gulp项目搭建流程
项目初始化
npm install --global gulp 或 npm install -g gulp
gulp -v //查看版本
npm init //出现package.json文件
npm install gulp --save-dev //本地创建
创建gulpfile.js主文件
常用 gulp 插件
编译 less :gulp-less; //www.npmjs.com/package/gulp-less
创建本地服务器: gulp-connect //www.npmjs.com/package/gulp-connect
合并文件: gulp-concat//www.npmjs.com/package/gulp-concat
最小化js文件: gulp-uglify //www.npmjs.com/package/gulp-uglify
压缩css: gulp-cssnano //www.npmjs.com/package/gulp-cssnano
最小化图像: gulp-imagemin //www.npmjs.com/package/gulp-imagemin
JS语法检查: gulp-jshint //www.npmjs.com/package/gulp-jshint
jshint在gulp中的使用
npm install jshint gulp-jshint --save-dev =>
在gulpfile中
var jshint = require('gup-jshint');
var packageJSON = require('./package');
var jshintConfig = packageJSON.jshintConfig;
jshintConfig.lookup = false;
gulp.task('jshint',function(){
gulp.src('src/script/*.js')
.pipe(jshint(jshintConfig))
.pipe(jshint.reporter('default'));
}) =>
配置.jshintrc文件
{
"undef": true,
"unused": true,
"predef": [ "MY_GLOBAL" ]
} =>
配置package.json文件添加
"jshintConfig":{
"undef": true,
"unused": true,
"predef": [ "MY_GLOBAL", "ads" ]
}
最终gulpfile文件代码:
var gulp = require('gulp');
var less = require('gulp-less');
var cssnano = require('gulp-cssnano');//css 压缩
var concat = require('gulp-concat');//js合并
var uglify = require('gulp-uglify');//js压缩
var rename = require('gulp-rename');//别名
var jshint = require('gulp-jshint');//语法检查
var packageJSON = require('./package');
var jshintConfig = packageJSON.jshintConfig;
var connect = require('gulp-connect'); //自动刷新
jshintConfig.lookup = false;
gulp.task('less',function(){
//gulp.src取一个文件
//pipel里传递一个要执行的操作
//gulp.dest目的地终点
gulp.src('src/less/*.less')
.pipe(less())
.pipe(cssnano())
.pipe(gulp.dest('build/css'));
});
gulp.task('jshint',function(){
gulp.src('src/script/*.js')
.pipe(jshint(jshintConfig))
.pipe(jshint.reporter('default'));
})
gulp.task('concat',function(){
gulp.src('src/script/*.js')
.pipe(concat('fn-script.js'))//合并后js名
.pipe(uglify())
.pipe(rename('fn-script.min.js'))
.pipe(gulp.dest('build/script'));
});
gulp.task('connect',function(){
connect.server({
root: './',
port: 8000,
livereload: true
});
});
gulp.task('html',function(){
gulp.src('src/*.html')
.pipe(connect.reload())
.pipe(gulp.dest('build'));
});
gulp.task('dish',function(){
gulp.watch('src/less/fn-style.less',['less']);
gulp.watch('src/script/*.js',['concat']);
gulp.watch('src/script/*.js',['jshint']);
gulp.watch('src/*.html',['html']);
});
gulp.task('default',['connect','dish']);
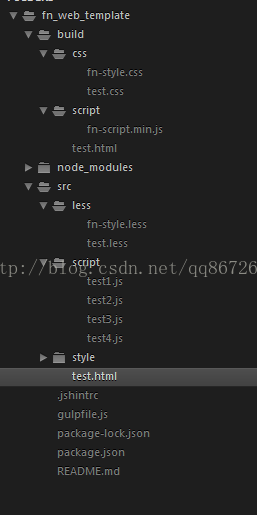
项目结构目录:























 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








