一、开发工具配置
1、http://www.eclipse.org/downloads/下载Eclipse,解压。
2、http://spket.com/download.html下载Plugin,解压后覆盖到Eclipse的目录。
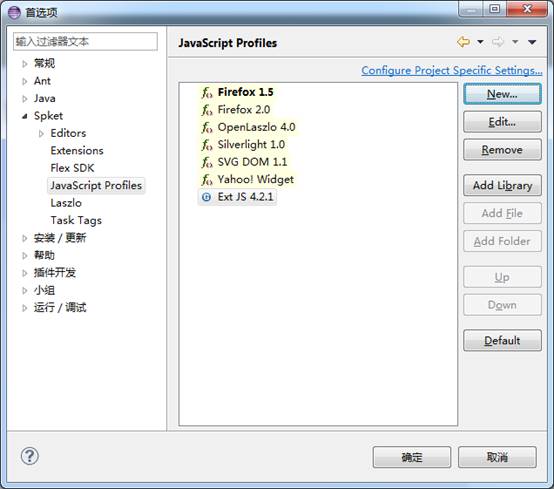
3、启动Eclipse,选择window→proference→spket→javascriptprofiles→new (输入Ext JS4.2.1)
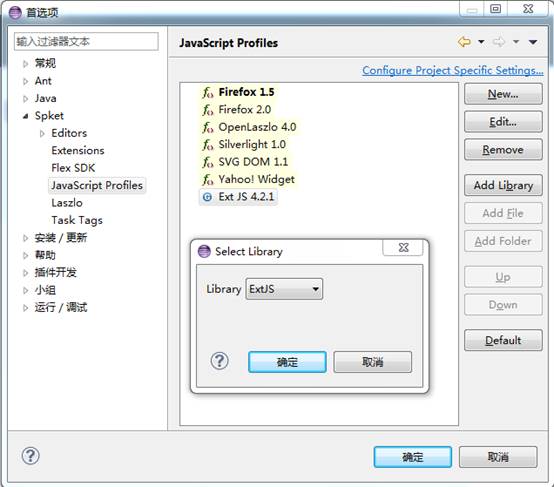
4、Add libary(选择ExtJS)。
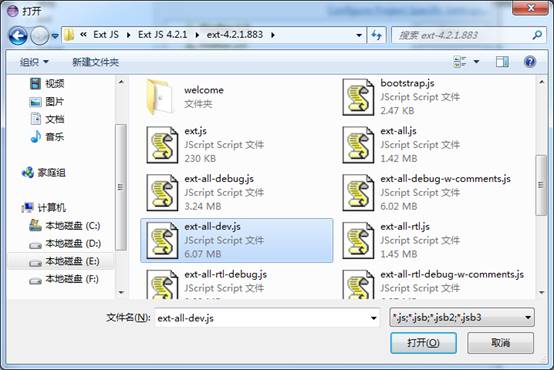
5、Add file(选择ext-all-dev.js),注意整个路径不能出现中文。
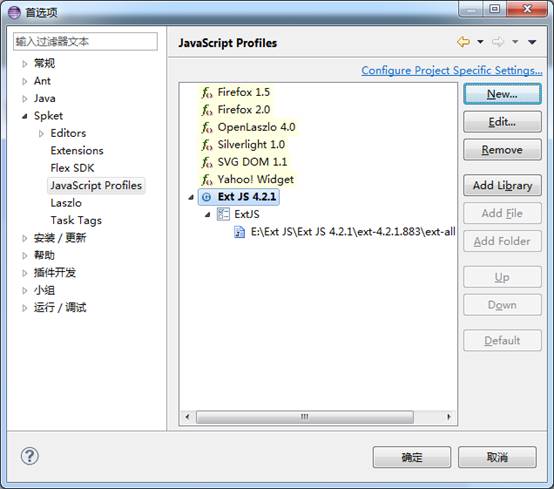
6、选中Ext JS 4.2.1,设置默认。
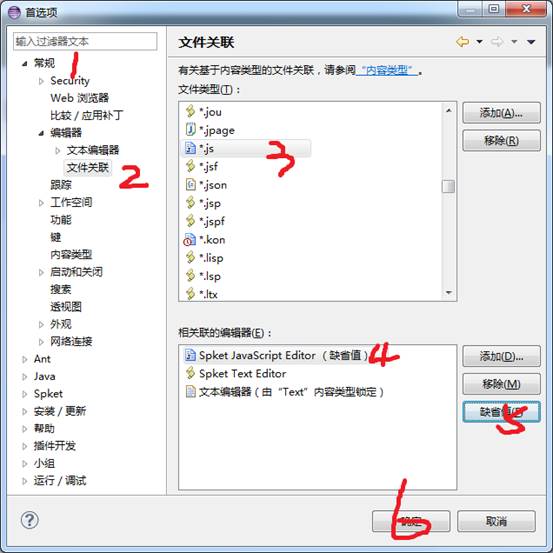
7、将 js默认打开方式设为 spket。(如果不成功,请重复检查上面的步骤,重点检查第6步,设置默认成功之后字体明显变黑)
8、重启Eclipse。
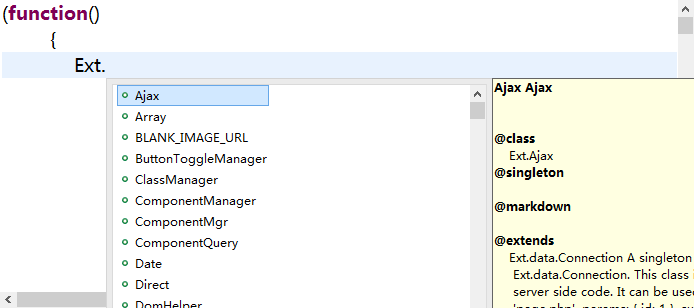
9、新建javascript文件,输入Ext+. 则会出现自动提示
如果没有出现自动提示则右击你的JS文件,有个Open with - 选择spket JavaScript Editor。 如果仍旧没有出现提示则可以通过在项目文件上点击右键,选择“Reload Javascript Profiles”菜单,对javascript文件重新加载。
二、ExtJS开发环境搭建:
(1) 下载Ext开发包,下载地址:http://extjs.org.cn/
(2) 将Ext开发包copy到eclipse项目的/WebRoot目录下
注意:不需要整个Ext开发包全部导入,这样很容易造成eclipse卡死,因为eclipse会自动检测js的合法性,会占用大量的检测时间、cpu和内存。通常普通的开发只需要用到\extjs-4.2.1\resources文件包、\extjs-4.2.1\ext-all.js这两个资源就可以,需要中文化再导入\extjs-4.2.1\locale\ext-lang-zh_CN.js 就可以了
(3) 在web页面中通过<script>标签引入ext的库文件。(注意引入顺序)
Extjs4.0开始比以往有些变化,用起来麻烦不小。与以前的引入三个文件不同,现在的4.0只要引用两个文件就行了。
- <link rel="stylesheet" type="text/css" href="extjs-4.2.1/resources/css/ext-all.css"> // 引入样式文件
- <script type="text/javascript" src="extjs-4.2.1/bootstrap.js" ></script>
- <script type="text/javascript" src="ext-4.2.1/locale/ext-lang-zh_CN.js"></script> // 中文化
<link rel="stylesheet" type="text/css" href="extjs-4.2.1/resources/css/ext-all.css"> // 引入样式文件
<script type="text/javascript" src="extjs-4.2.1/bootstrap.js" ></script>
<script type="text/javascript" src="ext-4.2.1/locale/ext-lang-zh_CN.js"></script> // 中文化
(4) 调用Ext.onReady()初始化组件
<script>
Ext.onReady(function(){
…///在这里面创建及使用ext控件
});
</script>
三、hello word 实例
hellowrod.js
- (function()
- {
- Ext.onReady(function()
- {
- Ext.Msg.alert("hello wrod!"); //弹出hellowrod对话框 (实例化组件) } })();
(function()
{
Ext.onReady(function()
{
Ext.Msg.alert("hello wrod!"); //弹出hellowrod对话框 (实例化组件) } })(); html代码
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <link rel="stylesheet" type="text/css" href="./css/test.css">
- <link rel="stylesheet" type="text/css" href="./js/ext-4.2.1-gpl/resources/css/ext-all.css">//资源样式文件
- <script type="text/javascript" src="./js/ext-4.2.1-gpl/bootstrap.js"></script>
- <script type="text/javascript" src="./js/ext-4.2.1-gpl/locale/ext-lang-zh_CN.js"></script>//中文化
- <script type="text/javascript" src="./js/helloword.js"></script>
- </head>
- <body>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="./css/test.css">
<link rel="stylesheet" type="text/css" href="./js/ext-4.2.1-gpl/resources/css/ext-all.css">//资源样式文件
<script type="text/javascript" src="./js/ext-4.2.1-gpl/bootstrap.js"></script>
<script type="text/javascript" src="./js/ext-4.2.1-gpl/locale/ext-lang-zh_CN.js"></script>//中文化
<script type="text/javascript" src="./js/helloword.js"></script>
</head>
<body>
</body>
</html>- <pre snippet_file_name="blog_20140125_1_6261797" code_snippet_id="170450"></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>



























 2789
2789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








