有时候当碰到要显示很多行又很多列的表格的时候,往往在翻到后面的时候已经对不上某一列是什么了。
所以需要将表头固定在顶部,而且是在滚动到表头被遮住的时候,才固定到顶部。
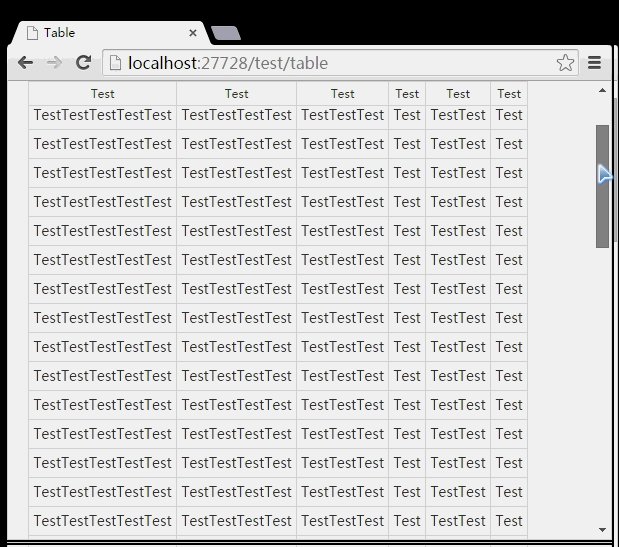
先看效果图
再讲一下我的实现思路
通过一个额外的
table来显示固定顶端的表头,当滚动条滚动到某一位置(原数据表头被遮盖)的时候,显示这个固定的表头,反之则隐藏。
首先是显示数据的表格
<table id="tMain">
<thead>
<tr>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
</tr>
</thead>
<tbody>
// 这里用的是asp.net写的,就是输出50行数据
@{
for (int i = 0; i < 50; i++)
{
<tr>
<td>TestTestTestTestTest</td>
<td>TestTestTestTest</td>
<td>TestTestTest</td>
<td>Test</td>
<td>TestTest</td>
<td>Test</td>
</tr>
}
}
</tbody>
</table>然后,再放一个table元素,只包含表头部分
<table id="tScroll">
<thead>
<tr>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
</tr>
</thead>
</table>这个表格要设置一下样式,我们知道,要固定显示在顶部,用position:fixed;比较方便。
#tScroll{
position:fixed;
top:0;
display:none;
}然后就是代码了。
<script>
$(document).ready(function () {
// 先缓存两个元素
var $tmain = $("#tMain");
var $tScroll = $("#tScroll");
// 标题相对于document的位置信息(即document的滚动条的偏移值达到这个数值的时候,表头将被遮盖掉)
var pos = $tmain.offset().top + $tmain.find(">thead").height();
$(document).scroll(function () {
var dataScroll = $tScroll.data("scroll");
dataScroll = dataScroll || false;
// 当滚动到表头被完全遮盖的位置时
if ($(this).scrollTop() >= pos) {
// 要判断dataScroll是否为false,只有为false的时候,才显示
if (!dataScroll) {
$tScroll
.data("scroll", true)
.show()
.find("th").each(function () {
// 实时获取原数据表对应列的宽度
$(this).width($tmain.find(">thead>tr>th").eq($(this).index()).width());
})
;
}
} else {
// 同样,只有当dataScroll为true的时候,才隐藏,因为如果是false,它就已经是隐藏了的
if (dataScroll) {
$tScroll
.data("scroll", false)
.hide()
;
}
}
});
});
</script>欢迎交流

























 1415
1415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








