一、Windows对象
1.Windows对象的含义就是浏览器窗口
2.生命周期
Windows对象在每个浏览器进程被终止之前是一直存在的。
<body>
<script type="text/javascript">
var w = {};
function createwin() {
w = window.open();//创建一个新的浏览器窗口
w.document.write("<button onclick='window.close()'>关闭这个窗口</button>");
//文档为窗口自关闭按钮代码
}
</script>
<button onclick="createwin()">点击创建一个new窗口</button>
<button onclick="alert(w.closed)">即使创建的窗口关闭,句柄依然存在</button>
<!--如果窗口已关闭则弹窗true,否则为false-->
</body>3.多窗口应用
window.open属性允许Web应用创建和操作多个浏览器窗口,并在这些窗口之间传输和操作数据,这样的应用叫做“多窗口应用”。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>多窗口应用</title>
<meta charset="utf-8" />
<script type="text/javascript">
function createWin() {
var w = window.open();
//用句柄w调用新窗口的document.write()方法
//innerText兼容IE
//textContent兼容FireFox
w.document.write(document.getElementsByTagName("textarea")[0].innerText || document.getElementsByTagName("textarea")[0].textContent);
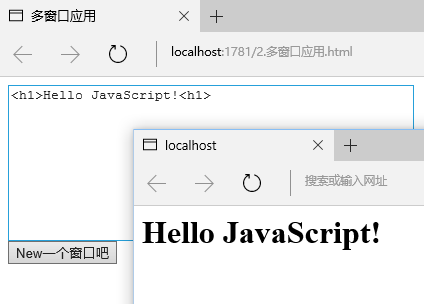
}//不知为何在Chrome上并未成功,图是Edge
</script>
</head>
<body>
<textarea style="width:400px;height:150px;"></textarea><br />
<button onclick="createWin()">New一个窗口吧</button>
</body>
</html>运行结果→
二、Document对象
1. Document对象的使用
此对象定义了4个方法:open(),close(),write(),writeln();具体意义顾名思义。
2.Document对象的基本信息
对外的安全属性:title,domain,referrer,location,URL,lastModified。
titile值等同于于HTML中的title标签的值。
<body>
<input type="text" name="name" value="你输入什么就是什么" id="title" />
<button onclick="changeTitle();">更改标题</button>
<script type="text/javascript">
function changeTitle() {
var title = document.getElementById("title");//根据指定的ID获得相应的DOM对象
document.title = title.value;
//对document.title的赋值可以直接改变浏览器窗口标题
}
//changeTitle();
</script>
</body>三、.form表单对象
1.Form对象
form对象代表一个HTML表单,elements[]是包含表单中所有元素的数组。
使用elements[]来获取表单中所有元素值和类型:
<body>
<form onsubmit="show(this); return false;">
用户名:<input type="text" name="name" /><br />
密码:<input type="password" name="pwd" /><br /><br />
<input type="submit" name="name" value="确定并提交" />
<input type="reset" name="name" value="重置" />
</form>
<script type="text/javascript">
function show(form) {
var str = "";
for (var i = 0; i < form.elements.length; i++) {
str += form.elements[i].name + '=' + form.elements[i].value+'<br/>';
}
document.write(str);
}
</script>
</body>2.非空表单验证
<body>
<form onsubmit="return check(this)">
a<input type="text" name="a" /><br />
b<input type="text" name="b" /><br />
c<input type="text" name="c" /><br />
d<input type="text" name="d" /><br /><br />
<input type="submit" name="submit" value="检测并提交" />
</form>
<script type="text/javascript">
function check(form) {
//遍历form中的每一个元素
for (var i = 0; i < form.elements.length; i++) {
var element = form.elements[i];
if (/^[\t\s\r\n]*$/.test(element.value)) {
//如果为空就提示并返回false,阻止form的提交
alert(element.name + '的值不能为空!');
element.focus();
return false;
}
}
return true;//遍历之后没有为空的则
}
</script>
</body>






















 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








