$.ajax({
url: "地址",
type: "post",
processData: false,
timeout: 15000,
dataType: "jsonp",
jsonp: "callback",
jsonpCallback:"callback1",
success: function(result) {
alert(result);
},
error:function(){
alert("fail");
}
});
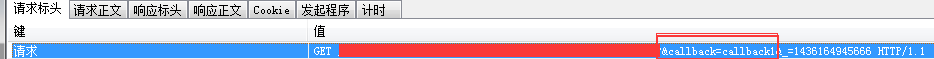
通过浏览器网络捕获到的请求地址将我们配置的jsonp属性和jsonpCallback属性拼装到了请求地址上。其中callback1就是回调函数,jquery会自动创建一个类似
function callback1(result){
success(result);
}的方法。






















 1705
1705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








