问题描述:
ionic.bundle.js:23826GET “xxxxx” 1XMLHttpRequest cannot load
“xxxxx”. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:63342’ is therefore not allowed access. The response had HTTP status code 403.
1、我使用的ionic 中的$resource.query访问服务器的,添加上
header: {‘Access-Control-Allow-Origin’: “*”}
就可以了,代码如下:
var resouce=$resource(
apiUrl,{},
{
query:
{
method: 'get',
header: {'Access-Control-Allow-Origin': "*"}
params: {
a:'getList',
id:'@id',
page:'@page'
}, timeout: 20000
}
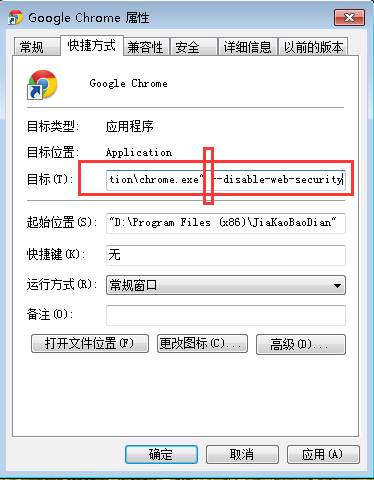
});2、在浏览器的快捷方式上的目标上添加 –disable-web-security,注意添加的前一定要空一格。如下图:























 4825
4825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








