
绑定事件
<button v-on:click="doSomething">点我一下</button>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
url:'https://www.baidu.com'
},
methods:{
doSomething(){
alert('点我干嘛');
}
}
})
</script>
运行一下


1.2.2 动态参数
标签属性也动态写上去
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<!--
注意,参数表达式的写法存在一些约束,如之后的“对动态参数表达式的约束”章节所述。
-->
<a v-bind:[attributeName]="url"> ... </a>
同理,动态参数为一个动态的事件名绑定处理函数
<a v-on:[eventName]="doSomething"> ... </a>
留个悬念?什么时候会用到动态参数?!模板生成 我猜。
1.2.3 修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉
v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>
在接下来对 v-on 和 v-for 等功能的探索中,你会看到修饰符的其它例子。
1.3 缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的 attribute。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application) 时,v- 前缀也变得没那么重要了。因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写
1.3.1 v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
1.3.2 v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
未完待续…
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










