一、四种状态:
- 默认状态 a:link
- 点击后状态 a:visited
- 悬停状态 a:hover
- 长按状态 a:active
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签伪类选择器</title>
<style>
/* 修改未访问过状态 */
a:link{
color: tomato;
}
/* 访问过 */
a:visited{
color: green;
}
/* 鼠标悬停 */
a:hover{
color: antiquewhite;
}
/* 长按 */
a:active{
color: blueviolet;
}
/*
未访问过与访问过颜色相同时,可简写
a{
color:pink;
}
*/
</style>
</head>
<body>
<!--
如果四个伪类选择器一同出现,应该按照以上顺序要求编写()
-->
<a href="http://www.taobao.com">taobao</a>
<a href="http://www.jd.com">jd</a>
</body>
</html>
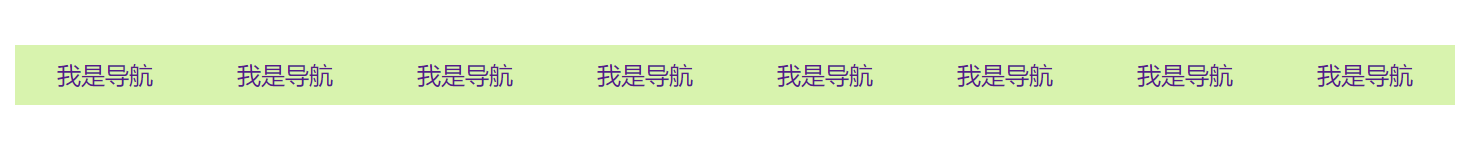
二、实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签伪类选择器</title>
<style>
*{
/* YUI */
margin: 0;
padding: 0
}
ul{
width: 960px;
height: 40px;
background-color: green;
margin: 100px auto;
}
ul li{
list-style: none;
width: 120px;
height: 40px;
float: left;
background-color: rgba(238, 255, 192, 0.904);
text-align: center;
line-height: 40px;
}
/* 设置a标签的大小 */
ul li a{
display: inline-block;
width: 120px;
height: 40px;
}
ul li a:link{
color: white;
text-decoration: none;
}
ul li a:hover{
color: red;
background-color: #ccc;
}
ul li a:active{
color: aquamarine
}
</style>
</head>
<body>
<ul>
<!-- ul>(li>a)*8 长按alt,添加# -->
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
</ul>
</body>
</html>






















 4912
4912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








