在GWT应用程序运行时,当用户单击鼠标或按下键盘,GWT都会产生一个事件来相应用户的请求。所谓事件就是指在应用程序中我们关心的某些事情发生了,然后应用程序去处理这些事件。对这些事件做出相应的程序就叫做事件处理器。
GWT所支持的事件和java有些不同,因为GWT是WEB应用程序,所有GWT所支持的事件应该是web浏览器事件GWT支持浏览器可以捕获的所有事件,GWT所能捕获的事件请参考com.google.gwt.user.client.Event的源码,如何查看源码请参考http://blog.csdn.net/qq7342272/article/details/6671986
以下仅列出常用的几种事件1、BUTTON_LEFT 鼠标左键单击
2、BUTTONMIDDLE 鼠标中键单机
3、BUTTON_RIGHT 鼠标右键单机
4、ONBLUR 失去焦点
5、ONCHANGE 值发生变化
6、ONCLICK 鼠标单击
7、ONDBLCLICK 鼠标双击
8、ONFOCUS 获得焦点
除此之外,GWT还支持自定义事件如表单提交,表格某个单元被单击等等。
在每一个控件中,需要通过sinkEvents方法引入事件后还需要实现onBrowserEvent方法来实现捕获事件后具体的操作
package chapter2.client;
import com.google.gwt.user.client.DOM;
import com.google.gwt.user.client.Event;
import com.google.gwt.user.client.Window;
/**
* 继承butten为butten添加监听事件
* @author zhengyi
*
*/
public class Buttons extends com.google.gwt.user.client.ui.Button {
public Buttons(){
//调用父类的sinkEvents为button添加事件
this.sinkEvents(Event.ONCLICK);
}
//重写父类的事件处理方法
@Override
public void onBrowserEvent(Event event) {
super.onBrowserEvent(event);
//判断发生的事件
if(DOM.eventGetType(event)==Event.ONCLICK){
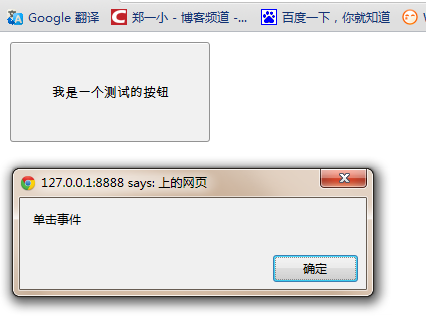
Window.alert("单击事件"); //调用windows的弹窗
}
}
}
package chapter2.client;
import sun.awt.HorizBagLayout;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.DOM;
import com.google.gwt.user.client.Event;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HasHorizontalAlignment.HorizontalAlignmentConstant;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloGWT implements EntryPoint {
public void onModuleLoad(){
Buttons btn=new Buttons();
btn.setText("我是一个测试的按钮");
btn.setWidth("200px");
btn.setHeight("100px");
RootPanel.get().add(btn);
}
}
一般情况下,控件不会自己处理事件而是交给外部的处理实体,不同的控件会有不同的事件、事件监听和处理方法。
以下是一个典型的按钮单击事件
package chapter2.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
public class HelloGWT implements EntryPoint {
public void onModuleLoad(){
Button bt=new Button();
bt.setText("我是一个测试按钮");
bt.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
//单击时需要处理的代码
}
});
}
}
可以通过addClickHandler为控件添加一个单击事件,通过removeClickListener从一个控件中移除一个监听事件
package chapter2.client;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.ClickListener;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.FlowPanel;
import com.google.gwt.user.client.ui.Widget;
import com.sun.java.swing.plaf.windows.resources.windows;
public class ListenerExample extends Composite implements ClickListener {
private FlowPanel fp=new FlowPanel();
private Button bt1=new Button("我是按钮1");
private Button bt2=new Button("我是按钮2");
public ListenerExample() {
initWidget(fp);
fp.add(bt1);
fp.add(bt2);
bt1.addClickListener(this);
bt2.addClickListener(this);
}
@Override
public void onClick(Widget sender) {
if(sender==bt1){
Window.alert("按钮1被单击");
}else if(sender==bt2){
Window.alert("按钮2被单击");
}
}
}
通过实现监听器接口来进行事件处理,同时也需要实现监听器中的所有方法,但是有的时候我们只需要实现某些方法进行处理,而不想实现所有的方法。






















 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








