先从字面意思找,块级元素可以看做讲台,自己独占一排,常见标签:<h1>, <p>, <ul>, <table>;行内元素(内联元素)可以看做学生的课桌,可以多个占用一排,常见标签:<b>, <td>, <a>, <img>;
块级元素特点:
- 独占一行,宽度默认是整个父级的宽度(100%)
- 高度、宽度,行高、外边距以及内边距都可以控制
- 里面可以放其他块级元素和行内元素
举例:
1.

2.

3.
行内元素(内联元素)特点:
- 不独占一行,可以跟其他元素共占一行,里面可以放行内元素和其他文本
- 设置高度,宽度无效,宽高是内容的宽高
举例:
1.

2.

上边都是通常情况下的,其实还可以通过样式进行修改,通过display属性进行修改。
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块:display:inline-block;行内块是行内元素和块级元素集合,既可以设置宽度和高度属性(如果没有设置宽度,则是包裹内容宽高),又可以在里面可以放其他块级元素和行内元素。
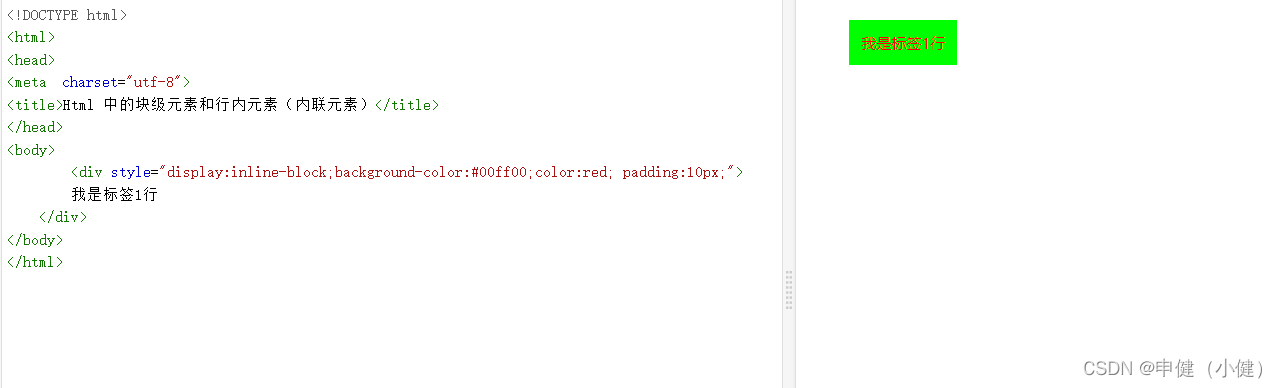
举例
1.设置宽度和高度时

2.没有宽度和高度时

在开发中注意规范问题:
- 块级元素在网页中一般用于页面布局,行内元素主要用于包裹内容,细节控制
- 一般情况下块级元素放行内元素,行内元素不能放块级元素
- 特殊块级元素不要包含其他块级元素 (h1、h2、h3、h4、h5、h6、p、dt),强调p元素不能放任何的块级元素
- 块级元素与块级元素平级、内联元素与内联元素平级;
- 优化问题:为了提高浏览器的渲染效率问题,应该尽可能少的的嵌套标签。






















 2242
2242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








