<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table {
margin: 0 auto;
margin-top: 40px;
text-align: right;
}
img {
width: 15px;
height: 23px;
}
</style>
<script type="text/javascript" src="js/jquery-1.8.2.min.js" ></script>
</head>
<script type="text/javascript">
//juqery代码
$(function() {
var flag1 = false;
var flag2 = false;
var flag3 = false;
var flag5 = false;
var flag4 = false;
$("#name").blur(function() {
$("#aa").empty();
if($(this).val().length >= 4 && $(this).val().length <= 20) {
$("#aa").append('<img src="img/dui.JPG"/>');
flag1 = true;
} else {
$("#aa").append('<img src="img/cuo.JPG"/>');
}
})
$("#pwd").blur(function() {
$("#aa1").empty();
if($(this).val().length >= 5) {
$("#aa1").append('<img src="img/dui.JPG"/>');
flag4 = true;
} else {
$("#aa1").append('<img src="img/cuo.JPG"/>');
}
})
$("#pwds").blur(function() {
$("#aa2").empty();
if($("#pwds").val() == $("#pwd").val()) {
$("#aa2").append('<img src="img/dui.JPG"/>');
flag2 = true;
} else {
$("#aa2").append('<img src="img/cuo.JPG"/>');
}
})
$("#emo").blur(function() {
$("#aa3").empty();
var emo = $("#emo").val();
var myreg = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if(!myreg.test(emo)) {
$("#aa3").append('<img src="img/cuo.JPG"/>');
} else {
$("#aa3").append('<img src="img/dui.JPG"/>');
flag3 = true;
}
})
$("#call").blur(function() {
$("#aa4").empty();
if($(this).val().length >=11) {
$("#aa4").append('<img src="img/dui.JPG"/>');
flag5 = true;
} else {
$("#aa4").append('<img src="img/cuo.JPG"/>');
}
})
});
</script>
<body>
<table border="0px" cellspacing="0px" cellpadding="10px">
<tr>
<td>用户名</td>
<td><input type="text" id="name" />
</td>
<td>
<span id="aa"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" id="pwd" /></td>
<td>
<span id="aa1"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" id="pwds" /></td>
<td>
<span id="aa2"></span>
</td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="text" id="emo" /></td>
<td>
<span id="aa3"></span>
</td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" id="call" /></td>
<td>
<span id="aa4"></span>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;"><button style="width: 100px;">提交</button></td>
</tr>
</table>
</body>
</html>
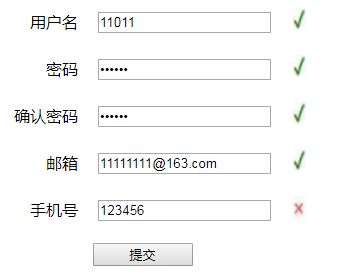
Jquery表单验证图片
最新推荐文章于 2023-01-04 10:00:47 发布





















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








