更换开发设备后,新安装的vscode软件,是没有原先的配置的,诸如快捷键,快捷代码段生成、安装的各个插件,插件的配置等都木大了,开发起来会很别扭,网上最多的就是去安装一个叫做
Settings Sync的插件,关联你的配置文件到github上,但是,github用起来间歇性掉线,持续性无法访问,还是用国内的gitee(码云)比较安心
所以,接下来,针对插件:code settings sync,介绍如何将vscode插件、配置信息全部同步到gitee上,即使更换设备后,也能快速拉去同步常用配置

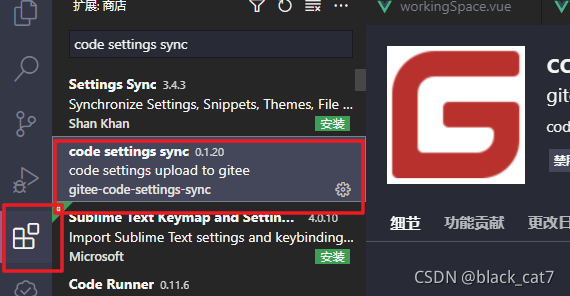
第一步:安装插件

第二步:登录gitee(码云)
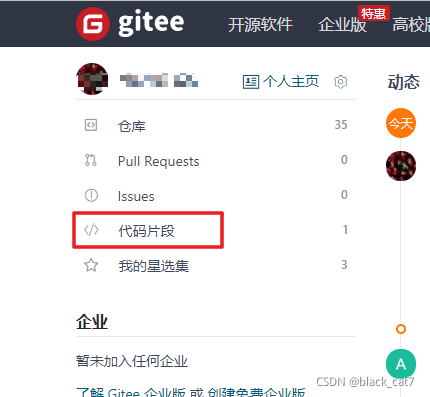
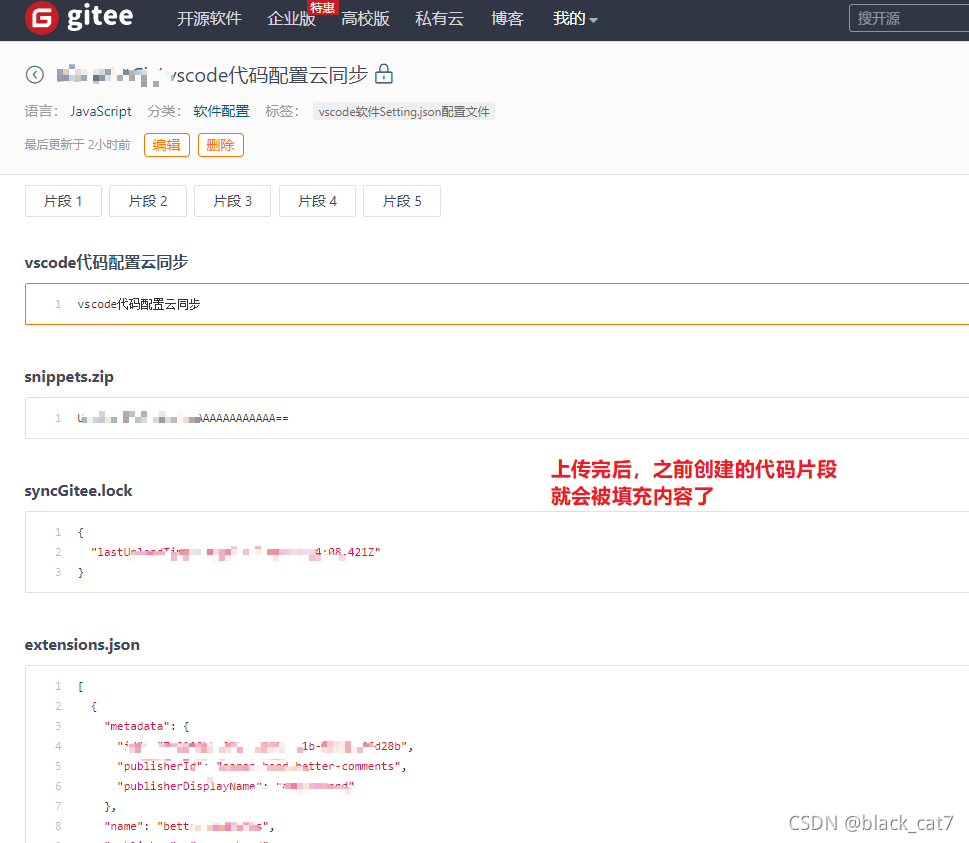
找到【代码片段】


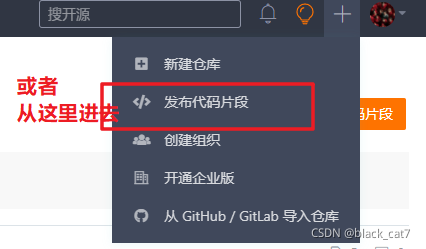
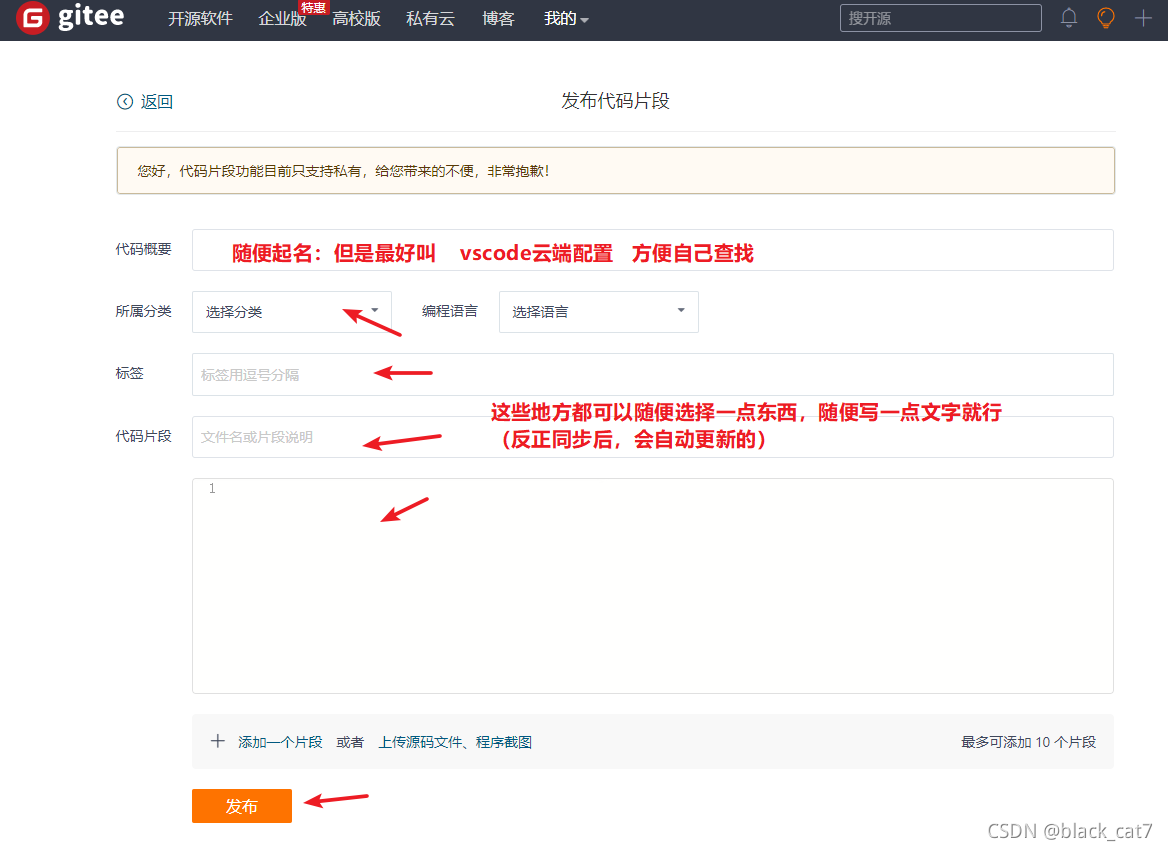
新建代码片段,用于获取GistID

也可以参考这个博客的模板样式:

设置完毕点击【发布】,会自动进入到你发布的这个代码片段的页面,然后我们看上面的网页地址栏url,地址栏最后的那一串就是你这个代码片段的gistID了,请复制好,记下来,后面要用到。如果忘记复制,关闭了网页,也没事,可以通过:
1.在个人主页的地址栏后头加上/codes 就可以进入你的代码片段管理页面了;
2.或者直接在gitee的首页找到【代码片段】进去复制


要复制的就是这串,也就是你这个代码片段的gistID
第三步:创建私人令牌


注意:创建完成后需要立即复制,因为刷新或关闭页面,私人令牌都将不再展示,只能重新创建,所以要立即复制保存下来。
第四步:在vscode的settingss.json配置文件中设置上面获取到的gistId、私人令牌
将上面拿到两个重要内容,配置到vscode中去:【settings.json文件】
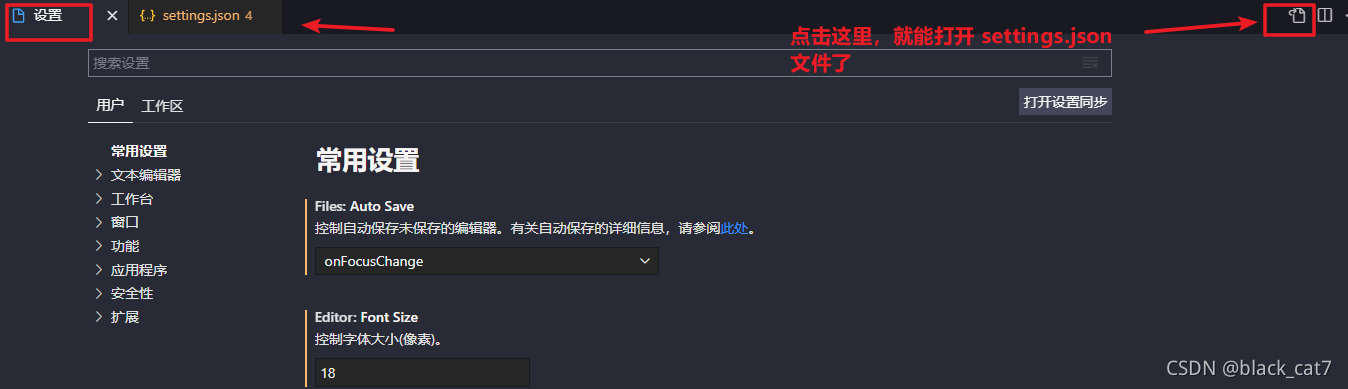
不知道在哪打开settings.json的,可以看这里:
第五步:使用vscode的【上方的命令行】来进行同步、下载命令
这里需要明确一点,使用的是vscode的 command palette命令,不要在cmd终端输入执行
1.用快捷键【Ctrl+Shift+P】在VsCode的上方召唤出命令行

2.输入 upload setting ,进行vscode的配置同步
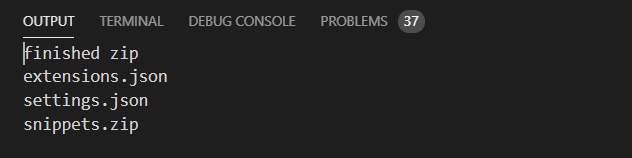
这时在下方的输出窗口查看内容,就表示同步到gitee成功了


3.在新设备上下载常用的配置信息
- 3.1新电脑上的vscode,先去安装插件【code settings sync】
- 3.2在settings.json文件中,按照上面的【第四步】,把gistID、私人密钥复制进去
- 3.3使用快捷键 【Ctrl+Shift+P】在vscode的上面唤出命令行,输入 download setting
就可以下载你上传在云端上面的vscode插件和一大堆的配置了。






















 4903
4903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








