使用mybatis-plus的updateById方法更新一个numeric(1)类型字段,sql成功执行,但是updates为0,更新失败的解决办法:
背景:我有一张表,有个启用禁用功能,没有放在编辑页面一起编辑保存,而是在列表中使用layui的开关组件,点击开关修改状态,结果一直提示更新失败
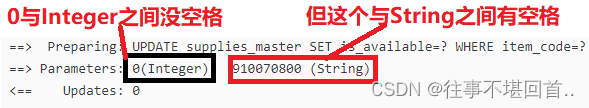
==> Preparing: UPDATE supplies_master SET is_available=? WHERE item_code=?
==> Parameters: 0(Integer), 910070800 (String)
<== Updates: 0SQL打印结果如上,sql是能正常运行的,但实际就是更新失败,且只是因为这一个字段导致更新失败,同样的方法在编辑页面(多字段更改)保存就啥问题都没有
最后测试发现增删查都没有问题,多字段同样的调用mybatis-plus的updateById也是没问题的(连controller接口都是调用同一个)
网上查到mybatis把0当成false因此不会更新,但是我把值改成1-9等等也都是无法更新成功
把字段numeric(1)类型更改成String类型问题依旧无法解决
最后把该字段改名,改类型,实体属性名,实体属性类型统统改了个遍还是无效,最终才发现原来问题出在参数有个空格,我的天,搞了半天是数据的问题

然后在插入之前trim()就好了 ,而之所以在编辑页面就没事,是因为我从数据库读了一次详情放到编辑页面输入框了,不知道是thymeleaf还是layui的原因帮我把空格去掉了,因此没有报错
这个字段产生空格的原因就是我在js中使用了jquery的.text()方法,导致获取的文本尾部有个空格
我的实例(layui列表中的开关获取当前行第一列的文本与开关的值传到后台更新):
form.on('switch(isAvailable)', function(data) {
// 得到开关的value值,实际是需要修改的ID值。
var itemCode = data.othis.parents('tr').find("td").eq(1).text().trim(); //获取id
var isAvailable = this.checked ? 1 : 0;
$.ajax({
type: 'get',
url: '/updateSuppliesItem',
data: {
"itemCode": itemCode,
"isAvailable": isAvailable
},
success: function(data) {
if (data.code == 0) {
layer.msg('更新成功', {icon: 1});
} else {
layer.msg(data.msg, {icon: 5});
}
},
dataType: 'JSON',
});
});






















 5381
5381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










