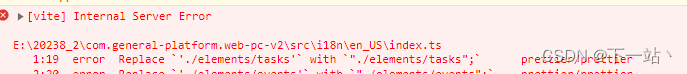
warning Replace 'vue' with "vue";
如果报以上错误 不要怀疑直接找 .eslintrc 元凶就是他

方法一
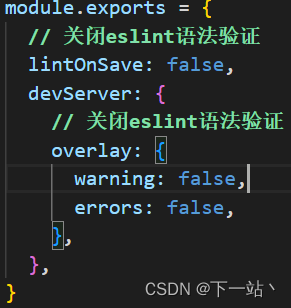
在配置关闭eslint语法检测
在vite.config.ts文件中

方法二
适用于项目中不得不依赖 eslint
进行配置结尾换行符,那么就会直接在开发环境中进行验证。可能就会提示上述错误(警告)。
执行以下命令(可以自动修复这些问题 warning Delete ␍ prettier/prettier):
npm run lint --fix
// 然后在启动项目
npm run serve
方法三
直接关闭 prettier/prettier 检验
"prettier/prettier": "off"

以上就是warning Replace 'vue' with "vue";感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










