背景:
最近一段时间一直在研究appium的android自动化,虽然了解了一部分的内容,但是由于自己目前测试的应用程序不包括webview相关的内容,所以对于这方面的了解还很少。
问题1:如何获取应用的context
下载了公司另外一款包含了webview的应用,可是通过
print driver.contexts打印出来的context只是包含了 NATIVE_APP,并没有网上很多人说的包含了WEB_VIEW的context。
上网一查才发现
For a real device you need to have “setWebContentsDebuggingEnabled” in the web view. Without it the web view is not exposed to automation tools
原来如此如果我们需要测试webview的话,就需要增加相应的代码才行
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}尝试自己写了个简单的应用程序后,再次运行 print driver.contexts 还真可以了。输出结果就包含了我要的webview了。[u’NATIVE_APP’, u’WEBVIEW_com.cvte.webviewtest’]
问题2:webview找到了,如何用
那现在已经可以获取到WBEVIEW了,要怎么用呢。appium 提供了相应的api了。这里以python为例
#将context转换成webview
driver.switch_to.context(u'WEBVIEW_com.cvte.webviewtest')转换成webview后,后面的使用方法其实跟平时自动化测试些脚本就没什么区别了。不过要记得如果再测试别的控件的时候,记得切换回来哦。
问题3:如何进行webview页面的查看
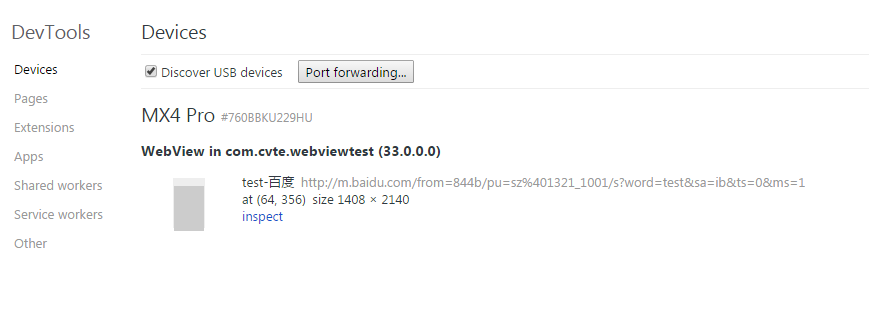
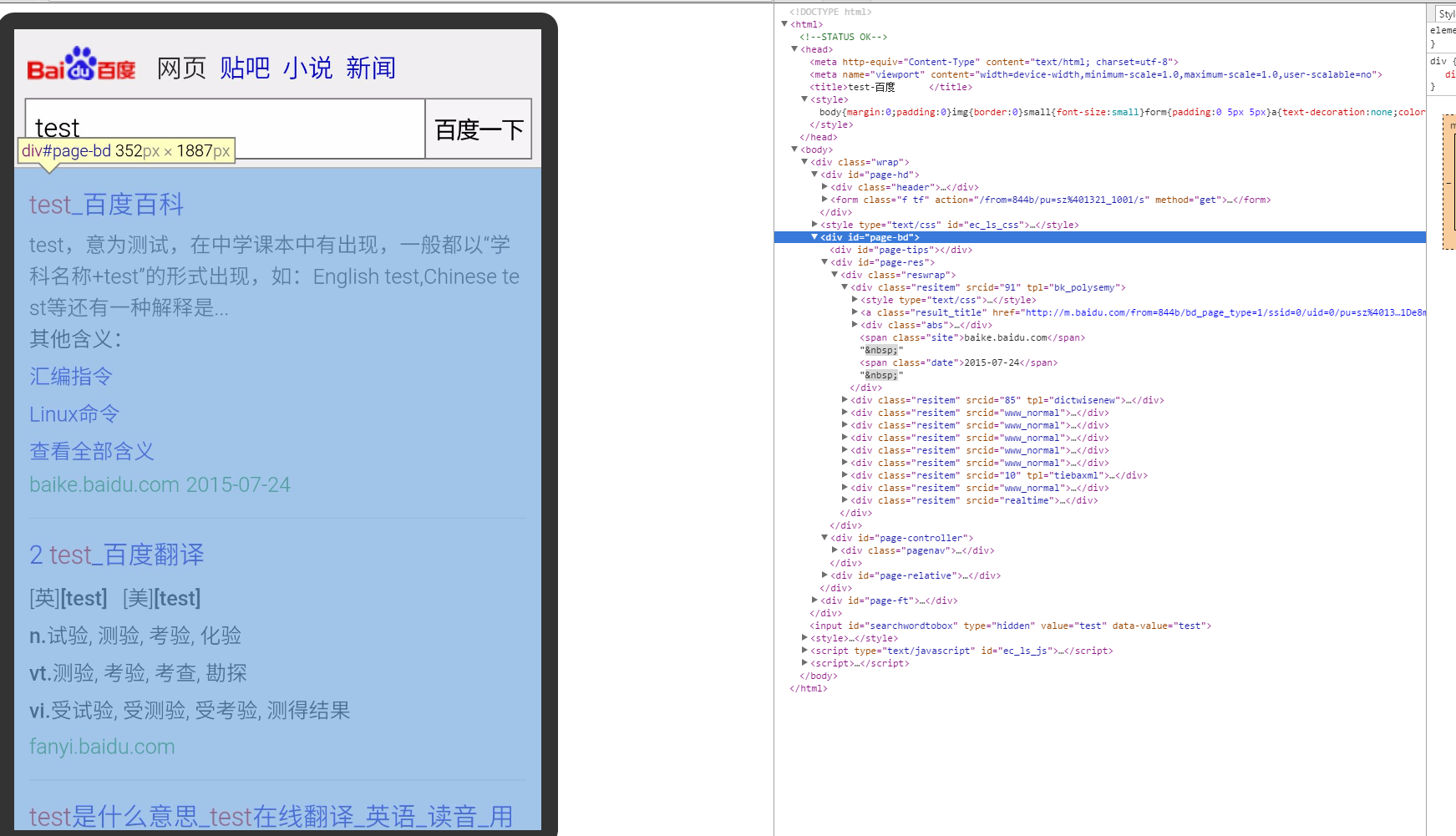
相关教程链接,[Remote Debugging on Android with Chrome](https://developer.chrome.com/devtools/docs/remote-debugging#configure-webview),如何将手机webview页面的元素的显示在pc界面上。
如图界面会显示出相应你手机打开的web.点击inspect(注意:这里如果是一直白屏的话,说明你需要进行翻墙才行)
好了现在你就可以尽情的开始你的自动化脚本的编写了。
























 1468
1468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








