提示:以下是本篇文章正文内容,Java系列学习将会持续更新
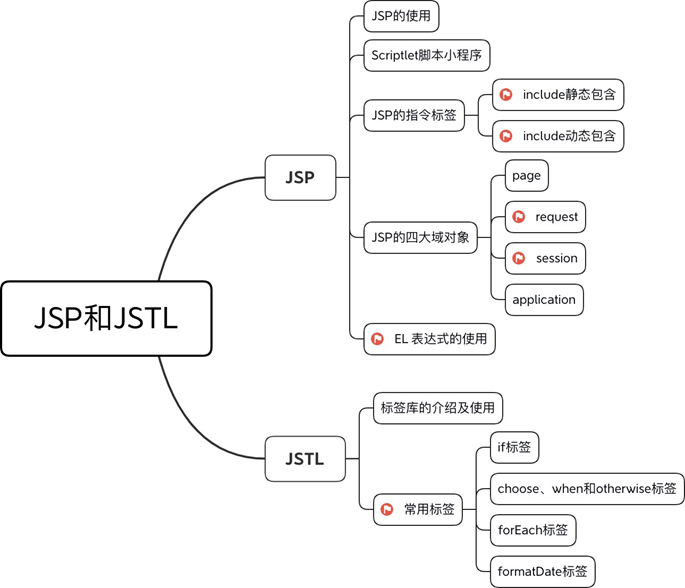
🍓摘要

🍓一、JSP
🍉1.1 JSP的基础语法
🍫1.1.1 简介
JSP:Java Server Page SUN 公司提供的动态网页编程技术,是 Java Web 服务器端的动态资源。
它相比 html 而言,html 只能为用户提供静态数据,而 Jsp 技术允许在页面中嵌套 java 代码,为用户提供动态数据。
相比 servlet 而言,servlet 很难对数据进行排版,而 jsp 除了可以用 java 代码产生动态数据的同时, 也很容易对数据进行排版。
不管是 JSP 还是 Servlet,虽然都可以用于开发动态 web 资源。但由于这 2 门技术各自的特点,在长期的软件实践中,人们逐渐把 servlet 作为 web 应用中的控制器组件来使用, 而把 JSP 技术作为数据显示模板来使用。
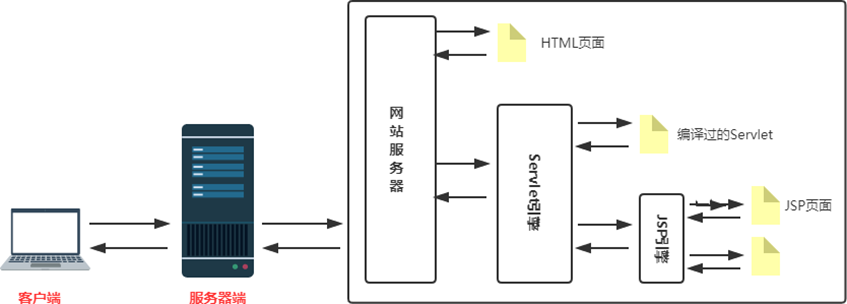
其实 Jsp 就是一个 Servlet,当我们第一次访问 Jsp 的时候,Jsp 引擎都会将这个 Jsp 翻译 成一个
Servlet,这个文件存放在tomcat(源码目录) 中的 work 目录中。
🍫1.1.2 依赖
<!-- Servlet 依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- jsp 依赖 -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
<scope>provided</scope>
</dependency>
🍫1.1.3 注释
在 JSP 中支持两种注释的语法操作:
① 显示注释语法:从 HTML 风格继承而来,这种注释是允许客户端看见的。
② 隐式注释语法:从 JAVA 风格继承;JSP 自己的注释,此种注释是客户端无法看见的。
JSP 的三种注释方式:
1) // 注释,单行注释 /* 多行注释*/
2) <!-- HTML风格的注释 -->
3) <%-- JSP注释 --%>
🍫1.1.4 Scriptlet 脚本
在 JSP 中最重要的部分就是 Scriptlet(脚本小程序),所有嵌入在 HTML 代码中的 Java 程序。
在 JSP 中一共有三种 Scriptlet 代码:都必须使用 Scriptlet 标记出来。
第一种:<% %>:java 脚本段,可以定义局部变量、编写语句
第二种:<%! %>:声明,可以定义全局(成员)变量、方法、类
第三种:<%= %>:表达式,数据一个变量或具体内容
通过观察解析为java文件的jsp代码理解三种小脚本:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>01_footbook</title>
</head>
<body>
<%-- 三种脚本 --%>
<%-- 声明的是 service方法的局部变量 --%>
<%
int num = 20;
System.out.println("num = " + num);
%>
<%-- 声明的是成员变量 --%>
<%!
String name = "张三";
%>
<%-- 原样输出,相当于print的参数 --%>
<%= name %>
</body>
</html>
🍉1.2 JSP的指令标签
使用包含操作,可以将一些重复的代码包含进来继续使用,从正常的页面组成来看,有时可能分为几个区域。而其中的一些区域可能是一直不需要改变的,改变的就其中的一个具体内容区域。现在有两种方法可以实现上述功能。
方法一:在每个 JSP 页面(HTML)都包含工具栏、头部信息、尾部信息、具体内容。
方法二:将工具栏、头部信息、尾部信息都分成各个独立的文件,使用的时候直接导入。
很明显,第二种方法比第一种更好,第一种会存在很多重复的代码,并且修改很不方便,在 JSP 中如果要想实现包含的操作,有两种做法:静态包含、动态包含,静态包含使用 include 指令即可,动态包含则需要使用 include 动作标签。
🍫1.2.1 include 静态包含
静态包含就是将内容进行了直接的替换,就好比程序中定义的变量一样,是在 servlet 引擎转译时,就把此文件内容包含了进去(两个文件的源代码整合到一起, 全部放到_jspService 方法中),所以只生成了一个 servlet,所以两个页面不能有同名的变量。 运行效率高一点点。耦合性较高,不够灵活。
<%@ include file="要包含的文件路径" %> <!-- 相对路径 -->
<%@include file="include.jsp" %>
或
<%@include file="include.html" %>
🍫1.2.2 include 动态包含
动态包含在代码的编译阶段,包含和被包含部分是两个独立的部分,只有当运行时,才会动态包含进来,好比方法的调用。
<jsp:include page="include.jsp"></jsp:include>
注意:动态包含,中间不要加任何内容,包括空格,除非确认要使用参数,否则报错!
<jsp:include page="include.html"></jsp:include>
<%
String a = "hello.jsp";
%>
<jsp:include page="<%=a %>"></jsp:include>
使用动态包含还可以通过在页面之间传参。接收参数通过 request.getParameter(name);
<jsp:include page="hello.jsp" flush="true">
<jsp:param name="uname" value="zhangsan"/>
</jsp:include>
hello.jsp
<!-- 接收参数 -->
<%=request.getParameter("uname")%>
🍉1.3 JSP的四大域对象
🍫1.3.1 四种属性范围
在JSP中提供了四种属性的保存范围,所谓的属性保存范围,指的就是一个设置的对象,可以再多少个页面中保存并可以继续使用
- page 范围
pageContext : 只在一个页面中保存属性,跳转之后无效 - request 范围
request : 只在一次请求中保存,服务器跳转后依然有效 - session 范围
session : 在一次会话范围中,无论何种跳转都可以使用 - application 范围
application : 在整个服务器上保存
| 方法 | 类型 | 描述 |
|---|---|---|
| public void setAttribute(String name, Object o) | 普通 | 设置属性的名称及内容 |
| public Object getAttribute(String name) | 普通 | 根据属性名称取属性 |
| public void removeAttribute(String name) | 普通 | 删除指定的属性 |
🍫1.3.2 验证属性范围的特点
-
page
本页面取得,服务器端跳转()后无效。 -
request
服务器跳转有效,客户端跳转无效。
如果是客户端跳转,则相当于发出了两次请求,那么第一次的请求将不存在了;如果希望不管是客户端还是服务器跳转,都能保存的话,就需要继续扩大范围。 -
session
无论客户端还是服务器端都可以取得,但是现在重新开启一个新的浏览器,则无法取得之前设置的session了,因为每一个session只保存在当前的浏览器当中,并在相关的页面取得。
对于服务器而言,每一个连接到它的客户端都是一个session。
如果想要让属性设置一次之后,不管是否是新的浏览器打开都能取得则可以使用application。 -
application
所有的application属性直接保存在服务器上,所有的用户(每一个session)都可以直接访问取得。
只要是通过application设置的属性,则所有的session都可以取得,表示公共的内容,但是如果此时服务器重启了,则无法取得了,因为关闭服务器后,所有的属性都消失了,所以需要重新设置。
问:使用哪个范围呢?
答:在合理范围尽可能小。
🍉1.4 EL表达式的使用
🍫1.4.1 EL表达式的语法
EL(Expression Language) 是为了使 JSP 写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法,让 Jsp 的代码更加简化。
语法结构非常简单: ${expression}
EL 表达式一般操作的都是域对象中的数据,操作不了局部变量。
域对象的概念在 JSP 中一共有四个:pageContext, request, session, application;范围依次是 本页面,一次请求, 一次会话,整个应用程序。
当需要指定从某个特定的域对象中查找数据时可以使用四个域对象对应的空间对象,分别是: pageScope, requestScope, sessionScope, applicationScope。
而 EL 默认的查找方式为从小到大查找,找到即可。当域对象全找完了还未找到则返回空字符串""。
🍫1.4.2 EL表达式的使用
🍌1.4.2.1 获取数据
设置域对象中的数据
<%
pageContext.setAttribute("uname","zhangsan"); // page作用域
request.setAttribute("uname","lisi"); // request作用域
session.setAttribute("uname","wangwu"); // session作用域
application.setAttribute("uname","zaholiu"); // application
%>
获取域对象的值
<%-- 获取域对象中的数据:默认查找方式为从小到大,找到即止。若四个范围都未找到,则返回空字符串。--%>
${uname} <!-- 输出结果为:zhangsan -->
获取指定域对象的值
${pageScope.uname} <!-- page作用域 -->
${requestScope.uname} <!-- request作用域 -->
${sessionScope.uname} <!-- session作用域 -->
${applicationScope.uname} <!-- application作用域 -->
🍌1.4.2.2 获取List
<%
List<String> strs = new ArrayList<>();
strs.add("aaa");
strs.add("bbb");
strs.add("ccc");
request.setAttribute("list", strs);
%>
list的长度: ${list.size()}
list的内容: ${list[0]}、${list[1]}、${list.get(2)}
🍌1.4.2.3 获取Map
<%
Map<String, String> map = new HashMap<>();
map.put("name", "zhangsan");
map.put("age", "21");
map.put("sex", "男");
request.setAttribute("map", map);
%>
name: ${map.name}
age: ${map["age"]}
sex: ${map.get("sex")}
🍌1.4.2.4 获取JavaBean对象
<%
User user = new User("admin", "123456", 20);
request.setAttribute("user", user);
%>
user: ${user}
username: ${user.username}
password: ${user.password}
age: ${user.getAge()}
🍌1.4.2.5 empty判空
为空时返回true: ${empty admin}
存在时返回false: ${empty user}
存在时返回true: ${!empty user}
🍌1.4.2.6 EL运算
<%-- 等值判断 --%>
${a == b }
${c eq d }
${a == 5 }
${c == 'aa' }
<%-- 算术运算 --%>
${a + b }
${a / b } 或 ${a div b }
<%-- 大小比较 --%>
${a > b}
${a + 1 > 10 }
${a + b >= 10 }
${a > b && b > 5 }
${a + b > 10 || a - b > 5 }
🍓二、JSTL
🍉2.1 标签的使用
Java Server Pages Standard Tag Libray(JSTL):JSP 标准标签库,是一个定制标签类库的集合,用于解决一些常见的问题,例如迭代一个映射或者集合、条件测试、XML 处理,甚至数据库和访问数据库操作等。
🍫2.1.1 依赖
<!-- JSTL 依赖 -->
<dependency>
<groupId>org.apache.taglibs</groupId>
<artifactId>taglibs-standard-impl</artifactId>
<version>1.2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
🍫2.1.2 JSTL库
我们现在只讨论 JSTL 中最重要的标签,迭代集合以及格式化数字和日期几个标签。
核心标签库:
http://java.sun.com/jsp/jstl/core
包含 Web 应用的常见工作,比如:循环、表达式赋值、基本输入输出等。
格式化标签库:
http://java.sun.com/jsp/jstl/fmt
用来格式化显示数据的工作,比如:对不同区域的日期格式化等。
为了在 JSP 页面使用 JSTL 类库,必须以下列格式使用 taglib 指令:<%@taglib uri="" prefix="" %>
例如:
<%-- 引入核心标签库 --%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
🍉2.2 条件动作标签
条件动作指令用于处理页面的输出结果依赖于某些输入值的情况,在 Java 中是利用 if、 if…else 和 switch 语句来进行处理的。在 JSTL 中也有 4 个标签可以执行条件式动作指令:if、 choose、when 和 otherwise。
🍫2.2.1 set 存储数据
🍌 ①示例:
<%-- 相当于 request.setAttribute("aaa", 111); --%>
<%-- var:变量名, value:变量值, scope:作用域 --%>
<c:set var="aa" value="111" scope="request"></c:set>
aa的值为: ${aa}
🍫2.2.2 if 标签
if 标签先对某个条件进行测试,如果该条件运算结果为 true, 则处理它的主体内容,测试结果保存在一个 Boolean 对象中,并创建一个限域变量来引用 Boolean 对象。可以利用 var 属性设置限域变量名,利用 scope 属性来指定其作用范围。
🍌 ①语法格式:
<c:if test="<boolean>" var="<string>" scope="<string>">
...
</c:if>
🍌 ②属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| test | 条件 | 是 | 无 |
| var | 用于存储条件结果的变量(限域变量名) | 否 | 无 |
| scope | var属性的作用域 可取值:page\request\session\application | 否 | page |
🍌 ③示例:
<%-- test:EL表达式, scope:作用域, var:存储if结果 --%>
<c:if test="${aa > 100}" scope="request" var="result">
aa > 100 的判断结果为: ${result}
</c:if>
注: JSTL中没有else标签。为了模拟 else 的情景,需要使用两个 if 标签,并且这两个标签为相反的条件。
🍫2.2.3 choose、when、otherwise 标签
choose 和 when 标签的作用与 Java 中的 switch 和 case 关键字相似,用于在众多选项中做出选择。也就是说:他们为相互排斥的条件式执行提供相关内容。
switch 语句中有 case,而 choose 标签中对应有 when,switch语句中有 default,而 choose 标签中有 otherwise。
🍌 ①语法格式:
<c:choose>
<c:when test="<boolean>">
...
</c:when>
<c:when test="<boolean>">
...
</c:when>
<c:otherwise>
...
</c:otherwise>
</c:choose>
🍌 ②属性:
- choose 标签没有属性。
- when 标签只有一个 test 属性。
- otherwise 标签没有属性。
🍌 ③示例:
<c:choose>
<c:when test="${num < 60}">学渣</c:when>
<c:when test="${num > 60 && num < 80}">中等生</c:when>
<c:when test="${num > 80 && num < 90}">优等生</c:when>
<c:otherwise>学霸</c:otherwise>
</c:choose>
🍌 ④注意点:
- choose 标签和 otherwise 标签没有属性,而 when 标签必须设置 test 属性。
- choose 标签中必须有至少一个 when 标签,可以没有 otherwise 标签。
- otherwise 标签必须放在最后一个从 when 标签之后。
- choose 标签中只能有 when 标签和 otherwise 标签,when 标签和 otherwise 标签可以嵌套其他标签。
- otherwise 标签在所有的 when 标签不执行的情况下才会执行。
🍉2.3 迭代标签
forEach 是将一个主体内容迭代多次,或者迭代一个对象集合。可以迭代的对象包括所有的java.util.Collection 和 java.util.Map 接口的实现,以及对象或者基本类型的数组。他还可以迭代java.util.Iterator 和 java.util.Enumeration,但不能在多个动作指令中使用 Iterator 或者 Enumeration,因为 Iterator 或者 Enumeration 都不能重置(reset)。 各属性含义如下:
🍫2.3.1 forEach 标签
🍌 ①语法格式:
<c:forEach
items="<object>"
begin="<int>"
end="<int>"
step="<int>"
var="<string>"
varStatus="<string>">
</c:forEach>
🍌 ②属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| items | 要被循环的数据 | 否 | 无 |
| begin | 开始的元素(0=第一个元素,1=第二个元素) | 否 | 0 |
| end | 最后一个元素(0=第一个元素,1=第二个元素) | 否 | Last element |
| step | 每一次迭代的步长 | 否 | 1 |
| var | 代表当前条目的变量名称 | 否 | 无 |
| varStatus | 代表循环状态的变量名称 | 否 | 无 |
| varStatus 属性 | 属性值 |
|---|---|
| index | 索引 |
| first | 判断是否为第一个元素 |
| last | 判断是否为最后一个元素 |
| count | 统计数量 |
🍌 ③遍历List:
<c:forEach items="${list}" var="item" varStatus="status">
元素: ${item},
索引: ${status.index},
排第一? ${status.first},
排最后? ${status.last},
数量: ${status.count}
</c:forEach>
🍌 ④遍历Map:
<c:forEach items="${map}" var="people">
用户名: ${people.key}, 密码: ${people.value}
</c:forEach>
🍌 ⑤小应用:
<%
List<User> users = new ArrayList<>();
users.add(new User("zhangsan", "123456", 21));
users.add(new User("lisi", "258741", 20));
users.add(new User("wangwu", "654789", 19));
users.add(new User("zhaoliu", "852123", 24));
request.setAttribute("users", users);
%>
<c:if test="${!empty users}">
<table border="1px">
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>年龄</th>
</tr>
<c:forEach items="${users}" var="user" varStatus="status">
<tr>
<td>${status.count}</td>
<td>${user.username}</td>
<td>${user.password}</td>
<td>${user.age}</td>
</tr>
</c:forEach>
</table>
</c:if>
🍉2.4 格式化动作标签
JSTL 提供了格式化和解析数字和日期的标签,我们讨论里面有:formatNumber、formatDate、parseNumber 及 parseDate。
🍫2.4.1 formatNumber 标签
formatNumber 标签用于格式化数字,百分比,货币。该标签用指定的格式或精度来格式化数字。(将数值型数据转换成指定格式的字符串类型。)
🍌 ①语法格式:
<fmt:formatNumber
value="<string>"
type="<string>"
var="<string>"
scope="<string>"/>
🍌 ②属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| value | 要显示的数字 | 是 | 无 |
| type | NUMBER,CURRENCY,或 PERCENT类型 | 否 | Number |
| var | 存储格式化数字的变量 | 否 | Print to page |
| scope | var属性的作用域 | 否 | page |
注意:
- 如果设置了var属性,则格式化后的结果不会输出,需要通过el表达式获取var对应的限域变量名。
- 默认的类型(type)的取值为number。可取值:number数值型、percent百分比类型、currency货币型。
🍌 ③示例:
数值型: <fmt:formatNumber value="15" type="number" var="tt"/>${tt}
百分比型: <fmt:formatNumber value="0.25" type="percent"/>
货币型: <fmt:formatNumber value="2630" type="currency" />
<!-- 设置时区 -->
美元型: <fmt:setLocale value="en_US"/>
<fmt:formatNumber value="1250" type="currency" />
🍫2.4.2 formatDate 标签
formatDate标签用于使用不同的方式格式化日期。(将Date型数据转换成指定格式的字符串类型。)
🍌 ①语法格式:
<fmt:formatDate
value="<string>"
type="<string>"
dateStyle="<string>"
timeStyle="<string>"
pattern="<string>"
timeZone="<string>"
var="<string>"
scope="<string>"/>
🍌 ②属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| value | 要显示的日期 | 是 | 无 |
| type | DATE, TIME, 或 BOTH | 否 | date |
| dateStyle | FULL, LONG, MEDIUM, SHORT, 或 DEFAULT | 否 | default |
| timeStyle | FULL, LONG, MEDIUM, SHORT, 或 DEFAULT | 否 | default |
| pattern | 自定义格式模式 | 否 | 无 |
| timeZone | 显示日期的时区 | 否 | 默认时区 |
| var | 存储格式化日期的变量名 | 否 | 显示在页面 |
| scope | 存储格式化日志变量的范围 | 否 | 页面 |
标签格式模式:
| 代码 | 描述 | 实例 |
|---|---|---|
| y | 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示不具有前导零的年份。 | 2002 |
| M | 月份数字。一位数的月份没有前导零。 | April & 04 |
| d | 月中的某一天。一位数的日期没有前导零。 | 20 |
| h | 12 小时制的小时。一位数的小时数没有前导零。 | 12 |
| H | 24 小时制的小时。一位数的小时数没有前导零。 | 0 |
| m | 分钟。一位数的分钟数没有前导零。 | 45 |
| s | 秒。一位数的秒数没有前导零。 | 52 |
🍌 ③示例:
<% request.setAttribute("date", new Date()); %>
默认日期: ${date}
格式化日期: <fmt:formatDate value="${date}" pattern="yyyy-MM-dd HH:mm:ss" />
<fmt:formatDate value="${myDate }" type="date"/>
<fmt:formatDate value="${myDate }" type="time"/>
<fmt:formatDate value="${myDate }" type="both"/>
<fmt:formatDate value="${myDate }" type="both" dateStyle="full"/>
<fmt:formatDate value="${myDate }" type="both" dateStyle="long"/>
<fmt:formatDate value="${myDate }" type="both" dateStyle="short"/>
<fmt:formatDate value="${myDate }" type="both" timeStyle="full"/>
<fmt:formatDate value="${myDate }" type="both" timeStyle="long"/>
🍫2.4.3 parseNumber 标签
parseNumber标签用来解析数字,百分数,货币。(parseNumber 标签可以将数字、货币或百分比类型的字符串转换成数值型。)
🍌 ①语法格式:
<fmt:parseNumber
value="<string>"
type="<string>"
var="<string>"
scope="<string>"/>
🍌 ②属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| value | 要解析的数字 | 否 | Body |
| type | NUMBER,CURRENCY,或 PERCENT | 否 | number |
| var | 存储待解析数字的变量 | 否 | Print to page |
| scope | var属性的作用域 | 否 | page |
🍌 ③示例:
<h2>parseNumber 标签: 解析为数字</h2>
100 --> <fmt:parseNumber value="100" />
100 --> <fmt:parseNumber value="100" type="number" />
25% --> <fmt:parseNumber value="25%" type="percent" />
$10.00 --> <fmt:parseNumber value="$10.00" type="currency" />
🍫2.4.4 parseDate 标签
parseDate 标签用于解析日期。(将指定格式的字符串转换成Date类型。)
🍌 ①语法格式:
<fmt:parseDate
value="<string>"
type="<string>"
dateStyle="<string>"
timeStyle="<string>"
pattern="<string>"
var="<string>"
scope="<string>"/>
🍌 ②属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| value | 要显示的日期 | 是 | 无 |
| type | DATE, TIME, 或 BOTH | 否 | date |
| dateStyle | FULL, LONG, MEDIUM, SHORT, 或 DEFAULT | 否 | default |
| timeStyle | FULL, LONG, MEDIUM, SHORT, 或 DEFAULT | 否 | default |
| pattern | 自定义格式模式 | 否 | 无 |
| var | 存储格式化日期的变量名 | 否 | 显示在页面 |
| scope | 存储格式化日志变量的范围 | 否 | 页面 |
🍌 ③示例:
<fmt:parseDate value="2020-01-06" type="date" />
<fmt:parseDate value="2020/01/06" pattern="yyyy/MM/dd" />
总结:
提示:这里对文章进行总结:
以上就是今天的学习内容,本文是JSP和JSTL的学习,初步学习了JSP的三种脚本、指令标签、四大作用域、EL表达式,以及尝试使用了JSTL的常用标签库。之后的学习内容将持续更新!!!























 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










