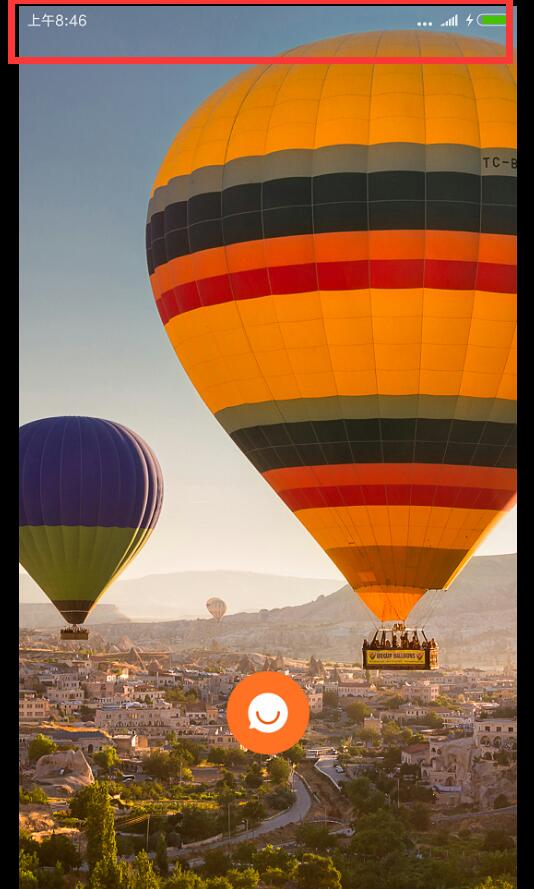
1AndroidManifest.xml中配置activity的Theme
这种情况下activity必须继承自Activity,而不能是AppCompatActivity,因为AppCompatActivity中并不支持
Theme.NoTitleBar.Fullscreen 这个主题。
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name="view.SplashActivity"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="view.MainActivity"
android:launchMode="singleTask">
</activity>
</application>2在activity的onCreate中设置Window
在Activity的onCreate方法中,在setContentView()方法之前设置当前windowManager的Flag标志。
必须在setContentView方法之前调用 getWindow( ).SetFlag(int,int )。
而getWindow( ).addFlag(int ) 则可以在setContentView方法之后调用。
public static final int FLAG_FULLSCREEN
Added in API level 1
Window flag: hide all screen decorations (such as the status bar) while this window is displayed. This allows the window to use the entire display space for itself – the status bar will be hidden when an app window with this flag set is on the top layer. A fullscreen window will ignore a value of SOFT_INPUT_ADJUST_RESIZE for the window’s softInputMode field; the window will stay fullscreen and will not resize.
This flag can be controlled in your theme through the windowFullscreen attribute; this attribute is automatically set for you in the standard fullscreen themes such as Theme_NoTitleBar_Fullscreen, Theme_Black_NoTitleBar_Fullscreen, Theme_Light_NoTitleBar_Fullscreen, Theme_Holo_NoActionBar_Fullscreen, Theme_Holo_Light_NoActionBar_Fullscreen, Theme_DeviceDefault_NoActionBar_Fullscreen, and Theme_DeviceDefault_Light_NoActionBar_Fullscreen.
@Override
protected void onCreate(Bundle savedInstanced){
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanced);
setContentView(R.layout.activity_splash);
}3设置背景的沉浸式全屏
在Activity的onCreate方法中,在setContenetView( ) 方法之后调用
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)来使通知状态栏透明。
调用getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION)来使底部导航栏透明。
注:5.0以上的os才支持 即Api 21以上
@Override
protected void onCreate(Bundle savedInstanced){
super.onCreate(savedInstanced);
setContentView(R.layout.activity_nowplay);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}设置了通知状态栏完全透明之后,在根布局( 如果根布局设置了背景的话,就需要在根布局里面的第一个子View或者ViewGroup,而不能设置根布局 )添加android:fitsSystemWindows=”true”来使系统帮你测算出通知状态栏的高度,从而使你的布局往下移通知状态栏的高度,这样就不会被通知状态栏挡住你的布局了,类似于一个通知状态栏的占位符。因为通知状态栏完全透明后相当于你的布局的坐标原点已经移动到屏幕的最上面了,即通知状态栏上面了,所以必须使用fitsSystemWindows属性来使布局测量原点移动到通知状态栏的下面。
<RelativeLayout
android:fitsSystemWindows="true"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">建议
在res-values-styles.xml中设置父主题为Theme.AppCompat.Light.NoActionBar ,不使用actionBar,使用toolbar代替,toolbar灵活性更强大。
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>






















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








