shape基本属性
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--按钮样式-->
<!-- 实心 -->
<solid android:color="#ff9d77"/>
<!-- 渐变 -->
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:angle="270" />
<!-- 描边 -->
<stroke
android:width="2dp"
android:color="#dcdcdc" />
<!-- 圆角 -->
<corners
android:radius="2dp" />
<!--间隔-->
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>solid:实心,就是填充的意思
android:color指定填充的颜色
stroke:描边
–android:width=”2dp” 描边的宽度,android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为:
–android:dashWidth=”5dp”
–android:dashGap=”3dp”
其中android:dashWidth表示’-‘这样一个横线的宽度,android:dashGap表示之间隔开的距离。
corners:圆角
android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,方法为:
–android:topRightRadius=”20dp” 右上角
–android:bottomLeftRadius=”20dp” 左下角
–android:topLeftRadius=”1dp” 左上角
–android:bottomRightRadius=”0dp” 右下角
padding:间隔
这个就不用多说了,XML布局文件中经常用到。
gradient基本属性
angle默认是 0.该属性只有在type=linear情况下起作用,默认的type为linear。
<gradient
android:angle="integer"
android:centerX="integer" 相对X的渐变位置(type不为linear起作用。
android:centerY="integer" 相对y的渐变位置(type不为linear起作用。
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer" 渐变颜色的半径 android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />“linear” 线性渐变.可以理解为 y=kx+b.
“radial” A radial gradient.圆形渐变,起始颜色从cenralX,centralY点开始。
“sweep” A sweeping line gradient.
Android设置背景色可以通过在res/drawable里定义一个xml,如下:
[代码]side_nav_bar.xml代码:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--侧边栏color-->
<gradient
android:angle="135"
android:endColor="#8B4726"
android:centerColor="#CD6600"
android:startColor="#4F4F4F"
android:type="linear" />
</shape>说明:shape是用来定义形状的,gradient定义该形状里面为渐变色填充,startColor起始颜色,endColor结束颜色,angle表示方向角度。当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上。
在侧滑菜单布局文件中修改背景
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
......
android:background="@drawable/side_nav_bar"
......
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
...... />
<TextView
...... />
<TextView
...... />
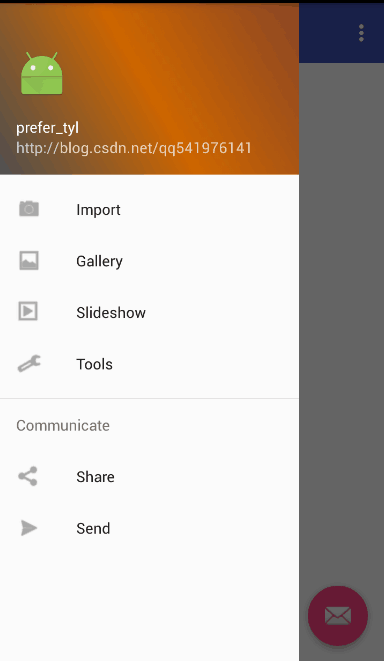
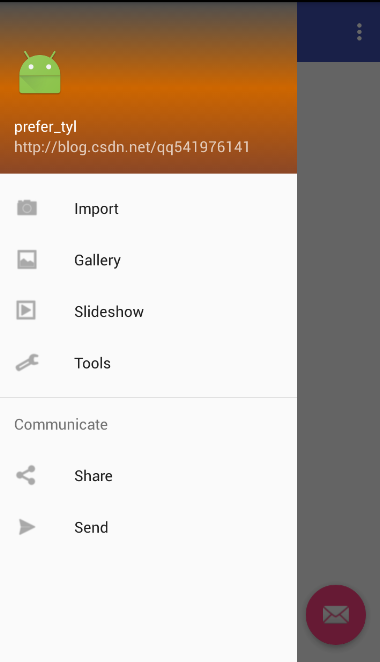
</LinearLayout>效果图(基于Android studio模板Navigation Drawer Activity)
角度为135时


























 2569
2569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








