令人兴奋的消息!Node.js 终于迎来了原生的 TypeScript 支持!
是的,现在你可以在 Node.js 中直接使用 TypeScript 类型了。
看来我可以把 typescript 和 ts-node 扔进垃圾桶了。
❌ 在此之前:
Node.js 只支持 JavaScript 文件。
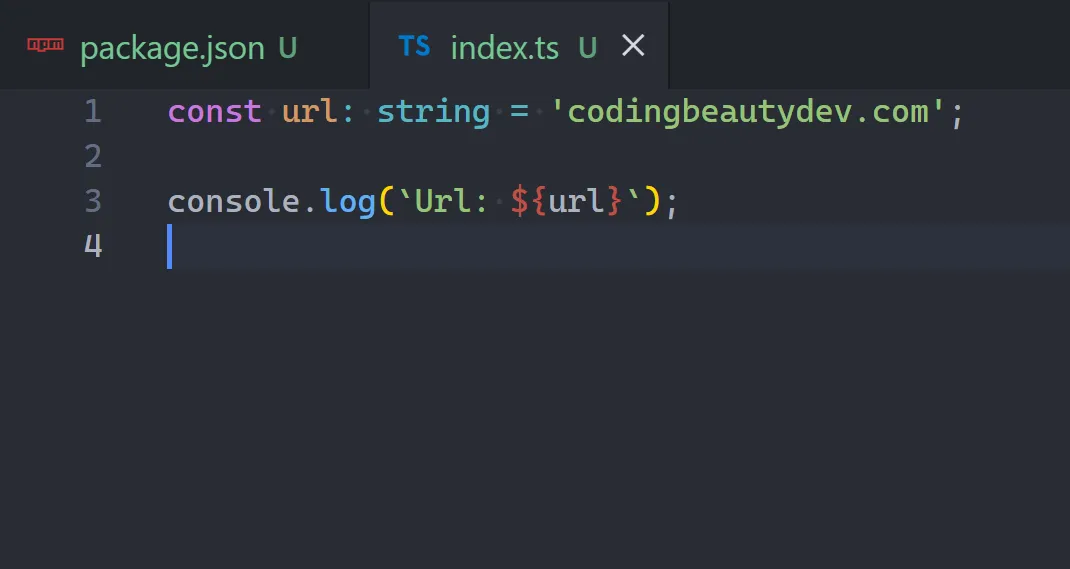
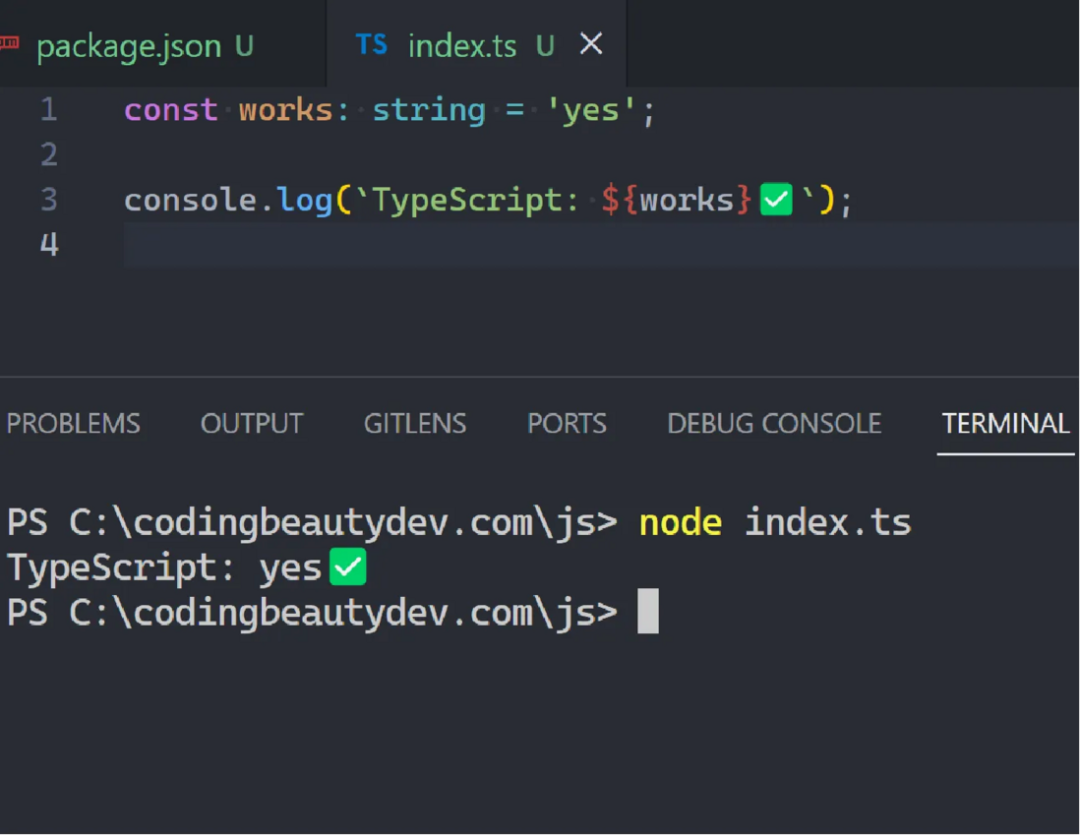
像下面这样的代码根本无法运行:

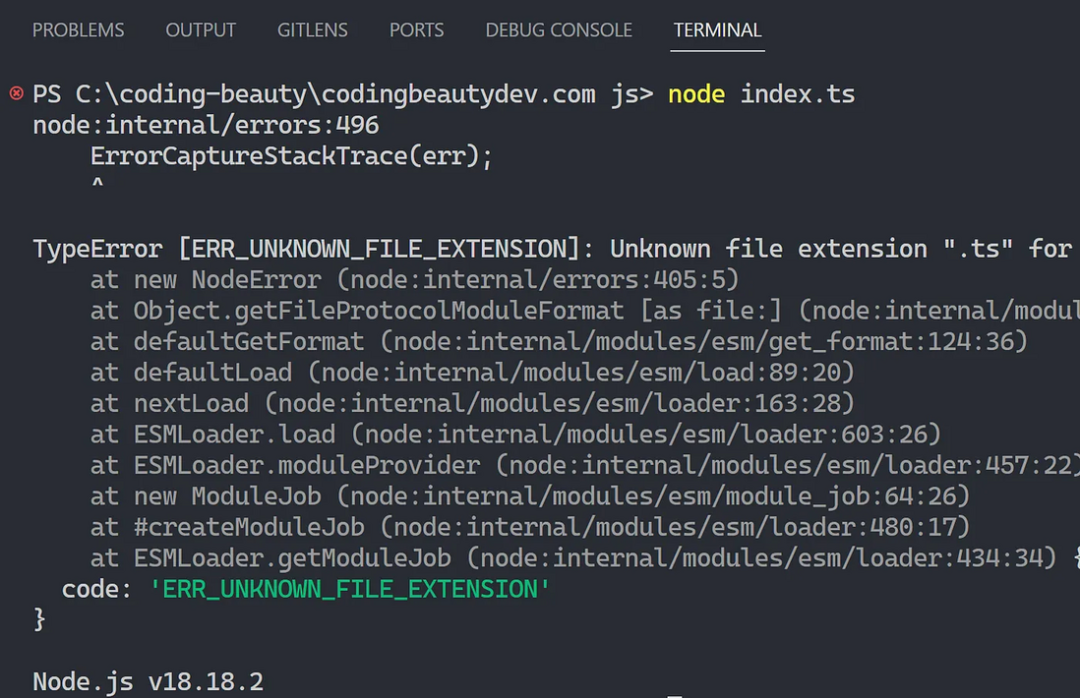
尝试运行时,你会得到一个令人不悦的错误提示:

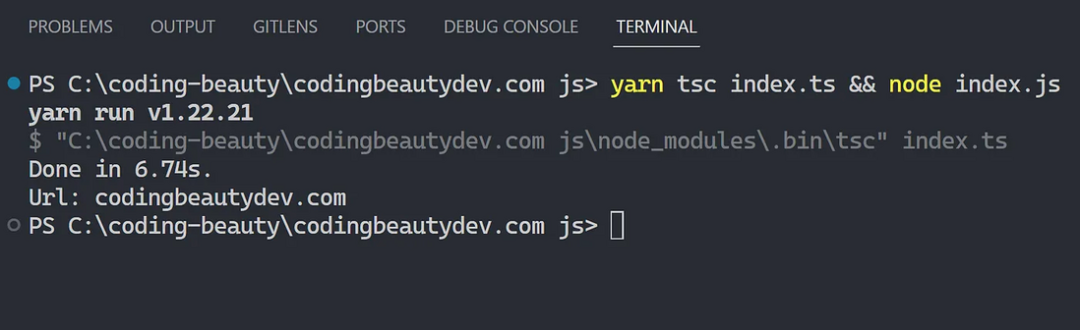
我们以前的最佳选择是安装 TypeScript 并使用 tsc 进行编译。

数百万开发者认为这已经是一个不错的选择:

但这很麻烦——每次都要安装相同的旧包,并反复输入相同的命令。
额外的编译步骤、处理 TypeScript 配置等问题都很令人沮丧,特别是当我们只是想做一些测试时。
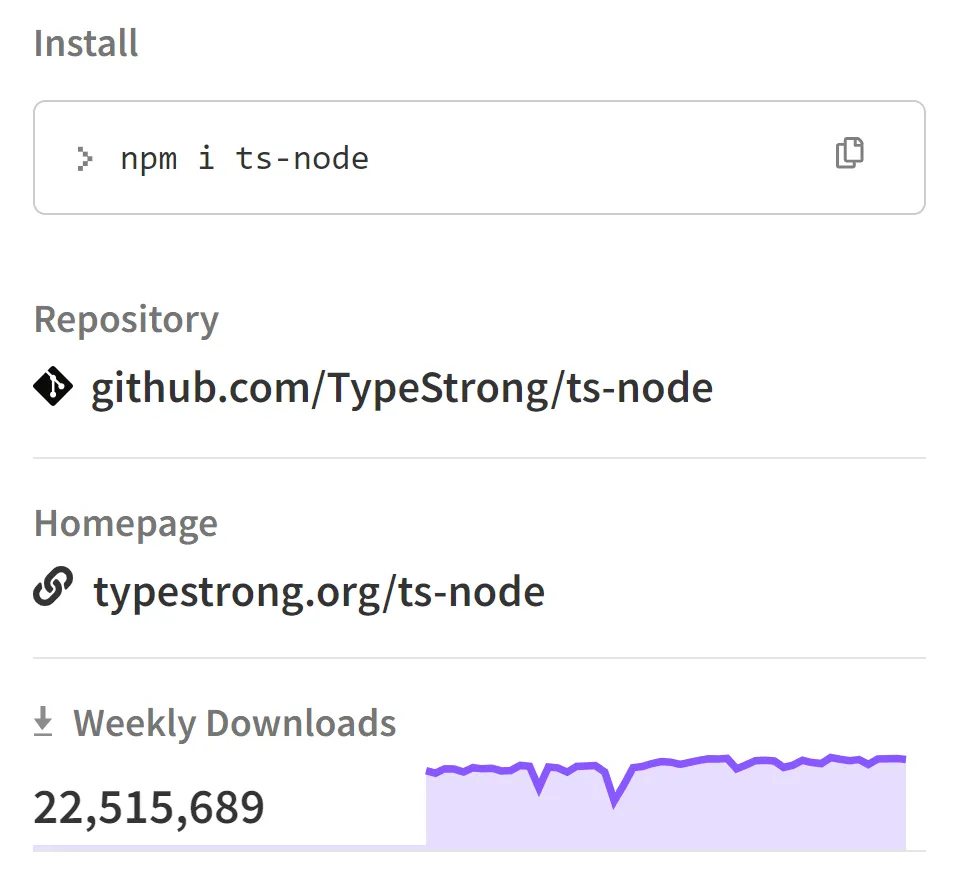
正因如此,ts-node 出现了,试图解决这些问题——但它仍然不够完美。
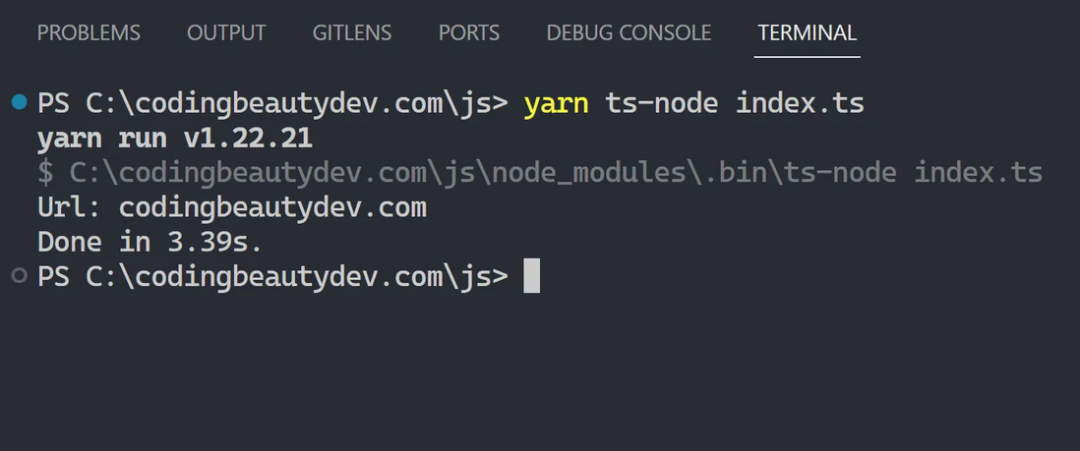
我们可以直接运行 TypeScript 文件了:

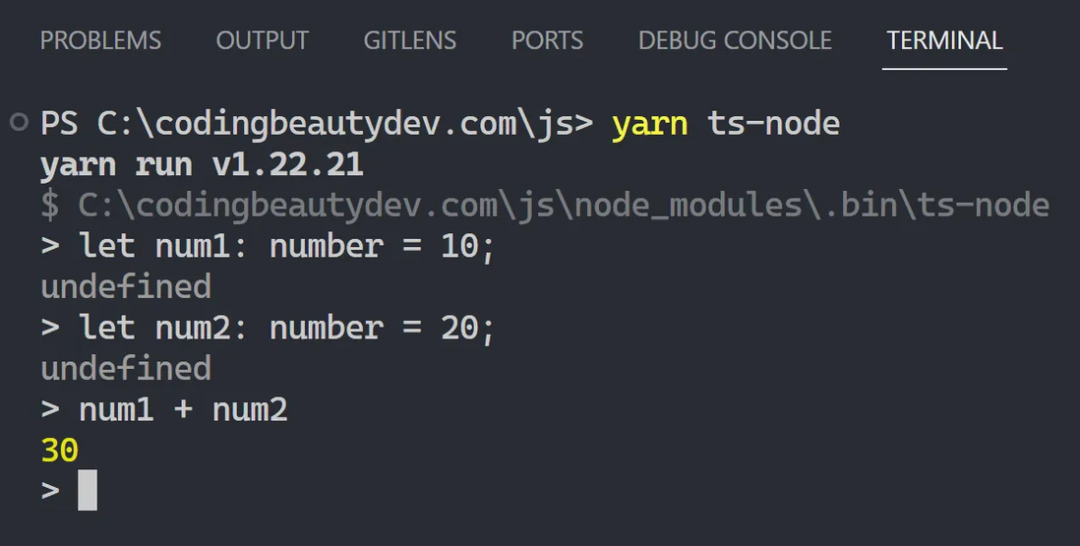
甚至可以像使用 node 命令一样随时启动交互式会话:

每个人都很喜欢它:

但它仍然是一个额外的依赖项,而且我们仍然需要安装 TypeScript。
我们还必须注意一些更细微的复杂性,比如如何使用 ts-node 处理 ES 模块时的 --esm 标志。
✅ 现在:
随着 Node.js 的全新升级,这一切都改变了:
原生内置 TypeScript 支持。
无需依赖任何额外的包。
无需中间文件和模块配置。

现在,像 Prettier、Next.js 和 Webpack 这样的我们喜爱的 JS 工具可以拥有更安全和更具智能提示的配置文件。
好吧,几乎没有人会把 Webpack 列入他们最喜爱的工具列表,但不管怎样……
看看已经有类似的 Pull Request 来支持 Prettier 的 prettier.config.ts 了——这要归功于这一新发展,他们将迈出更大的步伐。
背后的工作原理是什么?
对 TypeScript 的支持将是渐进的,所以目前它只支持类型——你还不能使用像枚举这样的更典型的 TypeScript 特性(不过谁现在还用枚举呢)。
它使用 @swc/wasm-typescript 工具在内部去除 TypeScript 文件中的所有类型。
所以这段代码:

会被转换成这样:

如何在 Node.js 中开始使用 TypeScript
正如我之前提到的,这是一个早期的开始,所以它仍然是实验性的,目前你需要使用 --experimental-strip-types 标志:
node --experimental-strip-types index.ts这将在即将发布的版本中得到支持。
最后的想法
内置 TypeScript 是一个重大的举措,使得 Node.js 成为 JavaScript 开发者更加愉快的平台。我肯定会使用这个功能。
尽管支持还不如 Bun 或 Deno 那样无缝,但它对整个 JavaScript 生态系统产生了深远的影响,因为 Node 仍然是目前最受欢迎的 JS 后端框架。
最后:






















 1606
1606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










