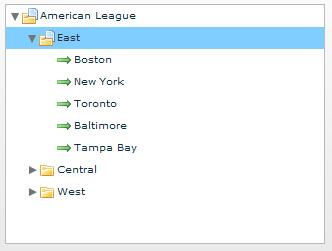
Flex中如何利用folderOpenIcon, folderClosedIcon和defaultLeafIcon样式改变默认文件夹和子项目图标的例子
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
- layout="vertical"
- verticalAlign="middle"
- backgroundColor="white">
- <mx:Script>
- <![CDATA[
- [Bindable]
- [Embed("assets/folder.png")]
- private var myFolderClosedIcon:Class;
- [Bindable]
- [Embed("assets/folder_page.png")]
- private var myFolderOpenIcon:Class;
- [Bindable]
- [Embed("assets/arrow_right.png")]
- private var myDefaultLeafIcon:Class;
- ]]>
- </mx:Script>
- <mx:XML id="dp">
- <mlb>
- <league label="American League">
- <division label="East">
- <team label="Boston" />
- <team label="New York" />
- <team label="Toronto" />
- <team label="Baltimore" />
- <team label="Tampa Bay" />
- </division>
- <division label="Central">
- <team label="Cleveland" />
- <team label="Detroit" />
- <team label="Minnesota" />
- <team label="Chicago" />
- <team label="Kansas City" />
- </division>
- <division label="West">
- <team label="Los Angeles" />
- <team label="Seattle" />
- <team label="Oakland" />
- <team label="Texas" />
- </division>
- </league>
- </mlb>
- </mx:XML>
- <mx:Tree id="TreeProject"
- dataProvider="{dp.league}"
- labelField="@label"
- showRoot="true"
- defaultLeafIcon="{myDefaultLeafIcon}"
- folderOpenIcon="{myFolderOpenIcon}"
- folderClosedIcon="{myFolderClosedIcon}"
- width="320"
- height="240" />
- </mx:Application>























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








