场景描述
场景
今天在搞个人的demo项目,前端项目中使用vue+axios获取值。我从后端获取了一堆list值的数组结构,本来的代码程序我写了递归把list数据转成了树结构的数据。
- 原本的list数据

- 转换是这样的
[
{
"id": "A001",
"name": "我的文档",
"userId": "demo-001",
"status": 0,
"createDate": null,
"parentId": "NO",
"children": [......]
}
]
- 然后笨比的东西的来了
- 我搞了半天准备把后端的传过来的list原始数据,赋值到vue中自己的定义的data数据中
- 再把这个数据拿去做转换。变成node
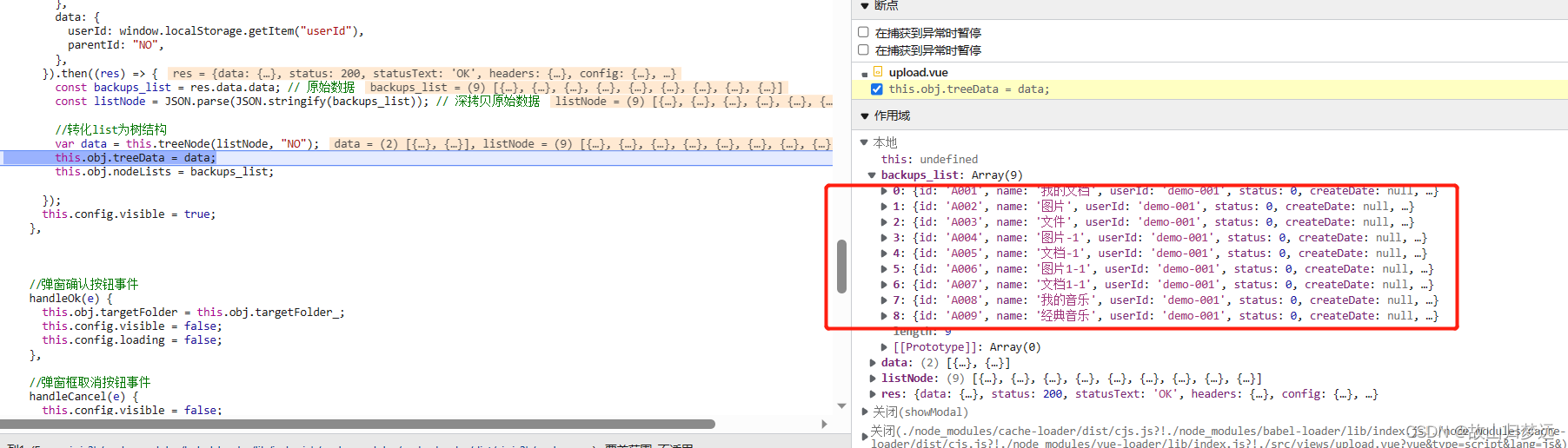
- 然后这个b东西,每次在我赋值的时候,连初始的数据,也一起变成了node,这种树结构数据
- 然后找了N多方法,都不对,然后不知道怎么想的,换了下位置,一下子就对了。这东西太笨了


图上那个nodeList变量一直是树,快都搞疯了。然后莫名其妙的换了下位置就对了
方案
一些搜索的解决方案
搜索了一些相关的解决方法
-
深度拷贝问题
可能是因为在JavaScript中,对象和数组是引用类型,即它们的值是存储在堆内存中的对象,变量只是对它们的引用。当你将一个对象或数组变量赋给另一个变量时,它们引用的仍然是同一个对象或数组。因此,在回调函数中处理的数据也会影响先前赋值给变量的数据。
解决方法是,在回调函数中处理完数据后,使用JavaScript的深拷贝方法将数据复制一份,再进行下一步的操作。可以使用JSON.parse(JSON.stringify(obj))来进行深拷贝,或者使用第三方库如lodash提供的深拷贝方法。例如:
axios.get(url).then((response) => {
const list = response.data.list; // 原始数据
const a = JSON.parse(JSON.stringify(list)); // 深拷贝原始数据
// 对数据进行处理
const treeData = generateTreeData(response.data.data);
console.log(a); // 不受后续处理的影响
});
-
this指向问题(箭头函数会把this带过来,我的demo不是这个问题)
使用箭头函数:使用箭头函数可以继承上下文中的this对象,
因此在回调函数中可以直接使用外部Vue对象中的this。例如:
axios.get('/api/data').then((response) => {
// 在箭头函数中使用外部Vue对象中的this
this.data = response.data
})
使用bind方法:可以使用bind方法来将外部Vue对象中的this绑定到回调函数
中,例如:
axios.get('/api/data').then(function (response) {
// 在回调函数中使用绑定后的this
this.data = response.data
}.bind(this))
使用箭头函数:使用箭头函数可以继承上下文中的this对象,因此在回调函数
中可以直接使用外部Vue对象中的this。例如:
const vm = this
axios.get('/api/data').then(function (response) {
// 在回调函数中使用vm,即外部Vue对象中的this
vm.data = response.data
})






















 4341
4341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








