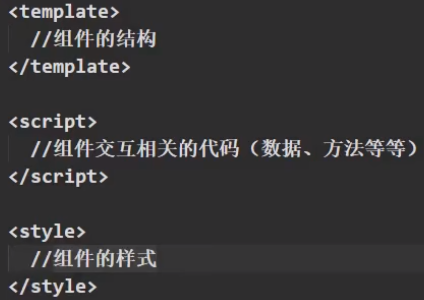
单文件组件


xuexiao.vue
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
data(){
return {
name:'清华',
address:'大连'
}
}
}
</script>
<style>
.demo{
background-color:royalblue;
}
</style>
xuesheng.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
data(){
return {
name:'GZN',
age:18
}
}
}
</script>
<style>
</style>
app.vue
<template>
<div>
<xuexiao></xuexiao>
<xuesheng></xuesheng>
</div>
</template>
<script>
// 引入组件
import xuexiao from './xuexiao.vue'
import xuesheng from './xuesheng.vue'
export default {
components:{
xuexiao,xuesheng
}
}
</script>
<style>
</style>
main.js
import app from './app.vue'
new Vue({
el:'#root',
template:`<app></app>`,
components:{
app
}
})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="../js/vue.js"></script>
<script src="./mian.js"></script>
</body>
</html>
脚手架安装
1、假如你是win7系统,下载并安装Node.js(12.x版本,高版本按不上)
下载地址:https://nodejs.org/dist/latest-v12.x/
2、如出现下载缓慢请配置 npm淘宝镜像:npm config set registry https://registry.npm.taobao.org
3、安装Vue CLI
第一步(仅第一次执行):全局安装@vue/cli
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx
第三步:启动项目
npm run serve
4、Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpakc配置,
请执行:vue inspect > output.js
Vue CLI模板项目的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
mian.js

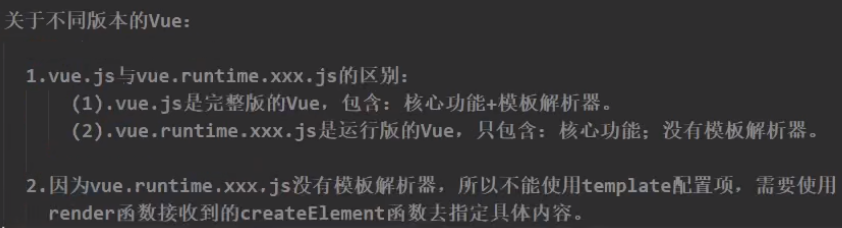
关于不同版本的Vue






















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








