前面我们讲解完了 iOS 中的几个基础控件, 现在让我们继续来看其他基础控件.
1.UISwitch的常用属性
// 1.设置 UISwitch 打开时底图渐变颜色, 默认是从白变绿
var onTintColor: UIColor!
// 2.设置 UISwitch 关闭时底图渐变颜色, 默认是从白变绿
var tintColor: UIColor?
// 3.设置 UISwitch 的小圆点颜色, 默认是白色
var thumbTintColor: UIColor?
// 4.设置 UISwitch 是否打开
var on: Bool
// 5.设置 UISwitch 的位置
init(frame: CGRect)
// 6.设置 UISwitch 是否打开, 并且是否打开动画效果
func setOn(on: Bool, animated: Bool)2.代码演示
自定义UISwitch
func mySwitch() {
// 1.自定义 UISwitch
var switchButton = UISwitch()
// 2.设置 UISwitch 的位置
switchButton.center = CGPointMake(self.view.frame.width / 2, self.view.frame.height / 2)
// 3.设置 UISwitch 打开时底图渐变颜色, 默认是从白变绿
switchButton.onTintColor = UIColor.redColor()
// 4.设置 UISwitch 关闭时底图渐变颜色, 默认是从绿变白
switchButton.tintColor = UIColor.blackColor()
// 5.设置 UISwitch 的小圆点颜色, 默认是白色
switchButton.thumbTintColor = UIColor.blueColor()
// 6.设置 UISwitch 是否打开
switchButton.on = true
// 7.设置 UISwitch 是否打开, 并且是否打开动画效果
switchButton.setOn(true, animated: true)
// 8.添加到 UISwitch 到 self.view
self.view.addSubview(switchButton)
}在 viewDidLoad中实现
override func viewDidLoad() {
super.viewDidLoad()
self.mySwitch()
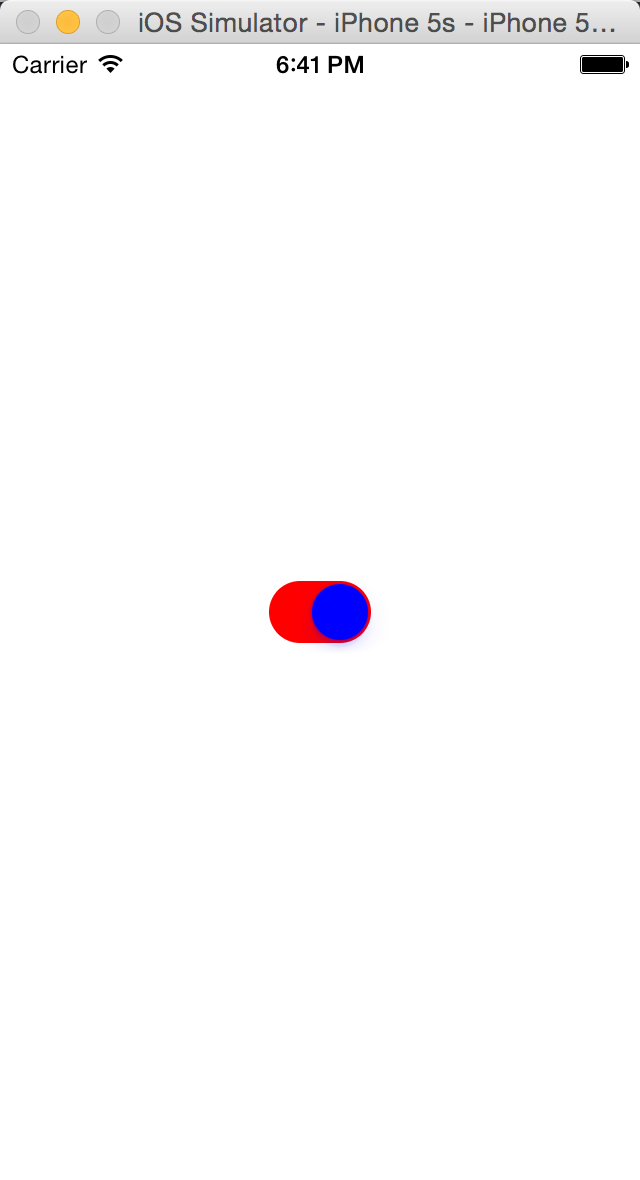
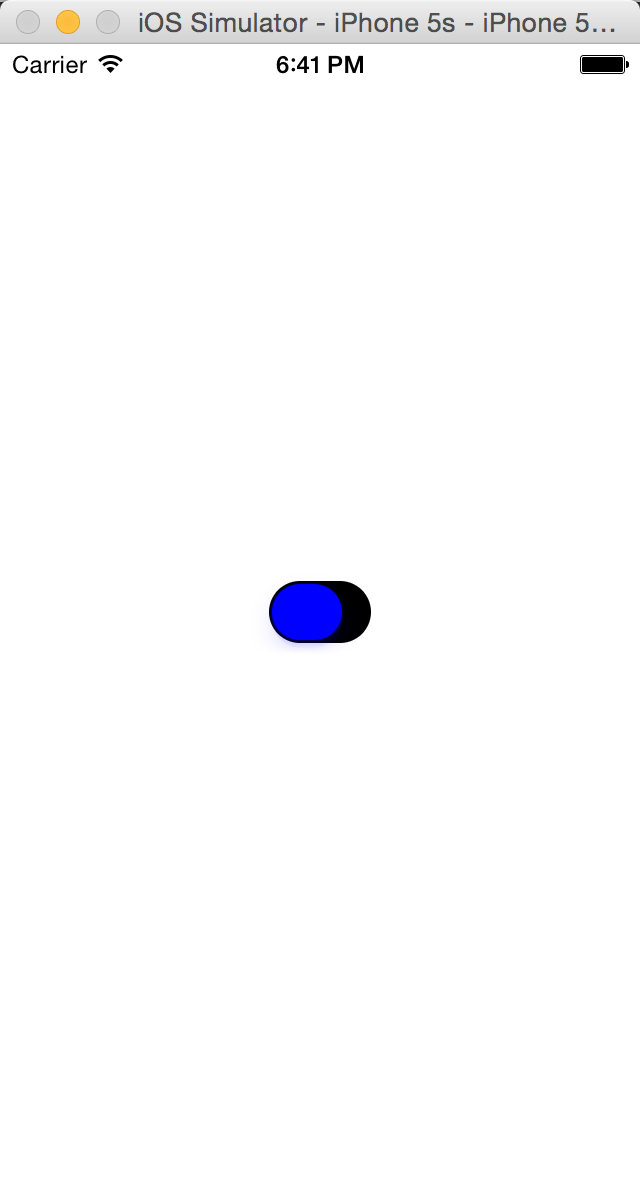
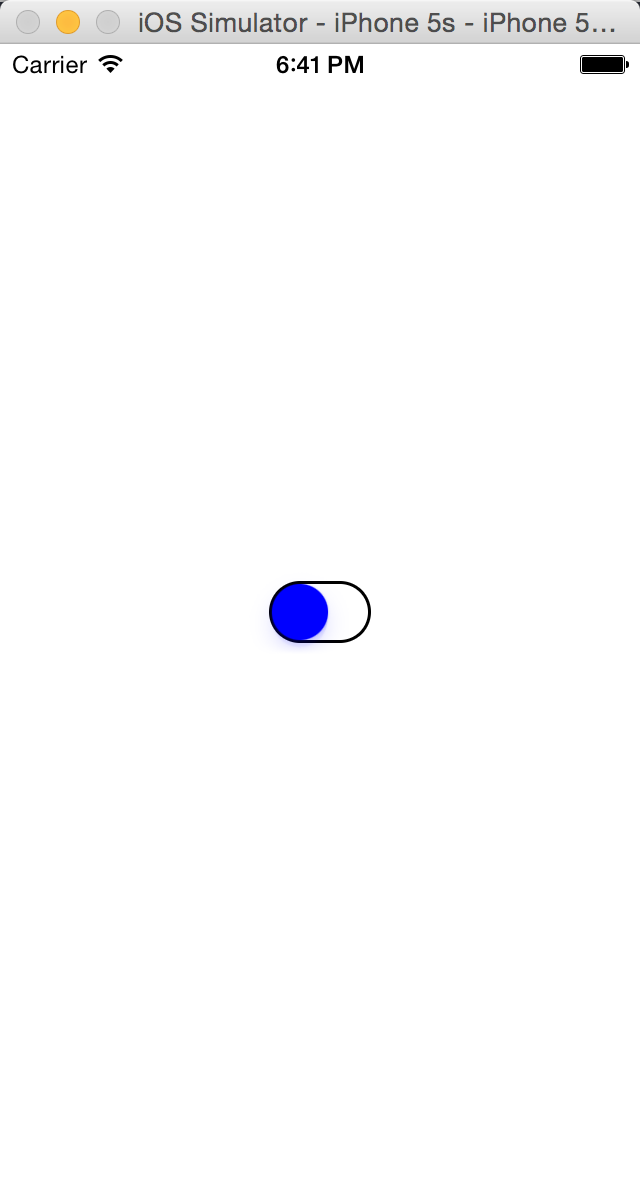
}3.最终效果
1

2

3
PS: UISwitch 是继承于 UIControl, 所以 UIControl 里面的属性和方法 UISwitch 都是可以用的.
好了, 这次我们就讲到这里, 下次我们继续























 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








