
1.原生 sql操作公共类 dbhelper

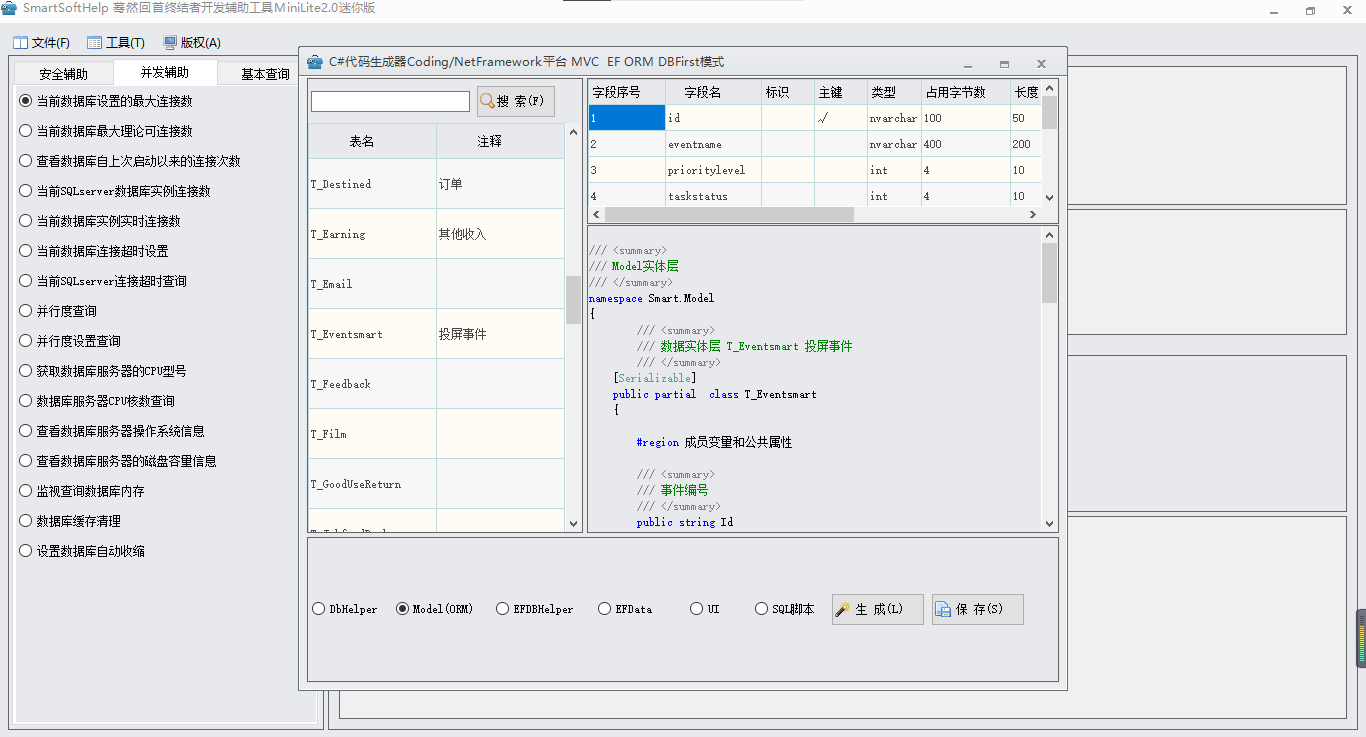
2.model 带注释的实体

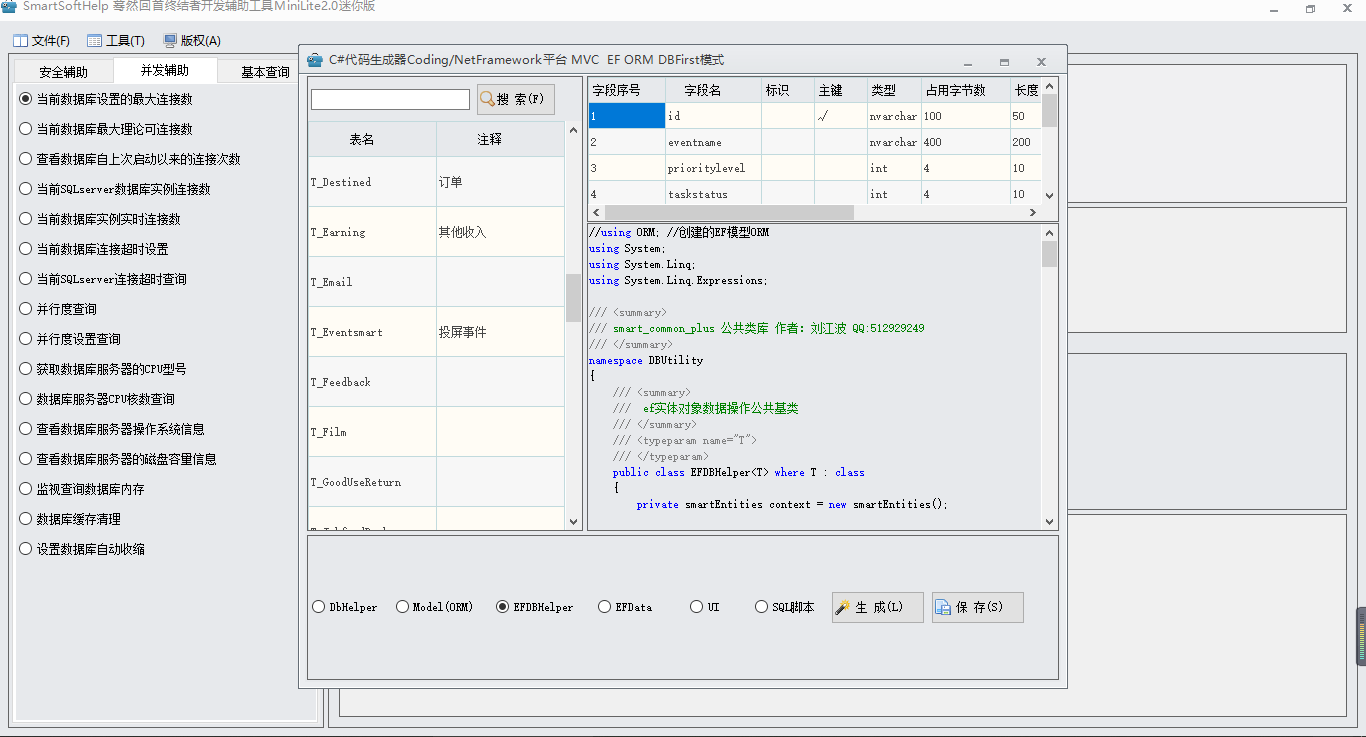
3.EF功能访问调用类

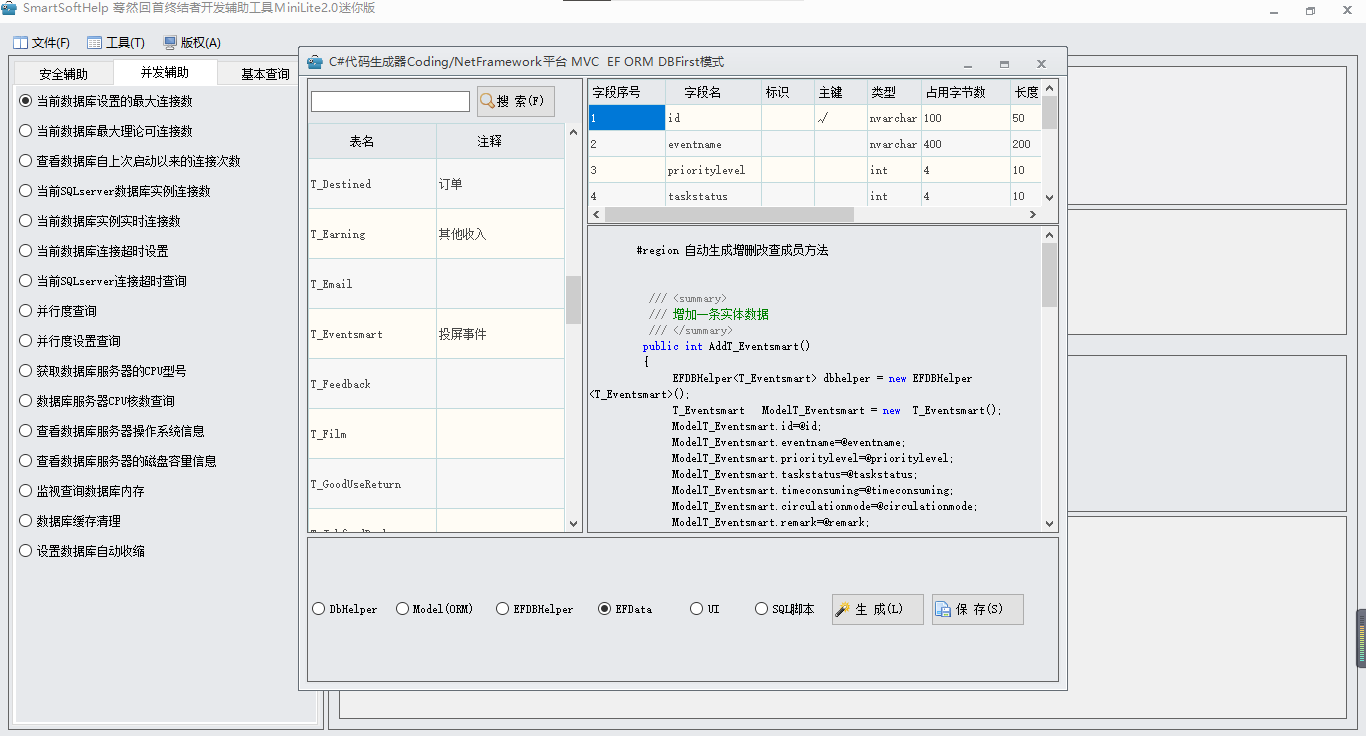
3.EFData EF数据接口层

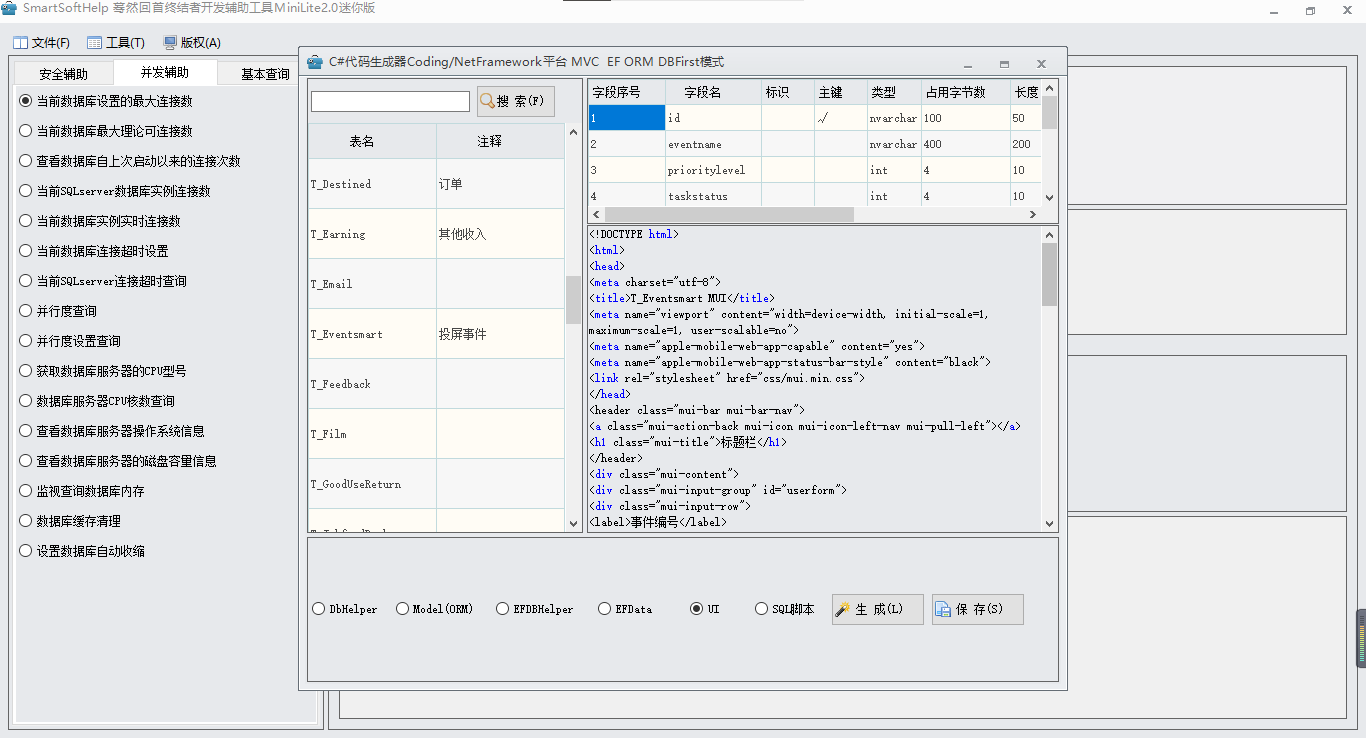
4.UI展示层

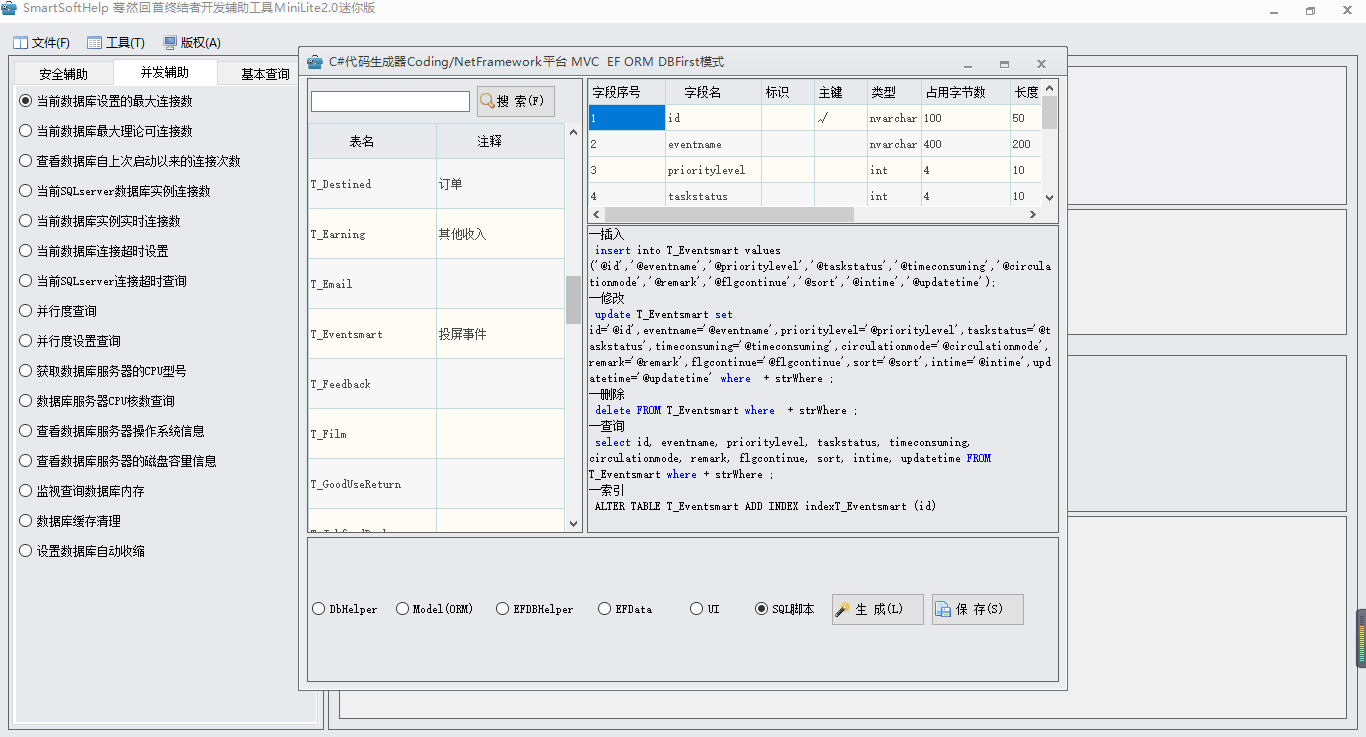
数据库脚本 自动生成
Model
/// <summary>
/// Model实体层
/// </summary>
namespace Smart.Model
{
/// <summary>
/// 数据实体层 T_Eventsmart 投屏事件
/// </summary>
[Serializable]
public partial class T_Eventsmart
{
#region 成员变量和公共属性
/// <summary>
/// 事件编号
/// </summary>
public string Id
{set; get;}
/// <summary>
/// 事件名称
/// </summary>
public string Eventname
{set; get;}
/// <summary>
/// 优先程度
/// </summary>
public int Prioritylevel
{set; get;}
/// <summary>
/// 任务状态
/// </summary>
public int Taskstatus
{set; get;}
/// <summary>
/// 耗时/秒
/// </summary>
public int Timeconsuming
{set; get;}
/// <summary>
/// 循环方式
/// </summary>
public int Circulationmode
{set; get;}
/// <summary>
/// 备注
/// </summary>
public string Remark
{set; get;}
/// <summary>
/// 是否独占
/// </summary>
public int Flgcontinue
{set; get;}
/// <summary>
/// 排序
/// </summary>
public int Sort
{set; get;}
/// <summary>
/// 添加时间
/// </summary>
public datetime Intime
{set; get;}
/// <summary>
/// 修改时间
/// </summary>
public datetime Updatetime
{set; get;}
#endregion 成员变量和公共属性
}
}
EF增删改查方法成员
#region 自动生成增删改查成员方法
/// <summary>
/// 增加一条实体数据
/// </summary>
public int AddT_Eventsmart()
{
EFDBHelper<T_Eventsmart> dbhelper = new EFDBHelper<T_Eventsmart>();
T_Eventsmart ModelT_Eventsmart = new T_Eventsmart();
ModelT_Eventsmart.id=@id;
ModelT_Eventsmart.eventname=@eventname;
ModelT_Eventsmart.prioritylevel=@prioritylevel;
ModelT_Eventsmart.taskstatus=@taskstatus;
ModelT_Eventsmart.timeconsuming=@timeconsuming;
ModelT_Eventsmart.circulationmode=@circulationmode;
ModelT_Eventsmart.remark=@remark;
ModelT_Eventsmart.flgcontinue=@flgcontinue;
ModelT_Eventsmart.sort=@sort;
ModelT_Eventsmart.intime=@intime;
ModelT_Eventsmart.updatetime=@updatetime;
return dbhelper.Add(ModelT_Eventsmart);
}
/// <summary>
/// 修改一条实体数据
/// </summary>
public int UpdateT_Eventsmart()
{
EFDBHelper<T_Eventsmart> dbhelper = new EFDBHelper<T_Eventsmart>();
T_Eventsmart ModelT_Eventsmart = new T_Eventsmart();
ModelT_Eventsmart.id=@id;
ModelT_Eventsmart.eventname=@eventname;
ModelT_Eventsmart.prioritylevel=@prioritylevel;
ModelT_Eventsmart.taskstatus=@taskstatus;
ModelT_Eventsmart.timeconsuming=@timeconsuming;
ModelT_Eventsmart.circulationmode=@circulationmode;
ModelT_Eventsmart.remark=@remark;
ModelT_Eventsmart.flgcontinue=@flgcontinue;
ModelT_Eventsmart.sort=@sort;
ModelT_Eventsmart.intime=@intime;
ModelT_Eventsmart.updatetime=@updatetime;
return dbhelper.Update(ModelT_Eventsmart);
}
/// <summary>
/// 删除一条实体数据
/// </summary>
public int DeleteT_Eventsmart()
{
EFDBHelper<T_Eventsmart> dbhelper = new EFDBHelper<T_Eventsmart>();
T_Eventsmart ModelT_Eventsmart = new T_Eventsmart();
ModelT_Eventsmart.id=@id;
ModelT_Eventsmart.eventname=@eventname;
ModelT_Eventsmart.prioritylevel=@prioritylevel;
ModelT_Eventsmart.taskstatus=@taskstatus;
ModelT_Eventsmart.timeconsuming=@timeconsuming;
ModelT_Eventsmart.circulationmode=@circulationmode;
ModelT_Eventsmart.remark=@remark;
ModelT_Eventsmart.flgcontinue=@flgcontinue;
ModelT_Eventsmart.sort=@sort;
ModelT_Eventsmart.intime=@intime;
ModelT_Eventsmart.updatetime=@updatetime;
return dbhelper.Delete(ModelT_Eventsmart);
}
/// <summary>
///单个实体查询
/// </summary>
public List<T_Eventsmart>QueryT_Eventsmart()
{
EFDBHelper<T_Eventsmart> dbhelper = new EFDBHelper<T_Eventsmart>();
var entityes = dbhelper.FindList(p => p.id == @id);
return entityes.ToList();
}
#endregion 自动生成增删改查成员方法
UI
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>T_Eventsmart MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="css/mui.min.css">
</head>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题栏</h1>
</header>
<div class="mui-content">
<div class="mui-input-group" id="userform">
<div class="mui-input-row">
<label>事件编号</label>
<input type = "text" class="mui-input-clear" id="id" name="id" placeholder="事件编号">
</div>
<div class="mui-input-row">
<label>事件名称</label>
<input type = "text" class="mui-input-clear" id="eventname" name="eventname" placeholder="事件名称">
</div>
<div class="mui-input-row">
<label>优先程度</label>
<input type = "text" class="mui-input-clear" id="prioritylevel" name="prioritylevel" placeholder="优先程度">
</div>
<div class="mui-input-row">
<label>任务状态</label>
<input type = "text" class="mui-input-clear" id="taskstatus" name="taskstatus" placeholder="任务状态">
</div>
<div class="mui-input-row">
<label>耗时/秒</label>
<input type = "text" class="mui-input-clear" id="timeconsuming" name="timeconsuming" placeholder="耗时/秒">
</div>
<div class="mui-input-row">
<label>循环方式</label>
<input type = "text" class="mui-input-clear" id="circulationmode" name="circulationmode" placeholder="循环方式">
</div>
<div class="mui-input-row">
<label>备注</label>
<input type = "text" class="mui-input-clear" id="remark" name="remark" placeholder="备注">
</div>
<div class="mui-input-row">
<label>是否独占</label>
<input type = "text" class="mui-input-clear" id="flgcontinue" name="flgcontinue" placeholder="是否独占">
</div>
<div class="mui-input-row">
<label>排序</label>
<input type = "text" class="mui-input-clear" id="sort" name="sort" placeholder="排序">
</div>
<div class="mui-input-row">
<label>添加时间</label>
<input type = "text" class="mui-input-clear" id="intime" name="intime" placeholder="添加时间">
</div>
<div class="mui-input-row">
<label>修改时间</label>
<input type = "text" class="mui-input-clear" id="updatetime" name="updatetime" placeholder="修改时间">
</div>
<div class="mui-button-row">
<button type ="button" class="mui-btn mui-btn-primary">确 认</button>
<button type ="button" class="mui-btn mui-btn-danger">取 消</button>
</div>
</div>
</div>
<script src ="js/mui.min.js"></script>
</body>
</html>
sql数据脚本
--插入
insert into T_Eventsmart values ('@id','@eventname','@prioritylevel','@taskstatus','@timeconsuming','@circulationmode','@remark','@flgcontinue','@sort','@intime','@updatetime');
--修改
update T_Eventsmart set id='@id',eventname='@eventname',prioritylevel='@prioritylevel',taskstatus='@taskstatus',timeconsuming='@timeconsuming',circulationmode='@circulationmode',remark='@remark',flgcontinue='@flgcontinue',sort='@sort',intime='@intime',updatetime='@updatetime' where + strWhere ;
--删除
delete FROM T_Eventsmart where + strWhere ;
--查询
select id, eventname, prioritylevel, taskstatus, timeconsuming, circulationmode, remark, flgcontinue, sort, intime, updatetime FROM T_Eventsmart where + strWhere ;
--索引
ALTER TABLE T_Eventsmart ADD INDEX indexT_Eventsmart (id)
smartsofthelp 代码生成器
下载地址:






















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








