考虑到多多母婴购物商城设计的特点,应满足几个要求:
(1)它可以通过网络开展多多母婴购物商城信息管理工作,促进对多多母婴购物商城信息管理。
(2)学习方法变得更加多样化,管理更加标准化;
(3)它提供了一个免费的渠道,以确保数据的实时有效沟通。
原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建。所以都会用uniapp框架开发
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
前后端分离,后端给接口和API文档,注重前端,接近原生系统
小程序框架:uniapp
开发软件:微信开发者工具/hbuilderx
开发模式:混合开发
语言:java/php/python/java
框架:springboot/ssm/thinkphp/django/express




多多母婴购物商城的系统项目的概述设计分析,主要内容有平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
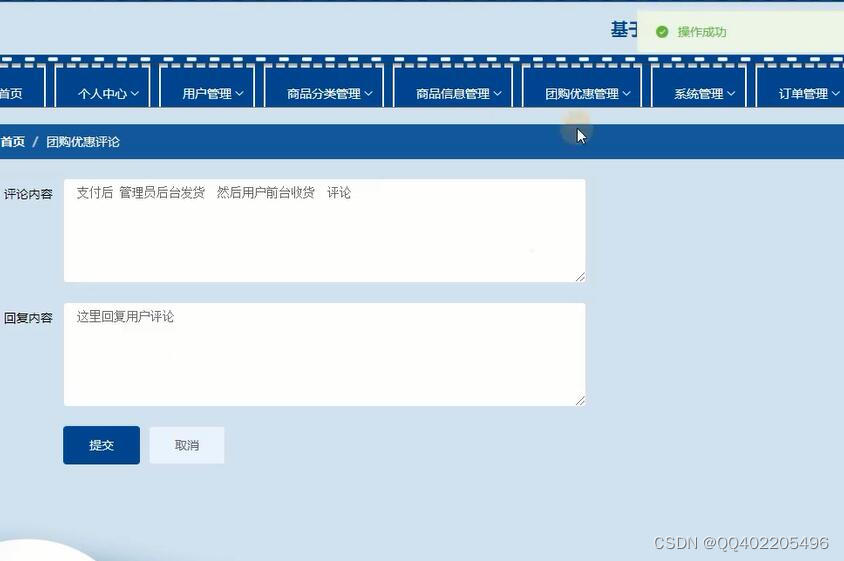
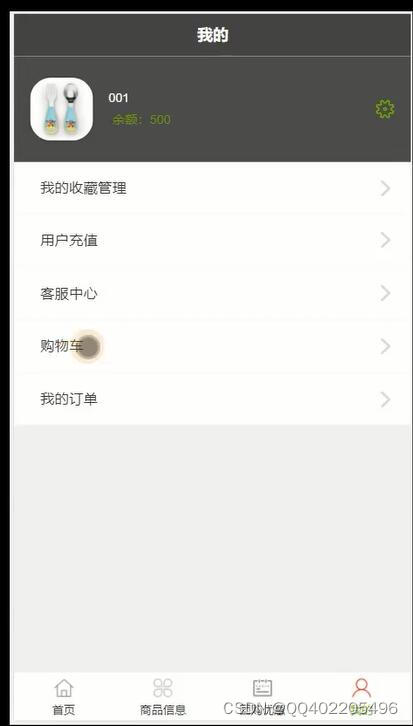
基于多多母婴购物商城的设计基于现有的智能手机上运行,可以实现管理端;首页、个人中心、用户管理、商品分类管理、商品信息管理、团购优惠管理、系统管理、订单管理等功能。方便微信端;首页、商品信息、团购优惠、我的等详细的了解及统计分析。
多多母婴购物商城的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
多多母婴购物商城的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与多多母婴购物商城管理的实际需求相结合,讨论了基于多多母婴购物商城管理的使用。
系统设计需要从用户和管理员的实际需求开始,以了解他们需要实施哪些功能以及他们可以包括哪些管理工作。
目 录
摘 要 I
ABSTRACT 1
第一章 绪 论 1
1.1选题背景 2
1.2研究现状 3
1.3研究内容 7
第二章 开发工具及关键技术介绍 8
2.1微信开发者工具 8
2.2小程序框架以及目录结构介绍 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 微信端功能实现 24
5.2 管理端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31




















 9975
9975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








