🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
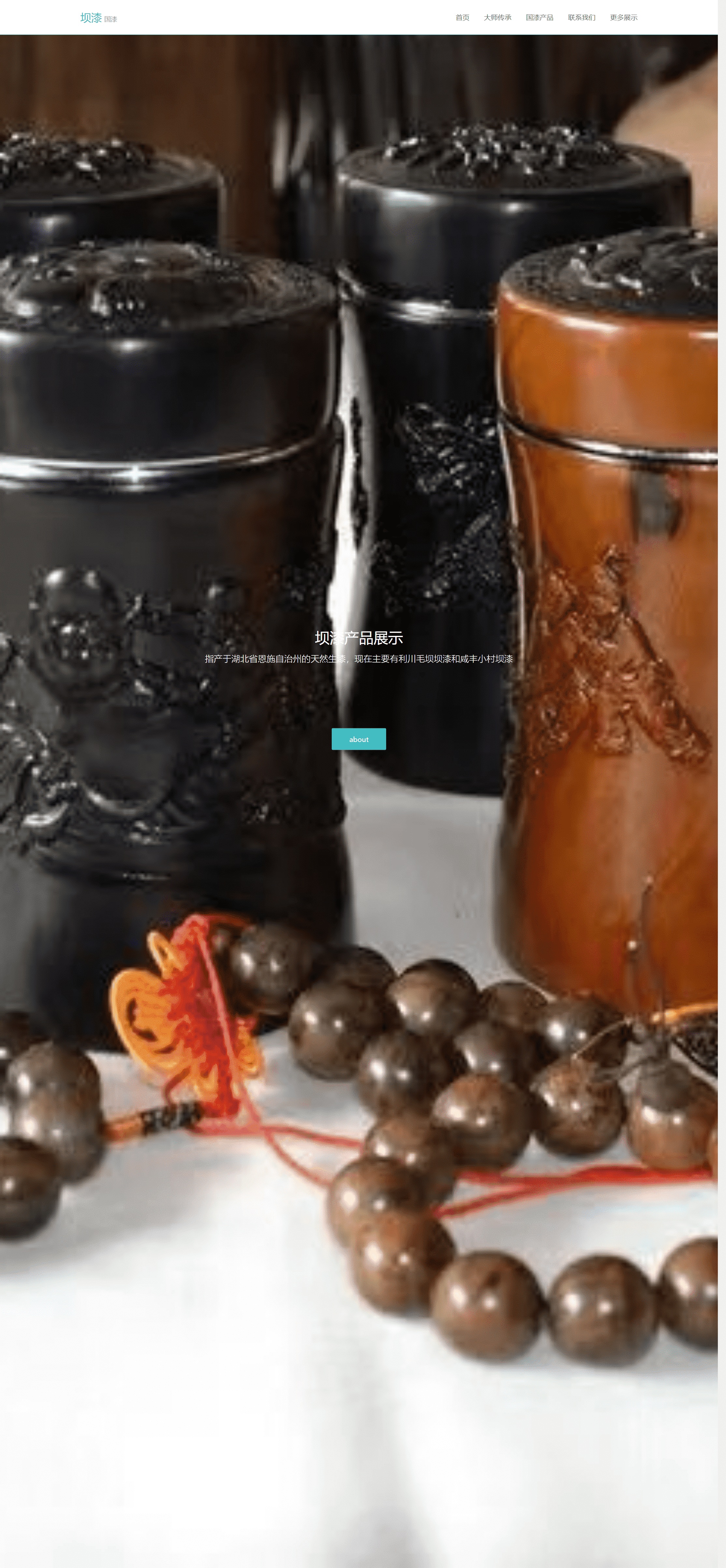
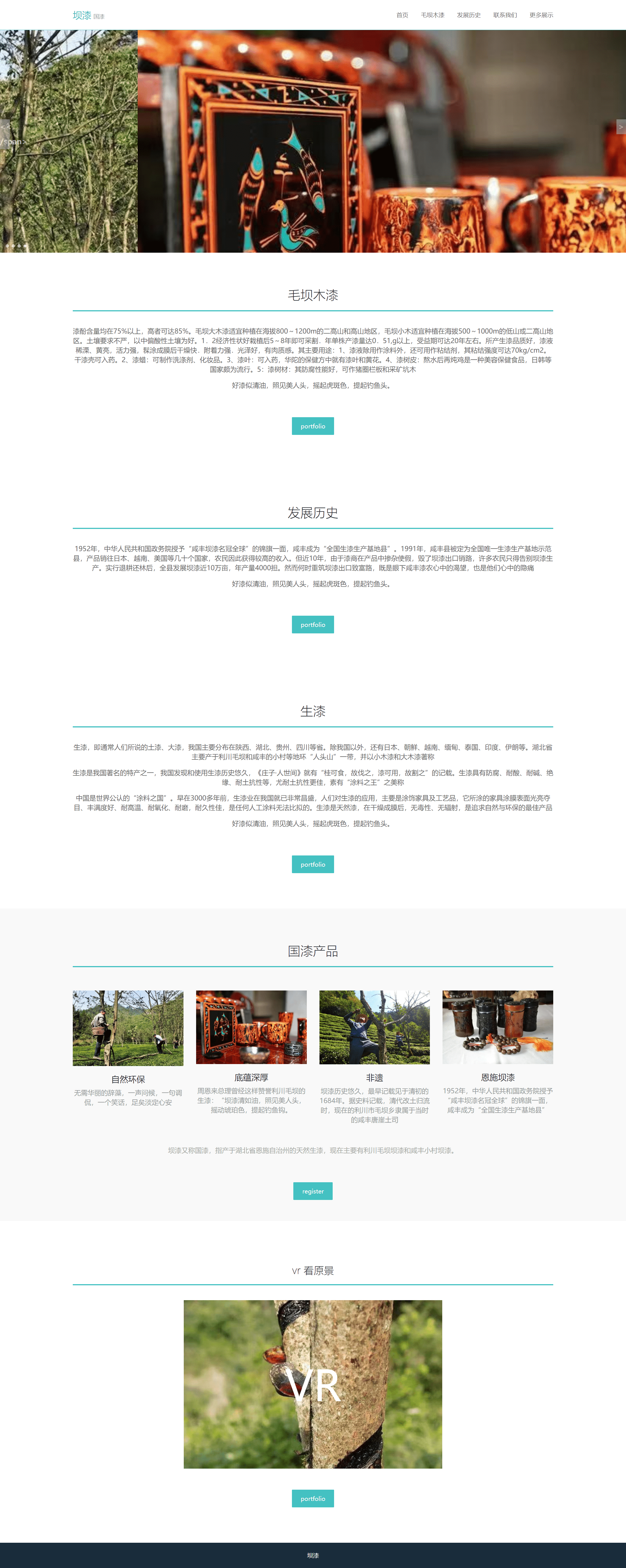
💗 非遗文化网页设计 、等网站的设计与制作。
二、✍️网站描述
🏷️HTML非遗文化网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、💠网站演示


五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>晋中非物质文化遗产</title>
<link rel="stylesheet" href="css/public.css" type="text/css">
<link rel="stylesheet" href="css/style.css" type="text/css">
<script src="js/jquery.3.2.1.js" type="text/javascript"></script>
<script src="js/index.js" type="text/javascript"></script>
</head>
<body>
<!--header-->
<div class="header">
<div class="center clear">
<h2>非物质遗产<br><span>JIN ZHONG FEIWUZHI WENHUA YICHAN</span></h2>
<div class="headerNav">
<a href="" class="cur">网站首页</a>
<a href="list_window.html">文化视窗</a>
<a href="list_cultureY.html">文化遗产</a>
<a href="list_service.html">公共服务</a>
<a href="list_line.html">在线展示</a>
<a href="list_cultureJ.html">文化精英</a>
<a href="list_publicC.html">公众文化</a>
</div>
</div>
</div>
<!--banner-->
<div id="banner">
<ul id="ul" class="clear" style="left: -100%;">
<li><img src="picture/banner1.jpg" alt=""></li>
<li><img style="width: 100%; height: 100%;" src="picture/news1.png" alt=""></li>
<li><img src="picture/banner1.jpg" alt=""></li>
<li><img style="width: 100%; height: 100%;" src="picture/news1.png" alt=""></li>
<li><img src="picture/banner1.jpg" alt=""></li>
<li><img style="width: 100%; height: 100%;" src="picture/news1.png" alt=""></li>
</ul>
<div class="pageN" id="pageN"></div>
<div class="leftBtn" id="prev"></div>
<div class="rightBtn" id="next"></div>
</div>
<!--通知公告-->
<div class="notice">
<div class="center clear">
<p><span>通知公告:</span><a href="">国家艺术基金华北片区资助项目集中巡查监督工作顺利完成国家艺术基金华北片区资助项目集中巡查监督工作顺利完</a></p>
<div class="search clear">
<input type="text" placeholder="请输入您要查找的内容">
<a>搜索</a>
</div>
</div>
</div>
<!--main-->
<div class="main">
<div class="news center">
<div class="title clear">
<h2><span>新闻</span>动态<br><em>THE LATEST DEVELOPMENTS</em></h2>
<a href="">更多>></a>
</div>
<div class="news-lunbo clear">
<div class="box">
<ul>
<li class="curr"><img src="picture/news1.png" alt=""></li>
<li><img src="picture/news1.png" alt=""></li>
<li><img src="picture/news1.png" alt=""></li>
<li><img src="picture/news1.png" alt=""></li>
<li><img src="picture/news1.png" alt=""></li>
<li><img src="picture/news1.png" alt=""></li>
</ul>
<div class="pageN c">
<span>国家艺术基金华北片区</span>
<p class="clear">
<a class="cur">1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</p>
</div>
<div class="leftBtn"></div>
<div class="rightBtn"></div>
</div>
<!--news详情-->
<div class="newsDetail">
<div class="newsDetail-top">
<h2>国家艺术基金华北片区资助项目集中巡查监督工作顺利完成 </h2>
<p>国家艺术基金管理中心副主任王勇带领监督部、财务部工作人员,在山西省文化厅的配合下 赴太原对山西省河北省天津市内蒙古自....</p>
</div>
<ul>
<li><a href="">珍惜立项重实施</a></li>
<li><a href="">山西省文化厅所属部分事业单位2017年 </a></li>
<li><a href="">报名及笔试由山西省人事考试中</a></li>
<li><a href="">资格复审由各招聘单位负责,省文化厅指导监督</a></li>
<li><a href="">参加资格复审人员应提供笔试准考证、本人供笔试身份证</a></li>
<li><a href="">报名及笔试由山西省人事考试中</a></li>
</ul>
</div>
</div>
</div>
<!--文化传人-->
<div class="cultureC center">
<div class="title clear">
<h2><span>文化</span>传人<br><em>Intangible cultural heritage</em></h2>
<a href="">更多>></a>
</div>
<ul class="clear">
<li>
<div class="p-img">
<a href=""><img src="picture/cultureC1.png" alt=""></a>
</div>
<h2>江碧峰</h2>
<p>木偶雕刻非遗传承人</p>
</li>
<li>
<div class="p-img">
<a href=""><img src="picture/cultureC2.png" alt=""></a>
</div>
<h2>王峰</h2>
<p>彩色陶器非遗传承人</p>
</li>
<li>
<div class="p-img">
<a href=""><img src="picture/cultureC3.png" alt=""></a>
</div>
<h2>张艺海</h2>
<p>木偶雕刻非遗传承人</p>
</li>
</ul>
</div>
<!--晋善晋美-->
<div class="cultureJ">
<div class="box">
<h2>晋善<span>晋美</span></h2>
<p>为您的文化项目提供服务于支持</p>
<a href="">查看详细 >></a>
</div>
<div class="lineL"></div>
<div class="lineR"></div>
</div>
<!--文化遗产-->
<div class="cultureY center">
<div class="title clear">
<h2><span>文化</span>遗产<br><em>Cultural heritage</em></h2>
<a href="">更多>></a>
</div>
<ul>
<li>
<div class="img1 img">
<img src="picture/cultureY11.png" alt="">
<div class="shade">
<h2>山西民居砖雕艺术</h2>
<p>山西民居砖雕是广泛流传于山西省境内 的的汉族传统砖雕技艺</p>
<a href="">详细>></a>
</div>
</div>
</li>
<li>
<div class="img2 img">
<img src="picture/cultureY21.png" alt="">
<div class="shade">
<h2>山西民居砖雕艺术</h2>
<p>山西民居砖雕是广泛流传于山西省境内 的的汉族传统砖雕技艺</p>
<a href="">详细>></a>
</div>
</div>
<div class="img2 img">
<img src="picture/cultureY31.png" alt="">
<div class="shade">
<h2>山西民居砖雕艺术</h2>
<p>山西民居砖雕是广泛流传于山西省境内 的的汉族传统砖雕技艺</p>
<a href="">详细>></a>
</div>
</div>
</li>
<li>
<div class="img1 img">
<img src="picture/cultureY41.png" alt="">
<div class="shade">
<h2>山西民居砖雕艺术</h2>
<p>山西民居砖雕是广泛流传于山西省境内 的的汉族传统砖雕技艺</p>
<a href="">详细>></a>
</div>
</div>
</li>
</ul>
</div>
<!--在线展示-->
<div class="show center">
<div class="title clear">
<h2><span>在线</span>展示<br><em>Online display</em></h2>
<a href="">更多>></a>
</div>
</div>
<div class="showCulture">
<div class="shade">
<div class="center clear">
<div class="video">
<img src="picture/show1.png" alt="">
</div>
<div class="introduce">
<h3>文化山西</h3>
<p>没有大地相隔离的器物,也没有与人类相分离的器具,这就是在这个世界上为我们服务的生活 用品。若是因故离开了用途,器物便会失去生命。也就没有存在的意义。除非得以“发展”更加适合当今的现代人......</p>
<a href="">详细>></a>
</div>
</div>
</div>
</div>
<!--文化商城-->
<div class="cultureS center">
<div class="title clear">
<h2><span>在线</span>展示<br><em>Online display</em></h2>
<a href="">更多>></a>
</div>
<ul>
<li>
<div class="p-img">
<img src="picture/cultureS1.png" alt="">
</div>
<p>木雕技艺</p>
</li>
<li>
<div class="p-img">
<img src="picture/cultureS2.png" alt="">
</div>
<p>面食技艺</p>
</li>
<li>
<div class="p-img">
<img src="picture/cultureS3.png" alt="">
</div>
<p>手绘技艺</p>
</li>
</ul>
</div>
</div>
<!--footer-->
<div class="footer">
<p class="center">友情合作:
<a href="">山楂树科技</a>
<a href="">山西文化厅</a>
<a href="">山西旅游局</a>
<a href="">山楂树科技</a>
<a href="">山西文化厅</a>
<a href="">山西旅游局</a>
<a href="">遗产传承</a>
<a href="">山楂树科技</a>
<a href="">山西文化厅</a>
<a href="">山西旅游局</a>
<a href="">山西文化厅</a>
</p>
<div class="copyright"></div>
</div>
</body>
</html>
💒CSS样式代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font: 14px/28px "微软雅黑";
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
@font-face {
font-family: icon;
src: url(http://www.ylcp.shop/files/files/1650936708024/font/iconfont.css), url(../font/iconfont.eot), url(http://www.ylcp.shop/files/files/1650936708024/font/iconfont.svg), url(../font/iconfont.ttf);
}
.center {
width: 1200px;
margin: 0 auto;
}
.clear:after {
content: '';
display: block;
clear: both;
}
/*header*/
.header {
position: fixed;
top: 0;
width: 100%;
height: 94px;
padding: 25px 0;
background: rgba(12, 2, 1, 0.8);
z-index: 9999;
}
.header h2 {
float: left;
width: 280px;
height: 44px;
color: #fff;
font-size: 24px;
line-height: 24px;
letter-spacing: 4px;
}
.header h2 span {
font-size: 12px;
line-height: 12px;
color: #7F6D69;
letter-spacing: 1px;
}
.header .headerNav {
float: right;
height: 100%;
}
.header .headerNav a {
display: block;
float: left;
height: 44px;
line-height: 40px;
margin: 0 9px;
padding: 0 12px;
border-bottom: 4px solid transparent;
color: #fff;
}
.header .headerNav a.cur {
border-bottom: 4px solid #CE0101;
}
.header .headerNav a:hover {
border-bottom: 4px solid #CE0101;
}
/*footer*/
.footer {
margin-top: 50px;
width: 100%;
height: 182px;
}
.footer p {
height: 60px;
border-top: 1px solid #DCDCDC;
border-bottom: 1px solid #DCDCDC;
padding-left: 35px;
line-height: 60px;
font-size: 15px;
color: #CA0204;
}
.footer p a {
padding: 0 10px;
color: #2D2D2D;
font-size: 15px;
}
.footer .copyright {
margin-top: 16px;
width: 100%;
height: 106px;
background: #1B1B1B;
line-height: 106px;
text-align: center;
color: #fff;
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








