谷歌的导航抽屉NavigationView、DrawerLayout的去掉默认的图标颜色和选中颜色
谷歌的抽屉导航还是挺好用的,但是总感觉封装过度了,很多东西不能改
能修改的东西也就这些,但是如果要修改更多似乎有点无能为力了
<attr name="android:background"/>
<attr name="android:fitsSystemWindows"/>
<attr name="android:maxWidth"/>
<attr name="elevation"/>
<attr name="menu" format="reference"/>
<attr name="itemIconTint" format="color"/>
<attr name="itemTextColor" format="color"/>
<attr name="itemBackground" format="reference"/>
<attr name="itemTextAppearance" format="reference"/>
<attr name="headerLayout" format="reference"/>不能修改图标的选中颜色或者默认颜色,甚至图标都不能正常显示
看了一下源代码:
final ColorStateList itemIconTint;
if (a.hasValue(android.support.design.R.styleable.NavigationView_itemIconTint)) {
itemIconTint = a.getColorStateList(
android.support.design.R.styleable.NavigationView_itemIconTint);
} else {
itemIconTint = createDefaultColorStateList(android.R.attr.textColorSecondary);
}
这里会根据主题和设置的颜色自动改变选中状态的颜色
还有一个问题,那就是使用menu菜单的话自定义程度也是很低的,比如我想要一个菜单包含一个组的名字,我又想把背景设置成黑色,这时候你发现改不了组的名称字体颜色
<item
android:id="@+id/nav_music_source"
android:title="Music Source">
<menu>
<item
android:id="@+id/nav_my_favorite"
android:checkable="true"
android:icon="@drawable/icon_drawer_menu_favorite"
android:title="My Favorite">
</item>
<item
android:id="@+id/nav_local_music"
android:checkable="true"
android:icon="@drawable/ic_drawer_collect"
android:title="Local Music">
</item>
<item
android:id="@+id/nav_xiami_music"
android:checkable="true"
android:icon="@drawable/icon_drawer_menu_xiami"
android:title="Xiami FM"/>
<item
android:id="@+id/nav_ximalaya_fm"
android:checkable="true"
android:icon="@drawable/icon_drawer_menu_xmly"
android:title="Ximalaya_FM"/>
<item
android:id="@+id/nav_spotify"
android:checkable="true"
android:icon="@mipmap/ic_launcher"
android:title="Spotify"/>
</menu>
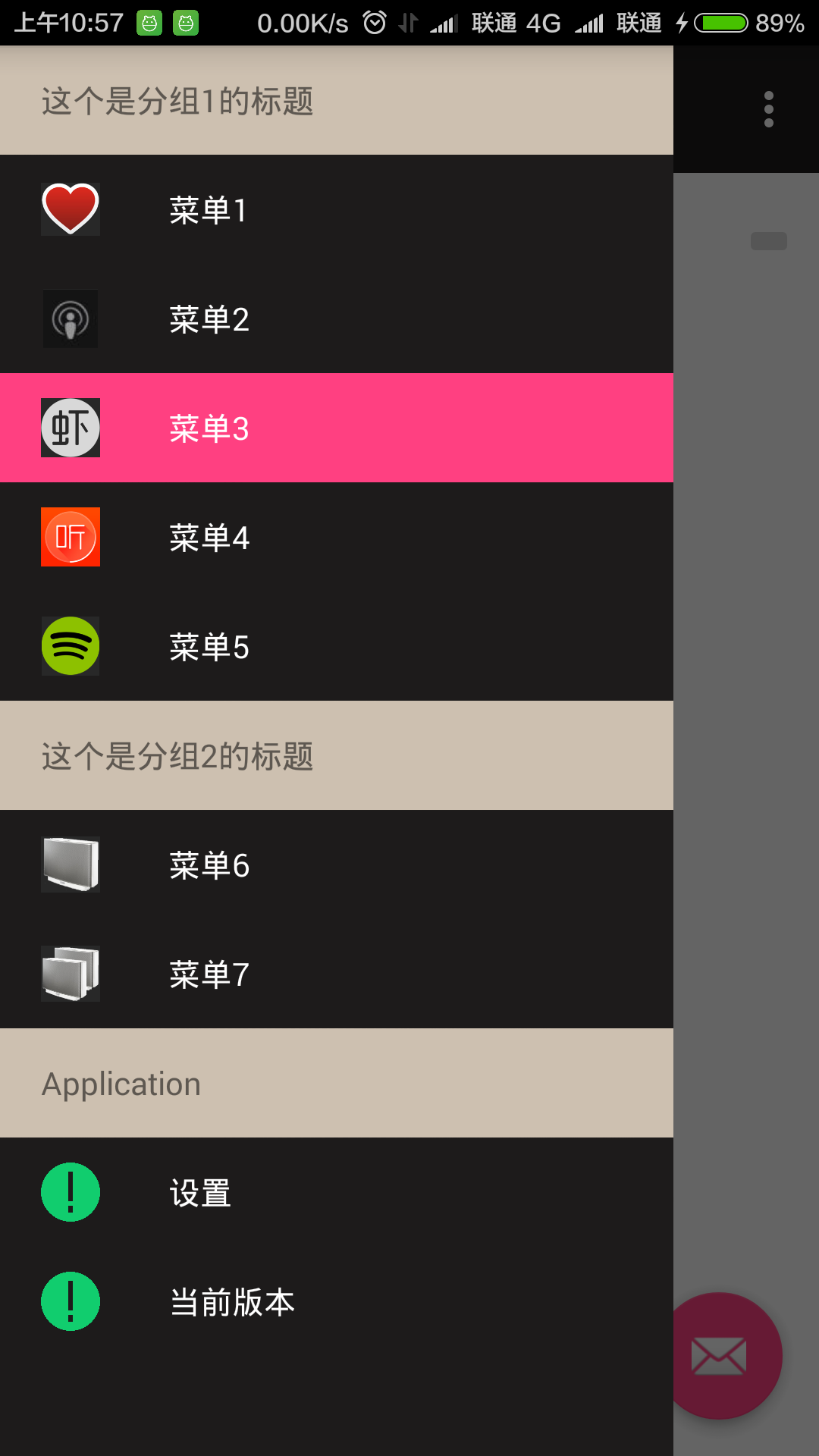
</item>这个是菜单,如果主题设置成黑色背景,那么你会发现Music Source显示不了,因为都是黑色的.
第一个问题:要是我想修改默认的选中颜色或者我的图标怎样才能显示呢?怎么办呢?我的方法是重写NavigetionView,
if (a.hasValue(android.support.design.R.styleable.NavigationView_itemIconTint)) {
itemIconTint = a.getColorStateList(
android.support.design.R.styleable.NavigationView_itemIconTint);
} else {
itemIconTint = createDefaultColorStateList(android.R.attr.textColorSecondary);
}把上面的代码和 mPresenter.setItemIconTintList(itemIconTint);注释掉
这样就能显示自己的图标了,想要让选中状态的图标和默认图标不同,可以使用select选择器,里面的属性用android:state_activated
第二个问题,那就是自定义菜单组,我的方法是用recycleview,当然Listview或者其他布局也可以
直接上代码吧























 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








