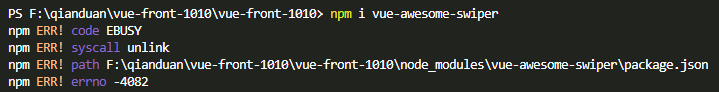
1 安装组件 (需要停掉nuxt服务 否则报错)

2 在 plugins 文件夹下新建文件 nuxt-swiper-plugin.js,内容是
import Vue from ‘vue’
import VueAwesomeSwiper from ‘vue-awesome-swiper/dist/ssr’
Vue.use(VueAwesomeSwiper)

3 将 plugins 和 css节点 复制到 module.exports节点下(注意位置)
module.exports = {
// some nuxt config…
plugins: [
{ src: ‘~/plugins/nuxt-swiper-plugin.js’, ssr: false }
],
css: [
‘swiper/dist/css/swiper.css’
]
}























 1526
1526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








