Blazor的官方案例中,Select组件只有两个事件
1、OnSelectedItemChanged 每次选项的时候改变触发,如果你点击同一个选项是不会触发后台的方法的
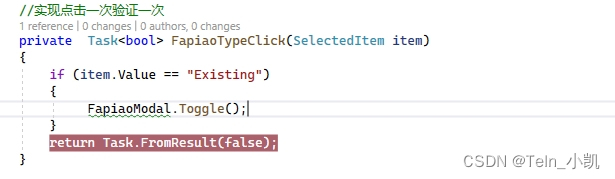
2、OnBeforeSelectedItemChange 我们可以用这个事件实现每次点击同一个选项都可以触发后台事件

需要注意下最后得返回Task.FormResult(false),里面不能写true,否则会有confirm弹窗提示,在本次案例里面用不到这个效果。

Blazor的官方案例中,Select组件只有两个事件
1、OnSelectedItemChanged 每次选项的时候改变触发,如果你点击同一个选项是不会触发后台的方法的
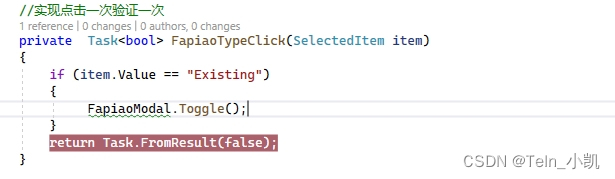
2、OnBeforeSelectedItemChange 我们可以用这个事件实现每次点击同一个选项都可以触发后台事件

需要注意下最后得返回Task.FormResult(false),里面不能写true,否则会有confirm弹窗提示,在本次案例里面用不到这个效果。












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


