这里先抛出一个关于无损音频的问题。
为什么48KHz采样率的.mp3不是无损音乐 ,而48KHz采样率的.wav、.flac音频是无损的呢?
音频相关概念我们按这样的顺序分类讨论:
1、 音频采样的概念
2、 单个音频帧的概念
3、 多个音频帧的概念
音频采样的概念
相关概念有:采样、位深度、声道、采样率。
与视频不同的是,音频的最小单位不是一帧,而是一个采样。
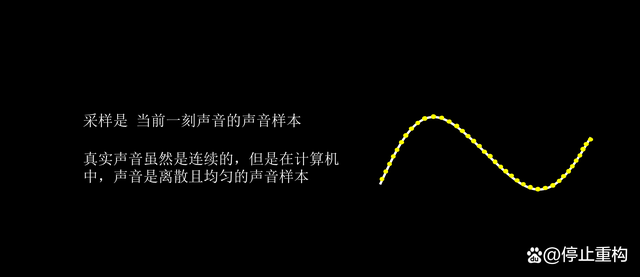
采样是当前一刻声音的声音样本,样本需要经过数字转换才能存储为样本数据。

数字转换时会根据位深度转换,位深度就是存储单个样本数据的大小,位深度越大,记录的样本数据精度就越高。
网络视频、音频文件一般位深度为16bit,常用位深度还有8bit、24bit等。
这里需要一提的是,位深度越大虽然意味着声音还原度越高,但是过高的位深度,如32bit、64bit float或以上,可能需要特殊的软件和硬件设备才能播放。

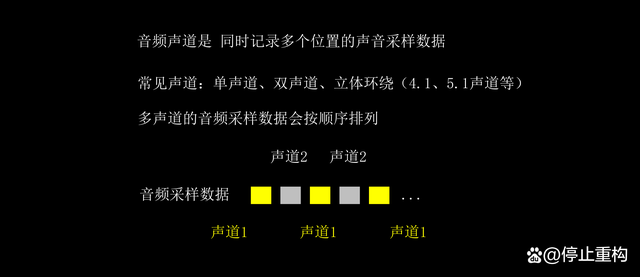
接下来是声道,音频有单声道、双声道、立体声等。
每个声道的声音样本都会单独记录,一般双声道的采样数是单声道的两倍,多声道同理。
多个声道的样本数据一般会按声道排列顺序记录,播放时,程序会根据排列顺序将声音用不同的扬声器播放。

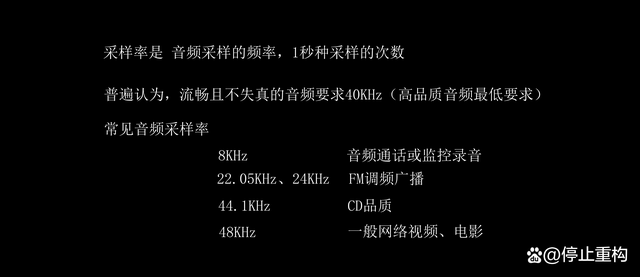
而采样率是采样的频率,与视频的帧率类似,是一秒钟对声音的采样个数,如果是双声道,那么1秒采样的个数是采样率的两倍,多声道同理。
普遍认为,流畅且不失真的音频,要求采样率达到40KHz以上,这个采样率是人类听觉频率上限的两倍,一般CD品质音频的采样率是44.1KHz,网络视频、视频文件一般是48KHz。

不过,某些具体场景可能会降低采样率要求,如语音通话、监控摄像头等,这些场景下,音频采样率一般只有8KHz,这个频率虽然听音乐是一种折磨,会一卡一卡的,但是对听清别人说话倒是一点问题没有。
单个音频帧的概念
这里我们理解为什么存在音频帧就可以了。
理论上,音频并不需要音频帧的概念,因为音频采样数据和采样率已经可以把音频播放描述清楚了。
但是音视频文件播放时,为了保证音视频同步,程序需要根据每帧的播放时间戳进行有序播放。
但是每个音频采样数据太小了,如果每个采样数据都记录播放时间戳的话,那么就得不偿失了。毕竟一个时间戳数据的大小比一个音频采样数据都大,所以就有了音频帧的概念。
音频帧实际上就是把一小段时间的音频采样数据打包起来,如每20ms的音频采样数据合并成一帧。
这里的具体时间间隔是具体编码码格式决定的,一般不需要特别关心。

多个音频帧的概念
多个音频帧的概念有播放时间戳PTS、码率、编码格式。与视频帧一样,每一帧音频帧也会记录播放时间戳PTS,程序播放时会根据播放时间戳PTS播放音频帧。
音频帧的播放是比较特别的,因为一帧音频包含的是一小段时间的音频采样,所以实际上音频帧的播放时间戳只是这一小段音频的开始播放时间,里面的采样数据会根据采样频率连续播放。

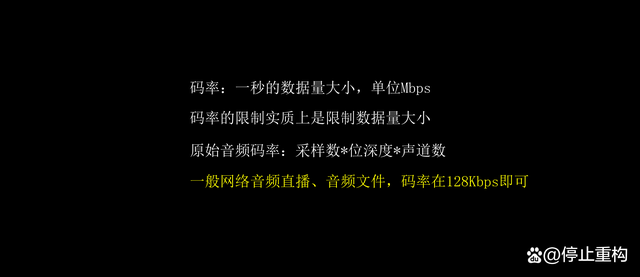
同时音频也有码率,也就是常听到的音频比特率,码率就是一秒钟的数据量大小。
在不压缩的情况下,音频码率的大小=采样率*位深度声*道数。

接下来是编码格式,编码格式实际上是压缩数据的方式,常用的编码格式有wav、mp3、aac等,音频编码格式有有损、无损压缩之分。

这里可以解释开篇的问题了,为什么采样参数相同的mp3和wav文件会有不同的音质,这实际上是编码格式的问题。
mp3、aac这些编码格式是有损压缩,其中mp3支持的最大码率是320Kbps,而wav编码格式是无损压缩,虽然压缩后的码率可能会比降低,但是它在播放时能无损还原采样数据。
最后值得一提的是,在网络音频文件、音频直播时,需要考虑限制码率,限制码率的目的是为了限制数据量的大小,避免带宽、流量等问题。
音频编码格式一般采用aac,音频码率一般设置为128Kbps就可以了。
总结
以上是音频的基础概念,音频在很多介绍中都不会说到音频帧,因为普通的视频编辑场景是用不到的,但是在音视频处理中音频帧的概念是十分重要的,不然会出现很多问题,如音频重编码重采样后,出现卡顿、音频播放过快等问题。
介绍音频帧的概念更多是帮助我们理解音频或者开发的时候可以和视频帧(视频是真真正正的有帧的概念)有相同或者类似的管理,也可以像ffmpeg把音频和视频抽象成音视频包(AVPacket)的方式去理解和管理, 本质是一样的。






















 5248
5248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








