学习内容
1.JS基础和Web APls关联性
1.1 JS的组成

1.2 JS基础阶段以及 Web APIs阶段

2.API和Web API
(1)API
APl 是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
(2)Web API
Web API 是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
3.什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML )的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
4.事件
4.1三要素
分别为事件源、事件类型和事件处理程序三个要素
4.2执行事件的步骤
① 获取事件源
② 注册事件(绑定事件)
③ 添加事件处理程序(采取函数赋值形式)
5.操作元素
5.1 改变元素的内容
![]()
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
![]()
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
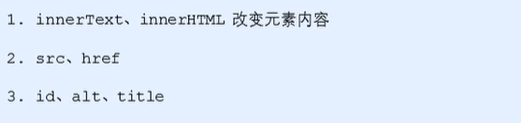
5.2 常用的元素的属性操作

5.3 表单元素的属性操作
![]()
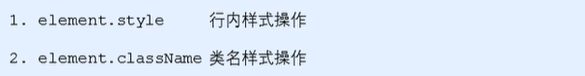
5.4 样式属性操作

5.5 H5自定义属性
目的:是为了保存并使用数据,有些数据可以保存到页面中而不用保存到数据库中
自定义属性获取是通过getAttribute(‘属性’)获取
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置还是自定义属性
设置自定义属性:
① <div data-index= "1"></div>
② element.setAttribute('data-index' , 2)
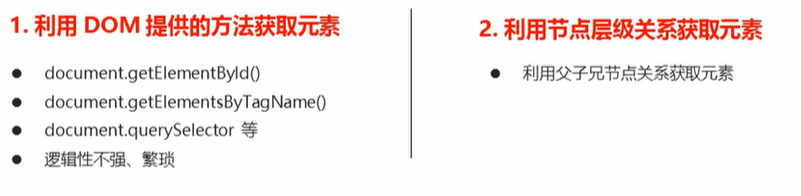
6.节点操作
获取元素通常使用的两种方式

学习结果
百度换肤案例如下:






















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








