一、vuejs
vuejs是一个实现数据双向绑定的js框架。
官网:https://cn.vuejs.org/v2/guide/
三、vuejs的常用指令
1、事件的绑定
图形界面的操作系统都是事件驱动。
系统中只要是有一个变化就会触发一个事件。
js也是事件驱动的。
1)click单击事件。
原生的js:οnclick=“onClick()”
vuejs:
v-on:事件名称=处理方法
例如:
v-on:click=“onClick()”

也可以使用@+事件名称绑定事件:
例如:
@click=“onClick()”
2)keydown 键盘按下事件
在文本框中敲击回车键,会触发一个keydown。敲击键盘上任意按键都会触发keydown事件。
每个按键都有一个唯一的编号keycode,可以判断keycode是多少就可以判断出那个键按下。
回车键:
keycode=13

event.keyCode 代表外设(如键盘,鼠标)对象中的,keyCode方法返回具体按下的键盘值

3)mousemove 鼠标移动事件
v-on:事件名称
@事件名称
都可以绑定一个事件。

event.x event.y 取外设对象的横纵坐标,随鼠标移动而改变值

效果图例:

4)事件修饰符
.stop :阻止事件冒泡
.prevent :阻止事件的默认行为(偶尔用,其他几乎不用),比如提交按钮
.capture :使用事件捕获模式
.self :只当事件在该元素本身(而不是子元素)触发时触发
5)按键修饰符
对keydown事件进行过滤,只保留我们关系的按键。
.enter 相当于,只判断按下的键为回车,才触发方法。

.tab 制表位键
.delete (捕获 “删除” 和 “退格” 键)
.esc esc键
.space 空格键
.up 上
.down 下
.left 左
.right 右y
2、数据的绑定
1)插值
{{var}}
可以把变量的值绑定到页面。只要变量发生变化页面也随之发生变化。
插值还可以做简单运算:
{{1+2}}
{{‘aaa’+‘bbb’}}
{{num + 1}}
2)v-text、v-html
可以把变量的值绑定到dom节点中。
v-text:把文本内容原封不动的输出(相当于把所有内容当字符串输出)
v-html:把文本内容当做html片段输出,如果其中有html标签会进行渲染。(相当于替换一个标签)
3)把变量绑定到属性
v-bind:属性名称=变量
简化的写法:
:属性=变量
只是单向绑定,把变量的值绑定到属性。
4)双向绑定
v-model 也就是输入框中什么内容,input标签中的内容跟着改变,一般用于修改

v-model仅能在如下元素中使用:
input
select
textarea
components(Vue中的组件)
——————————————————————————————
5)集合类型的绑定
集合:
数组
对象
对象数组
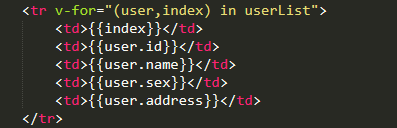
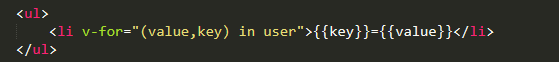
使用v-for指令遍历集合。
v-for指令应该添加到需要迭代的标签上。


3、判断当前元素是否显示的指令
v-if:通过变量的值控制节点是否渲染。如果true渲染节点 false删除节点。
v-show:节点一直存在的,通过控制样式显示或隐藏节点。

1.2.3 1+1=2,案例:

模板代码:
<!DOCTYPE html>
<html lang="en" xmlns:v‐on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF‐8">
<title>vue.js入门程序</title>
</head>
<body>
<div id="app">
<!‐‐{{name}}解决闪烁问题使用v‐text‐‐>
<a v‐bind:href="url"><span v‐text="name"></span></a>
<input type="text" v‐model="num1">+
<input type="text" v‐model="num2">=
<span v‐text="result"></span>
<!‐‐ <span v‐text="Number.parseInt(num1)+Number.parseInt(num2)"></span>‐‐>
<!‐‐{{num1+num2}}‐‐>
<!‐‐<input type="text" v‐model="result">‐‐>
<button v‐on:click="change">计算</button>
<!‐‐ 在Vue接管区域中使用Vue的系统指令呈现数据
这些指令就相当于是MVVM中的View这个角色 ‐‐>
</div>
</body>
//——————————————————————————————————————————————————————————————————————
<script src="/js/vue/vue.min.js"></script>
<script>
// 实例化Vue对象
//vm :叫做MVVM中的 View Model
//本例子学习了:
//1、v-model:
//1、在表单控件或者组件上创建双向绑定 2、v-model仅能在如下元素中使用:
//2、解决插值表达式闪烁问题,使用v-text
//v-text可以将一个变量的值渲染到指定的元素中,它可以解决插值表达式闪烁的问题
//3、v-on绑定一个按钮的单击事件
//4、v-bind
var VM = new Vue({
el:"#app",//表示当前vue对象接管app的div区域
data:{
name:'黑马程序员',// 相当于是MVVM中的Model这个角色
num1:0,
num2:0,
result:0,
url:'http://www.itcast.cn'
},
methods:{
change:function(){
this.result = Number.parseInt(this.num1)+Number.parseInt(this.num2)
alert(this.result)
}
}
});
</script>
</html>
四、vue中使用ajax请求
应该使用axios实现ajax请求。
使用方法:
1、把axios的js文件引入到html文件中。
2、使用axios发送ajax请求。
get
post
put
delete
GET请求:
axios.get("/user/list")
.then(function(response){
//取服务端响应的数据
var data = response.data;
})
.catch(function(reason){
console.log(reason);
});
POST请求:
axios.post("/user/list", {id:1,name:"zhagnsan",pasword:"123"})
.then(funciton(response){
var data = response.data;
})
.catch(function(reason){
console.log(reason);
});
注意:如果在axios中取返回结果时,应该先创建一个当前vue对象的引用。
//创建一个当前this的引用
var _this = _this;
axios.get("http://www.baidu.com")
.then(function (response) {
var data = response.data;
_this.data = data;
})
.catch(function (reason) {
console.log(reason);
})
使用axios发送post请求时,服务端接收的是json格式的数据,content-type:application/json
如果使用springmvc接收数据的话,应该使用@RequestBody注解。
五、案例
1、需求
完成用户的查询与修改操作
2、工程搭建
数据库:
使用mysql,并创建user表。

工程搭建:
持久层使用SpringDataJpa框架
Service:spring
表现层:springmvc
步骤:
1)创建一个maven工程,打包方式war
2)添加jar包。
3)配置框架整合
spring整合SpringDataJpa
spring整合springmvc
web.xml
3、展示用户列表
dao:
创建实体类
创建dao

service:

controller:

六、总结
vue就是实现数据双向绑定的js框架。
事件的绑定:
v-on:事件名称
@事件名称
事件修饰符:
.prevent 阻止默认行为执行
。。。。
按键修饰符:
.enter
.tab
。。。。
数据绑定:
绑定到dom节点内部:
{{var}}
v-text
v-html
绑定到属性:
v-bind:属性名=变量
:属性名=变量
双向绑定:
v-model
遍历集合:
v-for
指令添加到迭代的节点上
判断节点是否显示
v-if、v-show
ajax:
使用axios实现。
接收返回结果时,先持有this引用,然后再使用。
post请求发送到服务端的是json数据。





















 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








