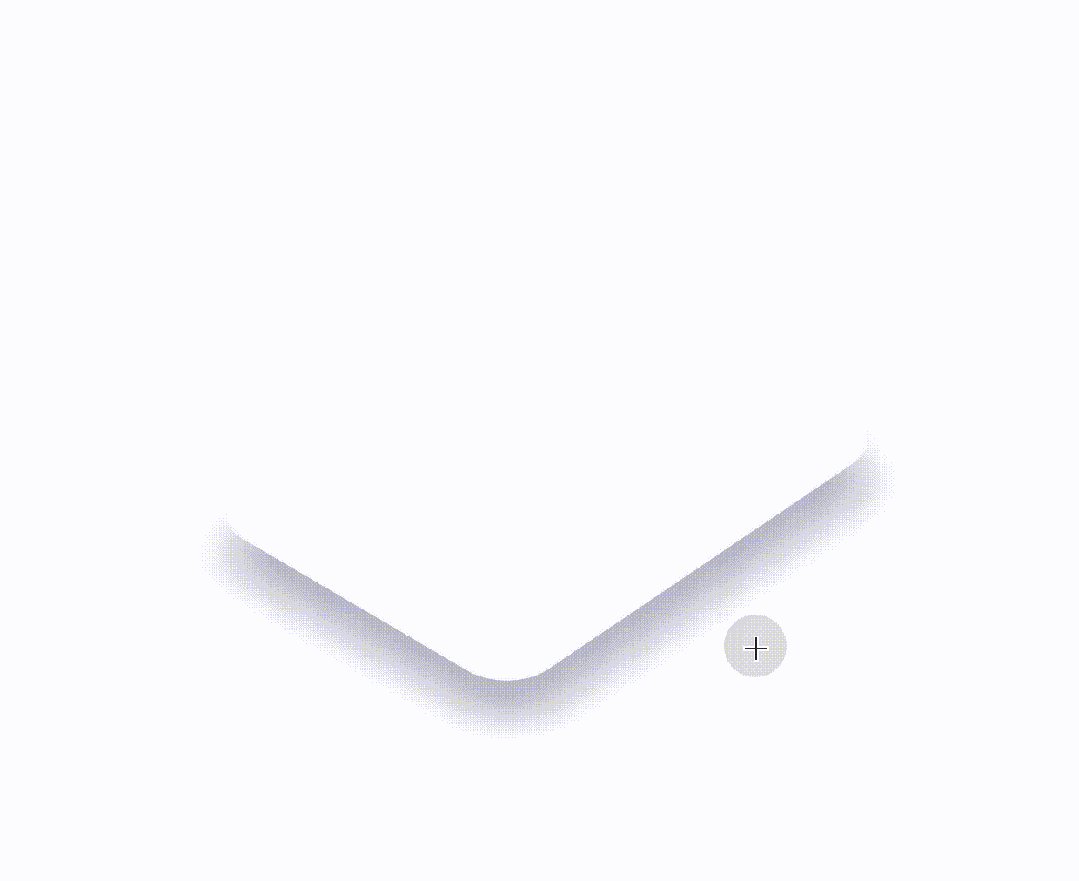
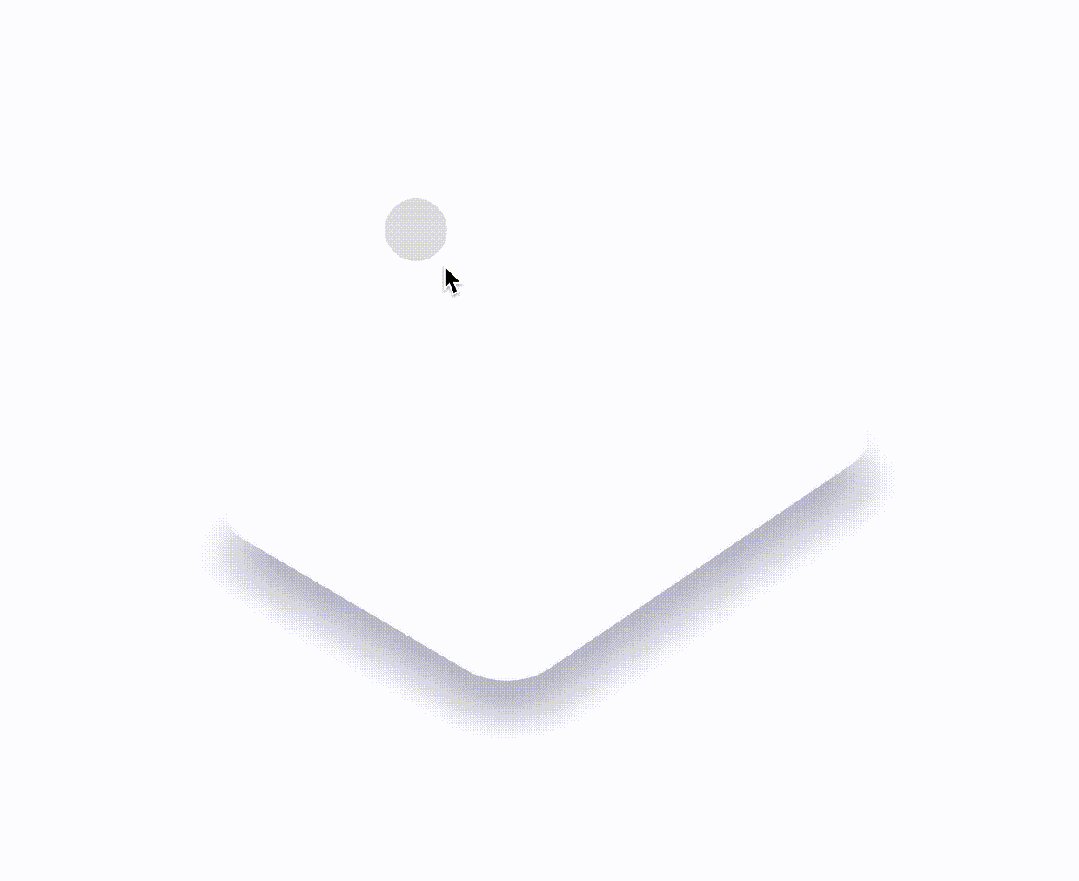
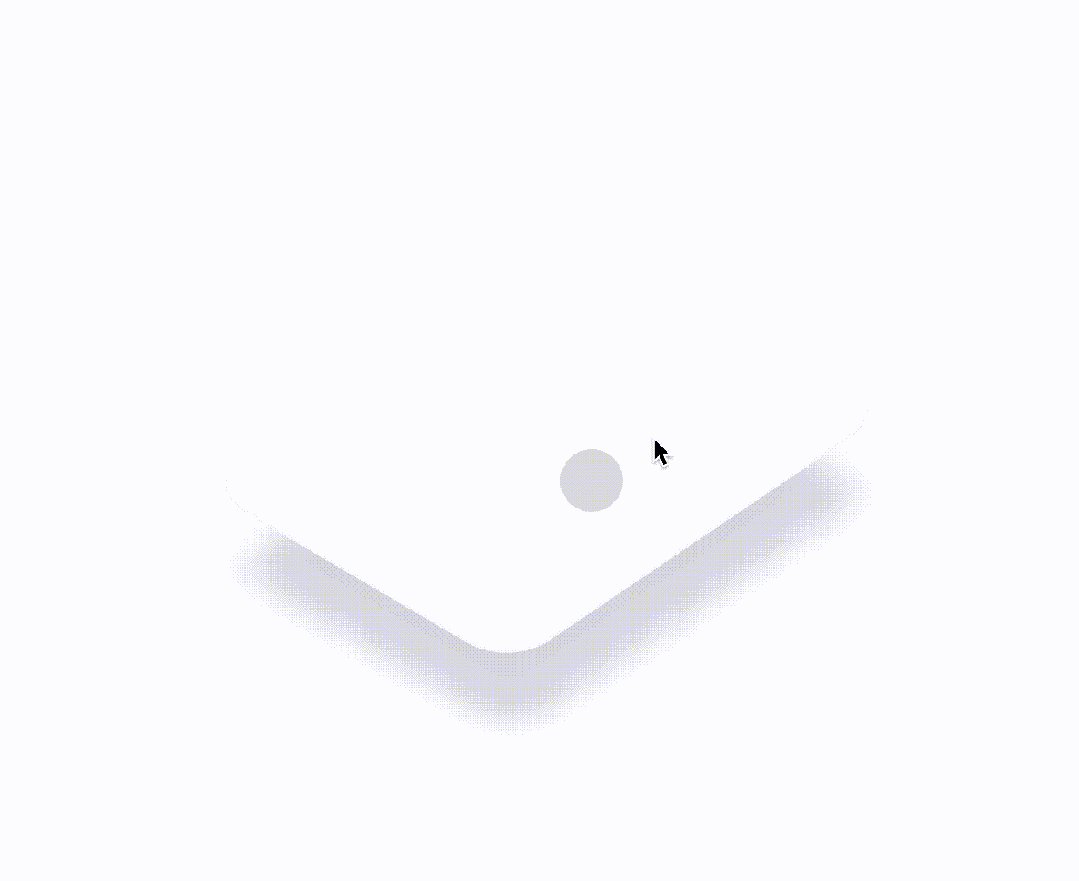
等距卡片
创建一个等距卡片。
使用
transform与rotateX()和rotateY()以及box-shadow来创建一个等距卡片。使用
transition来为卡片设置动画,在用户悬停时创建一个提升效果。
<div class="isometric-card"></div>.isometric-card {
margin: 0 auto;
transform: rotateX(51deg) rotateZ(43deg);
transform-style: preserve-3d;
background-color: #fcfcfc;
will-change: transform;
width: 240px;
height: 320px;
border-radius: 2rem;
box-shadow: 1px 1px 0 1px #f9f9fb, -1px 0 28px 0 rgba(34, 33, 81, 0.01),
28px 28px 28px 0 rgba(34, 33, 81, 0.25);
transition: 0.4s ease-in-out transform, 0.3s ease-in-out box-shadow;
}
.isometric-card:hover {
transform: translate3d(0px, -16px, 0px) rotateX(51deg) rotateZ(43deg);
box-shadow: 1px 1px 0 1px #f9f9fb, -1px 0 28px 0 rgba(34, 33, 81, 0.01),
54px 54px 28px -10px rgba(34, 33, 81, 0.15);
}
这个技巧使用 CSS 3D 转换来创建一个等距卡片效果,当用户悬停在卡片上时,会产生一个有趣的提升动画。以下是它的工作原理:






















 17
17

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










