我之前一直都被研究如何静态编译,因为源码直接被人反编译真的是非常烦恼的事情,试过很多方式,也换过很多语言,直到我发现了这款基于.net core的开源的跨平台UI库
Ui库官方地址:Avalonia UI
接下来我为大家带来简单的使用教程,如果要使用此功能的话,需要有一定的wpf开发基础
1、首先我们需要安装它的vs扩展Avalonia,如图所示

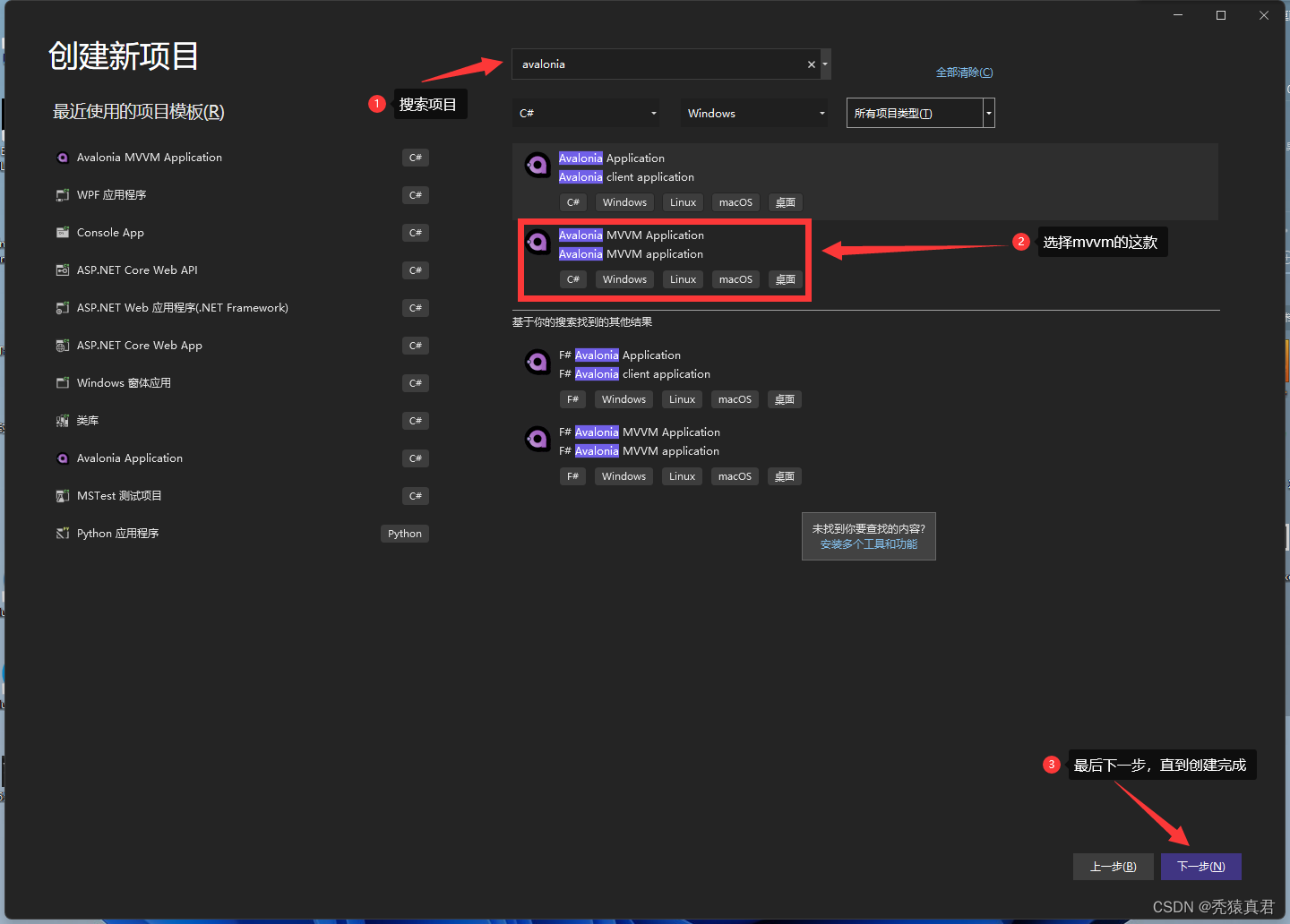
2、安装好后重新打开VS。选择创建新项目

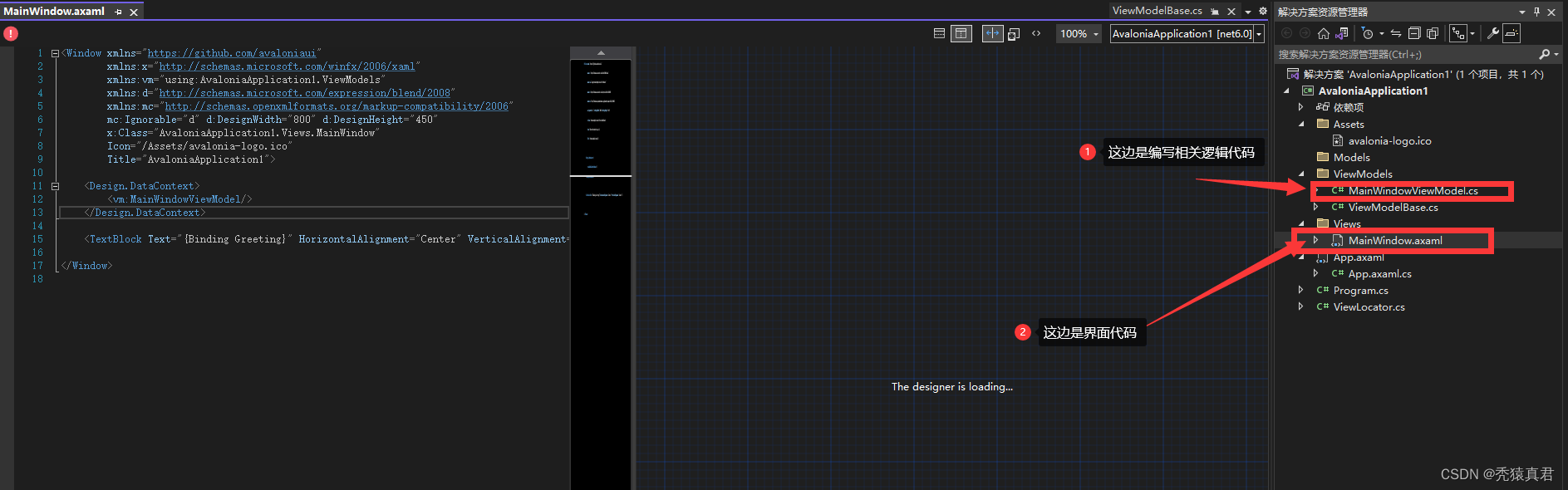
3、简单了解创建的项目文件

4、然后我们就可以进行跟wpf一样的开发了。
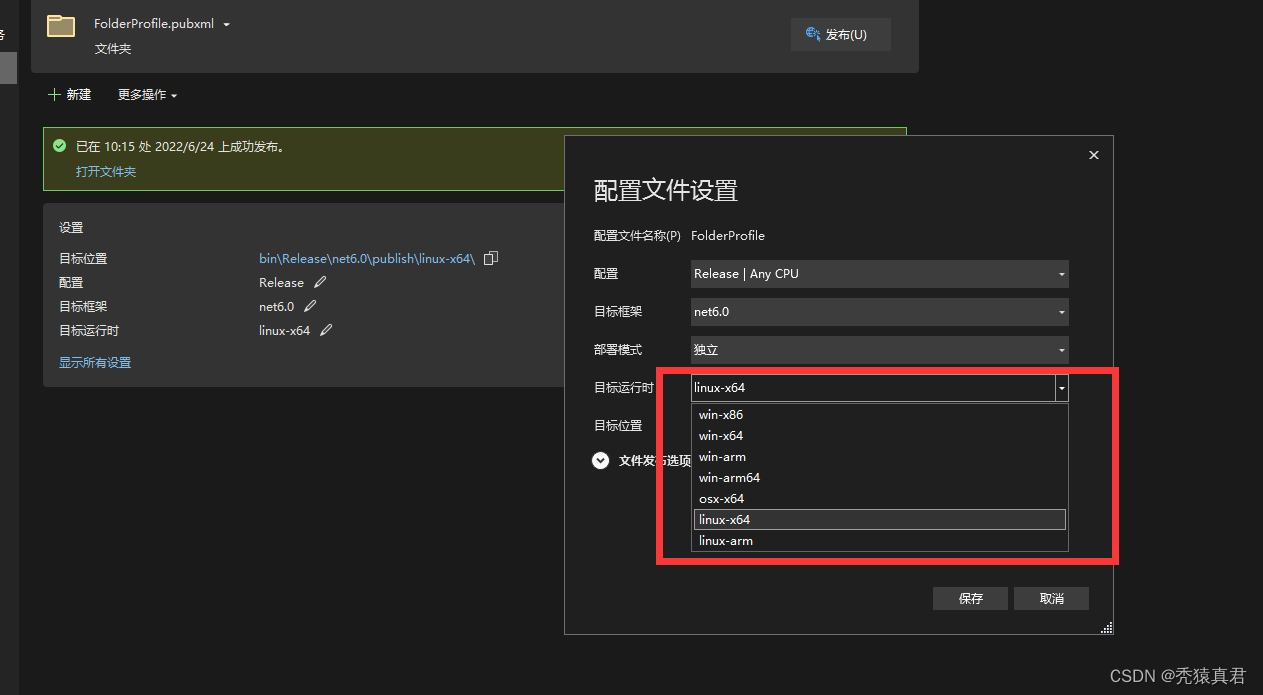
5、重点呢,就是编译和生成这块了。发布这块跟.net core 跨平台发布是基本一致的,选择所需要的平台,进行编译就行了。
这样呢,基本上的跨平台程序就做好了的。
但是呢,我们还有静态编译的发布方式,就是需要在项目中引用Microsoft.DotNet.ILCompiler
我们可以在包管理器中进行安装。这部分如果没有静态编译的需求的话,就不需要了。因为这部分非常的麻烦,虽然引入了这款aot编译的dll之后,正常生成就行了,但是如果我们使用到了别的第三方类库,那我们就得添加第三方库的rd.xml代码
像Avalonia这款第三方库,我们需要添加如下rd.xml才可以进行静态编译。
<Directives>
<Application>
<!-- main app assembly provides types which needs to be reflected upon -->
<Assembly Name="你项目的名称" Dynamic="Required All"></Assembly>
<!-- these are needed when you show images and draw text -->
<Assembly Name="Avalonia.Animation">
<Type Name="Avalonia.Animation.Easings.QuadraticEaseIn" Dynamic="Required All" />
<Type Name="Avalonia.Animation.Easings.QuadraticEaseOut" Dynamic="Required All" />
<Type Name="Avalonia.Animation.Easings.CubicEaseOut" Dynamic="Required All" />
</Assembly>
<Assembly Name="Avalonia.Themes.Default" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Visuals" Dynamic="Required All">
<Type Name="Avalonia.Media.SolidColorBrush" Dynamic="Required All" />
</Assembly>
<!--<Assembly Name="SkiaSharp" Dynamic="Required All"></Assembly>-->
<!-- To support Fluent themes trimming the final assembly we need to add this entry -->
<!--<Assembly Name="Avalonia.Base" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Interactivity" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Layout" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Markup" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Markup.Xaml" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Styling" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.DesktopRuntime" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.DesignerSupport" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Dialogs" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Input" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.OpenGL" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Desktop" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.ReactiveUI" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Skia" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Win32" Dynamic="Required All"></Assembly>
<Assembly Name="ReactiveUI" Dynamic="Required All"></Assembly>
<Assembly Name="System.Reactive" Dynamic="Required All"></Assembly>
<Assembly Name="Splat" Dynamic="Required All"></Assembly>-->
<!-- Not known if and when you need these:
<Assembly Name="Avalonia.Base" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Interactivity" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Layout" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Markup" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Markup.Xaml" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Styling" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.DesktopRuntime" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.DesignerSupport" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Diagnostics" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Dialogs" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Input" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Logging.Serilog" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.OpenGL" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Desktop" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Direct2D1" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.ReactiveUI" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Skia" Dynamic="Required All"></Assembly>
<Assembly Name="Avalonia.Win32" Dynamic="Required All"></Assembly>
<Assembly Name="ReactiveUI" Dynamic="Required All"></Assembly>
<Assembly Name="System.Reactive" Dynamic="Required All"></Assembly>
<Assembly Name="Splat" Dynamic="Required All"></Assembly>
-->
</Application>
</Directives>
在项目根目录中添加这个rd.xml,然后进行正常的发布编译,就行了。这样你发布的代码就是AOT静态编译了
























 4391
4391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








