先上图:(下图如果有点小看不清的话,请打开链接查看
https://img-blog.csdn.net/20160803234144705?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center
)
dojo/dom
模块:dojo/dom
参数:dom
方法:
①dom.byId(id, doc);
用于通过id来选择某个dom结点;
②dom.isDescendant(node, ancestor);
确认某个node是否是另外一个结点的子节点;
③dom.setSelectable(node,selectable);
用于启用或者禁止对某个结点的选择
自己测试结果是无效,官方给的示例和API写的很粗浅,无实际应用。
dom.byId(id, doc)
原型:
dom.byId(id, doc);
解释:
①返回值是一个node(dom结点);
②第一个参数是必须的,是一个字符串;
③第二个参数一般不使用,默认是当前文档(document),但也可以用于检索来自其他文档的dom结点;
其他:
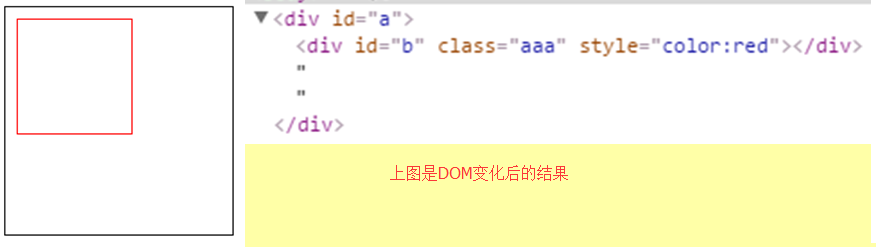
【一】console.dir(node)的结果(如下图),比较重要的属性有:
①children:这个属性用于获取其子节点,一般使用这个;
与childrenNodes的区别在于,后者获取的是一个元素,例如这里一个text元素,data值为”a”
②classList:样式表,但一般不直接使用;
③firstChild、lastChild:获取第一个子结点、最后一个子结点,也可以通过children来获取;
④parentNode:获取直接父结点;
但个人感觉,和parentElement并没有什么区别(不确定),建议用前者。
其他:
【二】通过这种方式获取的dom结点,可以直接用于jquery的选择器中。例如:
①点击红色方块出便会出现弹窗;
②也可以写作node.children[0]只针对第一个元素(假如子节点很多的话);
③可以重复使用children.children来获取更深一级的子节点;
④父节点同理;
⑤获取的结点可以用在其他函数中,参数为node的地方
dom.isDescendant(node, ancestor);
解释:
①用于查看某个结点是否是另外一个结点的子节点;
②返回值为bool值;
③第一个结点为预期子节点(要查询的),第二个结点为预期父节点;
④对非直接父子关系也起作用:如下图

dojo/dom-construct
模块:dojo/dom-construct
参数:domConstruct
方法:
①domConstruct.create(tag,attrs,refNode, pos):
创建一个dom结点,设置标签名,属性,放置于哪个结点,跟该结点是什么关系;
②domConstruct.destroy(node);
摧毁一个dom结点;
③domConstruct.empty(node);
清空一个dom结点下的所有子节点——安全的;
④domConstruct.place(node,refNode, position);
将一个dom结点放置于另一个结点的某个位置;
⑤domConstruct.toDom(frag, doc);
创建一个dom结点(以字符串形式)
domConstruct.create(tag,attrs,refNode,pos)
说明:
①创建一个dom结点,第一个参数是必备,其他可选;
②第一个参数是标签名,参数类型是字符串,例如”span”
③第二个参数是属性,可以增加class,name,value,style等,直接添加到标签属性之中,参数是对象;
④第三个参数是成为某个dom结点的子节点(如果没有第四个参数的话);
⑤第四个参数是创建的dom结点和第三个参数的dom结点之间的关系,参数类型是字符串;
⑥第四个参数可选有:"first","after","before","last","replace" or "only"
如下图:
domConstruct.destroy(node);
说明:
①移除某个dom结点,包括他的子节点,元素等;
②会导致innerHML等属性的丢失,但不会丢失样式、类名、事件等;
③会丢失子节点;
④只是从dom树中移除,但dom结点本身还在;
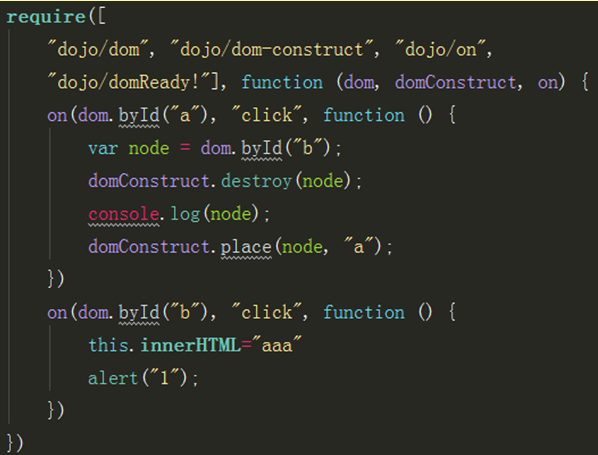
示例代码:
点击后id=”a”的dom后,事件触发:

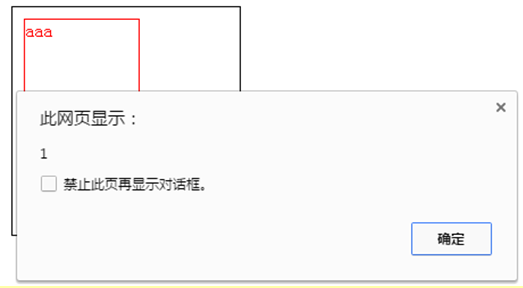
这时再点击红框范围:
①出现弹窗,出现文字;
②点掉弹窗后,文字消失,原因在于“事件的冒泡”,他在触发子结点的事件后,会继续触发父节点的事件(即第一个on部分的事件)
domConstruct.empty(node);
说明:
①清空一个dom结点下的所有子节点;
②和destroy相似,只是移除dom,但dom本身还在内存之中,dom的事件不受影响;
③参数是目标结点;目标结点不受影响
总体而言,有一些类似domConstruct.destroy(node),只不过一个是对结点本身起效,一个是对结点的所有子节点起效果。
domConstruct.place(node,refNode, position);
说明:
①将一个dom结点放在另外一个dom结点的某个位置;
②第一个参数是被放置的结点,第二个参数是参考结点,第三个参数可选,是位置;
③第三个参数在不使用的情况下,默认是将node放在refNode结点的子节点的位置,并且放置在最后;
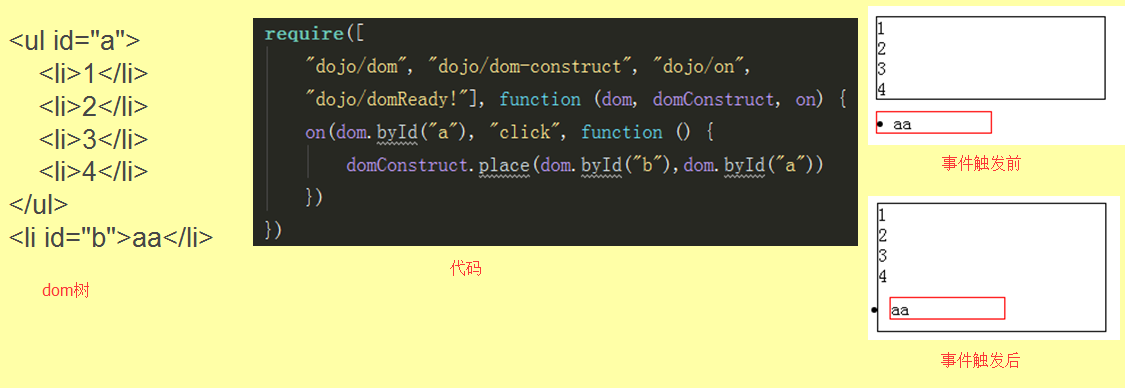
示例:

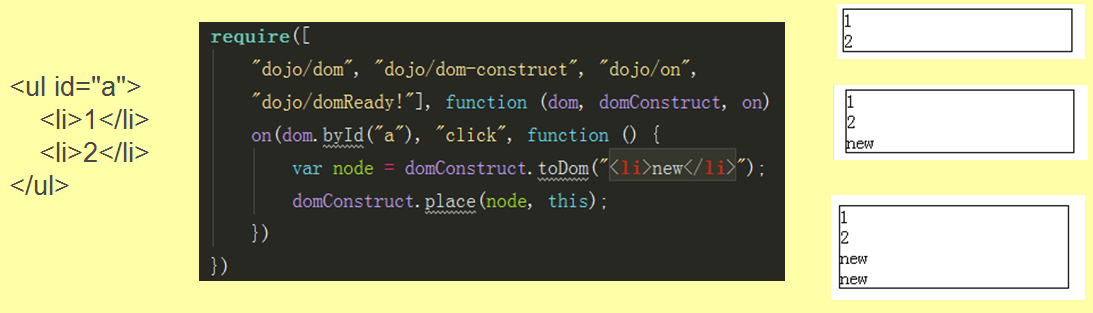
domConstruct.toDom(str);
说明:
①创建一个dom结点;
②参数是html文本;
③非常灵活,并且创建的dom很直观,适用于创建一个新的dom结点(多层更佳),并放置于dom树中的某个地方;
④需要和domConstruct.place结合使用;
⑤缺点:假如dom是多层结构A-BC,但需要对B和C设置事件时,不推荐使用本方法;
示例:(下图中的右方三图,依次是未点击触发事件,点击一次和点击两次之后的变化)































 1572
1572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








