ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:HTML+CSS+JS+springboot+SSM+vue+MYSQL+MAVEN




数据库工具:Navicat系统的设计与实现采用Spring、SpringMVC和MyBatis作为主体框架,系统设计遵循界面层、业务逻辑层和数据访问层的Web开发三层架构。采用B/S结构,使得系统更加容易维护。系统的设计与实现主要实现角色有管理员和用户,管理员在后台管理用户模块、用户表模块、token表模块、新闻资讯模块、留言板模块、公告信息模块、配置文件模块、产品信息模块。使用Spring作为项目管理工具对系统的设计与实现各个模块进行管理,优化代码结构。后台采用Java语言开发,前台页面和后台管理页面使用Bootstrap,JSP,JavaScript,HTML,CSS等技术开发,使用MySql作为数据持久化存储工具对系统的设计与实现的用户等角色权限对应的功能等进行存储。使用Tomcat作为服务器调试系统的设计与实现。采用Eclipse集成IDE对系统的设计与实现统进行开发,整合系统的各个模块。 拟开发的系统的设计与实现通过测试,确保在最大负载的情况下稳定运转,各个模块工作正常,具有较高的可用性。系统整体界面简洁美观,用户使用简单,满足用户需要。在因特网发展迅猛的当今社会,系统的设计与实现必然会成为在数字信息化建设的一个重要方面。 本文阐述了开发的系统的设计与实现优势,并对所做系统的分析、设计及实现过程做了详细介绍。系统完成后真正实现了系统的设计与实现的网络化,本次的系统开发是系统的设计与实现网络化的推进,具有深远意义
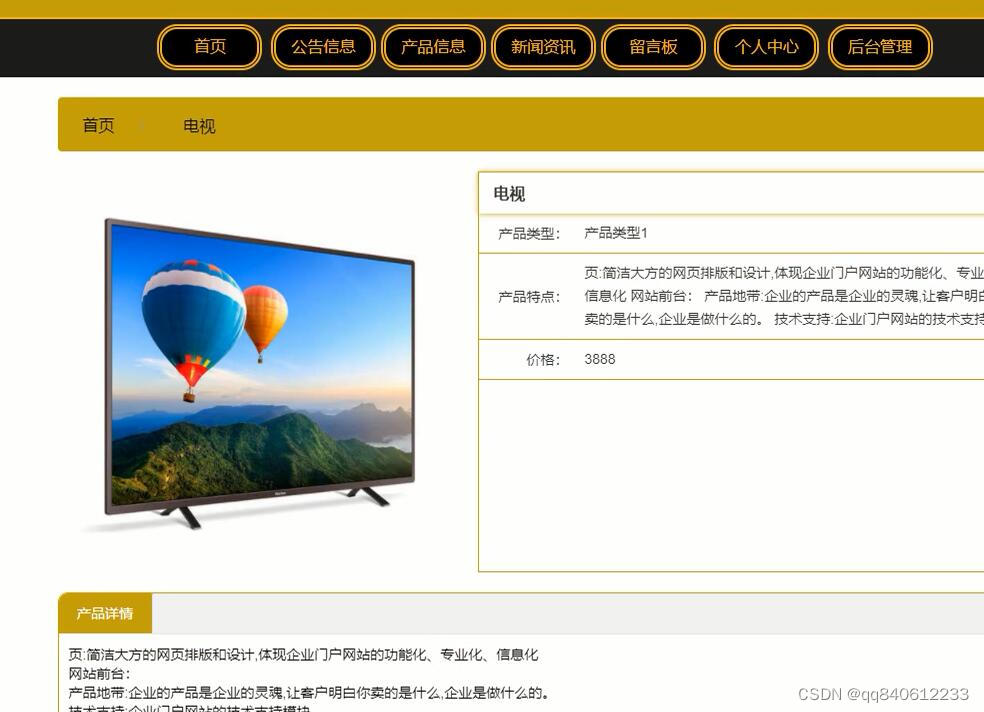
产品信息 (自动编号、产品详情、产品特点、创建时间、产品类型、产品名称、价格、产品图片);
配置文件 (自动编号、配置参数值、配置参数名称);
公告信息 (自动编号、公告内容、标题、发布时间、图片、创建时间、发布人);
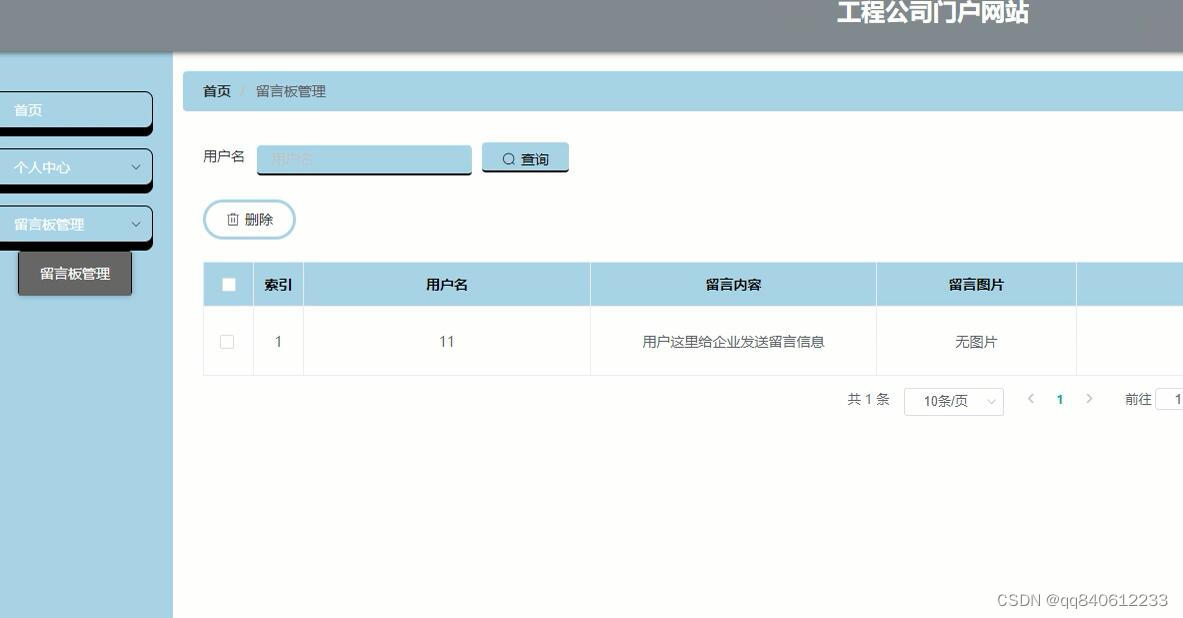
留言板 (自动编号、留言内容、留言人id、用户名、创建时间、留言图片、回复内容、回复图片);
新闻资讯 (自动编号、创建时间、标题、内容、简介、图片);
token表 (自动编号、用户名、表名、用户id、角色、过期时间、密码、新增时间);
用户表 (自动编号、密码、用户名、角色、新增时间);
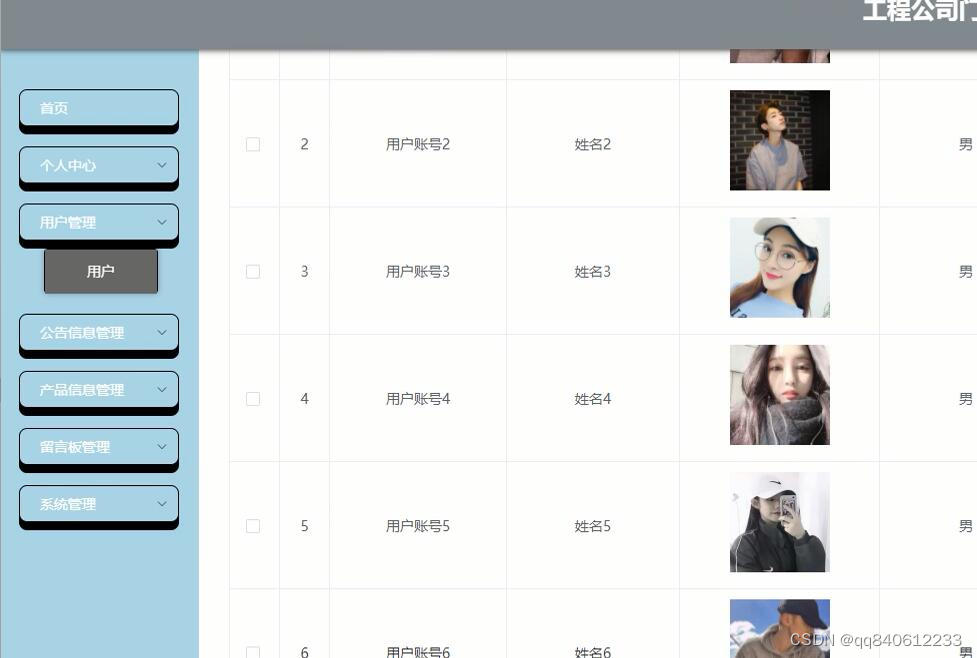
用户 (自动编号、创建时间、身份证号、密码、手机号码、头像、性别、姓名、邮箱、用户账号);
本系统的设计与实现共包含8个表:分别是产品信息信息表,配置文件信息表,公告信息信息表,留言板信息表,新闻资讯信息表,token表信息表,用户表信息表,用户信息表,
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 4
2 需求分析 5
2.1 nodejs语言 5
2.2 html5 5
2.3 vue 6
2.4 数据库介绍 6
2.5 技术开发总结 7
3 系统分析 7
3.1 系统架构选择 7
3.2 可行性分析 8
3.1.1技术可行性 8
3.1.2操作可行性 8
3.1.3法律可行性 9
3.3 系统设计业务流程 9
3.4 系统流程分析 9
3.4.1 添加信息流程 9
3.4.2 修改信息流程 10
3.4.3 删除信息流程 10
3.5 功能模块设计 12
3.6 数据库设计 12
3.6.1 数据表说明 12
3.6.2 逻辑设计 13
4 详细实现 15
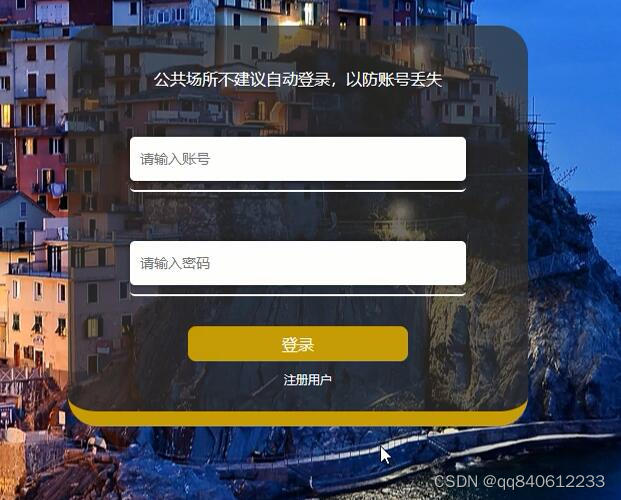
4.1 系统登陆 15
4.2 网站首页 16
4.3 产品信息模块 17
4.4 留言本模块 17
4.5 新闻资讯管理模块 18
4.6 用户管理模块 18
4.7 管理员模块 19
5 测试运行 19
5.1 测试定义 19
5.2 软件测试方式 20
5.3 软件测试内容 20
5.4 软件性能测试 21
5.5 软件测试结论 21
6 课题展望 22
总结 23
参考文献 23
致谢 25





















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








