全世界有超过2.92亿人以阿拉伯语作为第一语言,它的阅读方向是从右到左的方向。最近在做国际化就需要支持阿拉伯语,所以我们就需要构建同时支持从左到右(LTR)和从右到左(RTL)样式的网站。
RTL样式简介
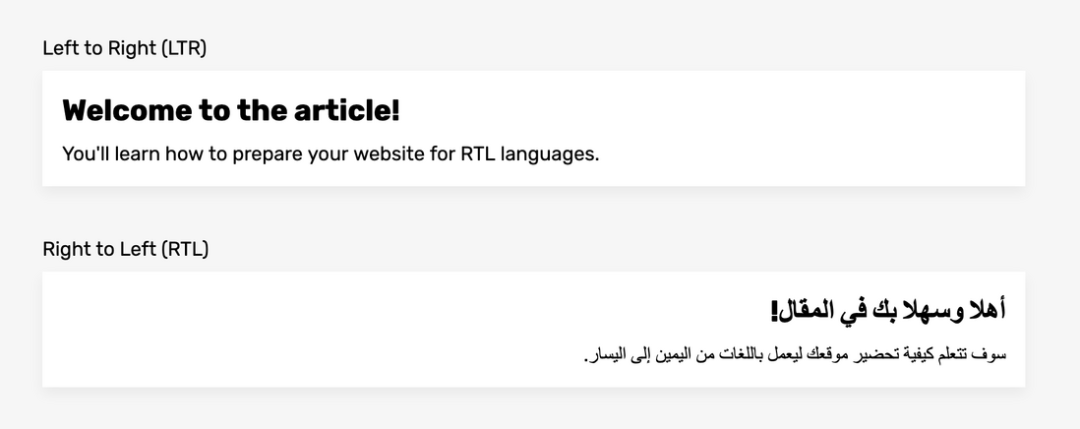
CSS中页面的默认方向是LTR。如果你检查浏览器的默认代理样式,会发现html元素的dir(或"direction")属性默认值是ltr。下面是一个基本示例,展示了 LTR 和 RTL 布局的区别。

注意RTL部分的文本是从右到左读的,与LTR文本相反。好的是,浏览器为这个简单的例子完成了所有工作。要切换文档的语言方向,你需要在根元素上添加dir属性。
<html dir="rtl">
...
</html>当dir改变时,以下元素应该自动翻转:标题、段落、链接、图像和表单元素。
值得一提的是,还有一个dir="auto"属性,它会根据解析的内容自动切换方向。根据HTML规范: 强烈建议开发者只在文本方向真的未知,且无法应用更好的服务器端启发式方法时,才将此值作为最后的手段。
除了在HTML元素上设置dir=rtl属性外,我们还可以添加direction: rtl作为CSS样式。
.element {
direction: rtl;
}不过,CSSWG 建议应该在html根元素上定义方向,以确保在没有CSS的情况下也能正确地进行双向布局。
翻转设计的基本示例
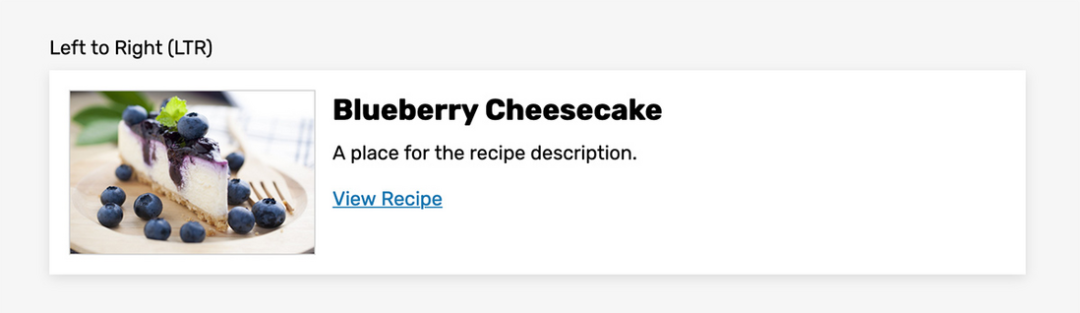
我们看一个更详细的例子,探讨如何将设计从LTR翻转为RTL。

<article class="media">
<img src="blueberry-cheesecake.jpg" alt="" />
<div class="media__content">
<h2>Blueberry Cheesecake</h2>
<p>...</p>
<p><a href="#" class="link">View Recipe</a></p>
</div>
</article>起初,在 LTR 设计中使用了良好的浮动方式将图像向左对齐,当然,还使用了clearfix。






















 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










