封装了dialog,datagrid,这个form也是必不可少啊
先看怎么使用
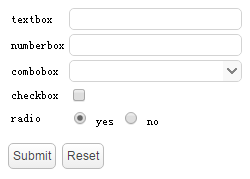
有图有真相
html
<!--表单内部想怎么放就怎么放,我个人习惯如下摆放-->
<form id="form" method="post">
<table>
<tr>
<td>textbox</td>
<td><input name="textbox" /></td>
</tr>
<tr>
<td>numberbox</td>
<td><input name="numberbox" /></td>
</tr>
<tr>
<td>combobox</td>
<td><input name="combobox" /></td>
</tr>
<tr>
<td>checkbox</td>
<td><input name="checkbox" type="checkbox" /></td>
</tr>
<tr>
<td>radio</td>
<td>
<label><input type="radio" name="radio" value="0" checked /> yes</label>
<label><input type="radio" name="radio" value="1" /> no</label>
</td>
</tr>
</table>
<p>
<button type="button" name="btnSubmit">Submit</button>
<button type="button" name="btnReset">Reset</button>
</p>
</form>
我还是喜欢用js来渲染组件,更加灵活自由。
而如果使用html声明,则会影响页面打开速度。
凡是在form中需要交互的元素,我都会给一个name,原因往后看就知道。
js
var form = new window.hm.form('#form', {
renders: {
textbox: function () {
return $(this).textbox();
},
numberbox: function () {
return $(this).numberbox();
},
combobox: function () {
return $(this).combobox();
},
checkbox:function () {
return $(this);
},
radio: function () {
return $(this);
},
btnSubmit: function () {
return $(this).linkbutton({
onClick: function () {
form.invoke('submit');
}
});
},
btnReset: function () {
return $(this).linkbutton({
onClick: function () {
form.invoke('reset');
}
})
}
}
});
这里有两个参数
第一个就是元素的选择器啦,也可以传入Element
如果你的form有name,那就可以这样传 new window.hm.form(document.formname,{});
第二个参数就是form的参数了,可以参考easyui官网
这里我扩展了一个参数renders 类型是object
使用这个参数,可以很方便的渲染组件,只要根据组件的name,定义一个function
例如有个标签 <input name="textbox" />
则可以这样定义
var form = new window.hm.form('#form',{
renders:{
textbox: function () {return $(this).textbox();}
}
});
该函数一定要返回一个引用
之后就可以通过form.inputs.textbox直接获取到该元素
在初始化form的时候,会遍历form里的元素,然后在renders里面匹配name,匹配到则执行对应的function,同时将执行结果添加到 form.inputs 里面,这样就可以通过 form.inputs.name 快速获得组件的引用
这里稍微注意一点就是 type=radio 的时候,会有相同name重复出现的情况,比如name=”radio”
那renders就这样定义 radio:function(){return $(this);}
而到时候获取的时候,form.inputs.radio 这里会取到的是个集合,包含所有name=radio的元素
如果你想取到当前选中的值,这样写即可 form.inputs.radio.filter(‘:checked’).val()
完整代码 [form.js]
(function () {
'use strict';
// init 初始化这个form的回调
function form(selector, options, callback) {
var target = {
form: null,
options: null
};
return {
inputs: {},
init : function () {
if (null === target.form) {
target.options = $.extend({}, form.defaults, form.events, options);
target.form = $(selector).form(target.options);
//
if (target.options.renders) {
var inputs = {};
target.form.find('input,button').each(function () {
if (this.name) {
var render = target.options.renders[this.name];
if (render) {
var input = inputs[this.name];
if (input) {
// 如果已经有了,通常是 type=radio 共用一个name
if (this.type === 'radio') {
inputs[this.name] = input.add(render.call(this));
}
}else{
inputs[this.name] = render.call(this);
}
}
}
});
this.inputs = inputs;
}
// 给一个回调,一般来绑定 时间范围 的关联
if (callback) { callback.call(target.form[0]); }
}
return this;
},
invoke: function (method, params) {
var result;
this.init();
if (form.methods[method]) {
result = form.methods[method].call(target, params);
} else {
result = target.form.form(method, params);
}
if (result === target.form) { return this; }
return result;
}
};
};
form.defaults = {
// 用来定义组件渲染,object,其中 key 为组件的 name,value 为一个 function ,返回渲染结果
renders: null
};
form.events = {};
form.methods = {
getData: function () {
var form = this.form[0];
var data = {};
for (var i = 0; i < form.length; i++) {
var ele = form[i];
var tagName = ele.tagName.toLowerCase();
// 只需要如下的标签
if ($.inArray(tagName,['input', 'select']) > -1) {
//console.log(ele);
// 只获取包含name属性的元素
if (ele.name) {
var key = ele.name, value = ele.value;
switch (ele.type) {
case 'radio': if (!ele.checked) { continue; } break;
case 'checkbox': value = ele.checked; break;
default:
}
data[key] = value;
}
}
}
return data;
}
};
window.hm.form = form;
})();
说明
我添加了一个getData方法,获取当前表单所有数据,是想获取跟submit时一样的数据























 737
737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








