v-charts是基于 Vue2.0 和 echarts 封装的图表组件,使用起来很简单很方便。
最近做了个项目:
1.使用v-charts的showLine配置项为柱状图生成折线图
2.想设置图表高亮时显示label,参考echarts配置项发现需要配置series中的emphasis,此时就需要对v-charts中的extend进行配置

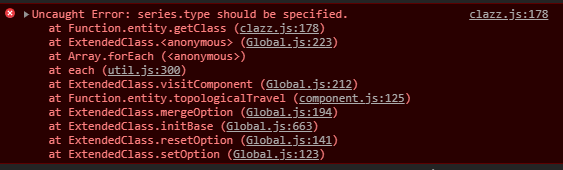
3.配置完成后发现显示没问题,但是控制台会报错Uncaught Error: series.type should be specified


4.报错的意思是系列series需要添加一个type,如果我3个series都是同一个type时就简单了,直接添加type: 'bar’即可,但是由于我用了v-charts的showLine,第三条为折线,所以此方法行不通。如果把series设置成数组,改用echarts的配置方法时,还需重新遍历data,想想就很麻烦,遂放弃。后来查阅v-charts文档时发现了钩子函数after-set-option,大胆尝试了一下,居然成功了!
只需两步:
第一步:绑定钩子函数

第二步:设置methods方法

5.至此就已完成了,当然也可以修改其他配置项

v-charts有不同series时报错series.type should be specified的解决方法
最新推荐文章于 2022-10-08 17:06:23 发布






















 2997
2997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








