HTTP协议入门1
所学习的协议版本是HTTP 1.1
请求与响应
HTTP是基于TCP的协议, 所以可靠性是由传输层来保障的.在使用协议时,发出请求的是客户端, 接收请求的是服务端。
所以在操作方面,HTTP协议分为了2部分:request请求、response响应
URI:Uniform Resource Identifier
格式:http://user:password@www.abcd.com:80/dir/index.html?uid=1
例如:http://ftp.is.co.za/rfg/abc.txt
URL:Uniform Resource Locator
就是访问网页时需要输入的网址。
例如:http://www.baidu.com
换行符说明:
\r\n =CR+LF
CR Carriage Return 16进制:0x0d
LF Line Feed 16进制:0x0a
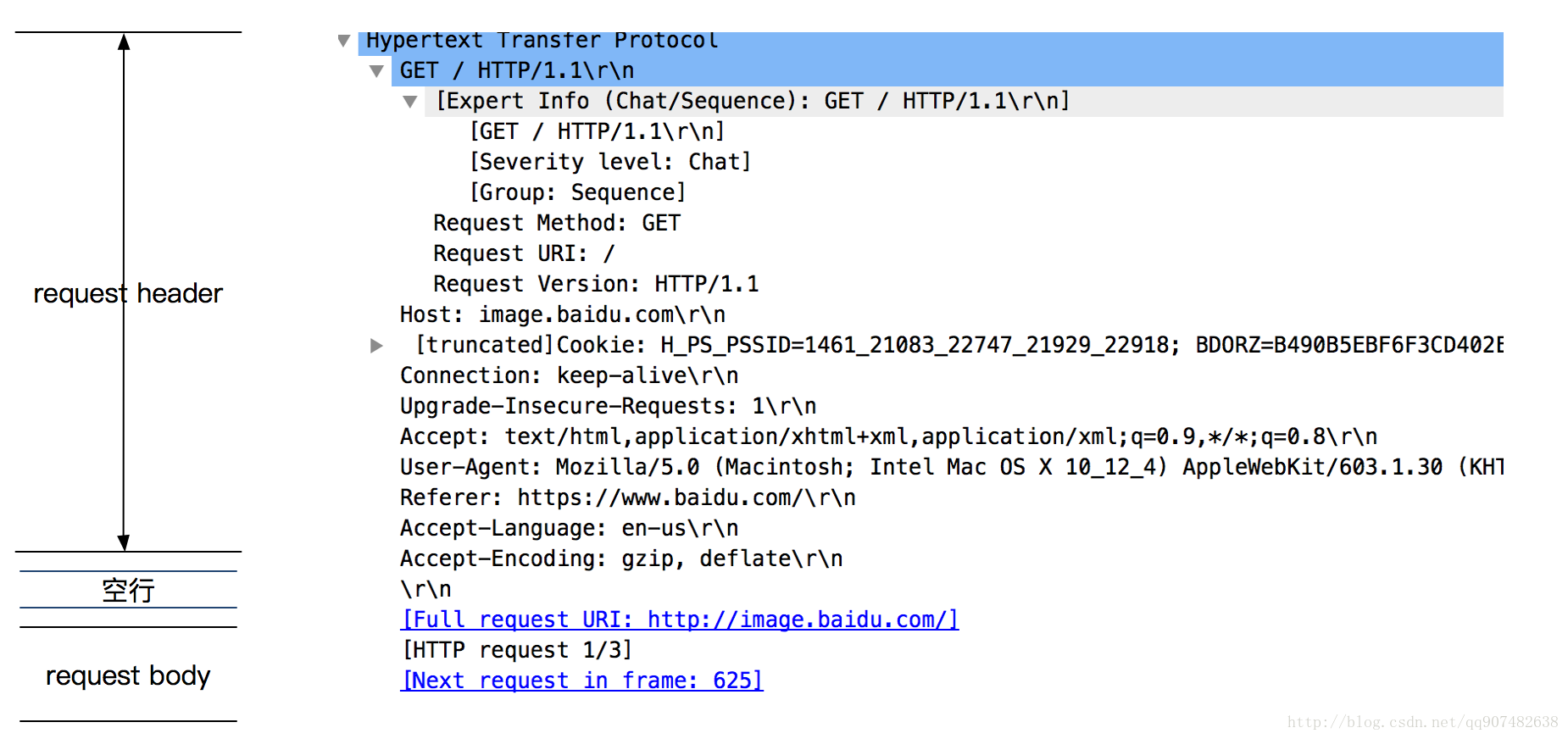
请求方面:

注意到,每行结尾都是以\r\n换行。
请求头request header与request body之间用一个空行分割
GET / HTTP/1.1\r\n
请求的服务类型 URI HTTP版本号 换行符
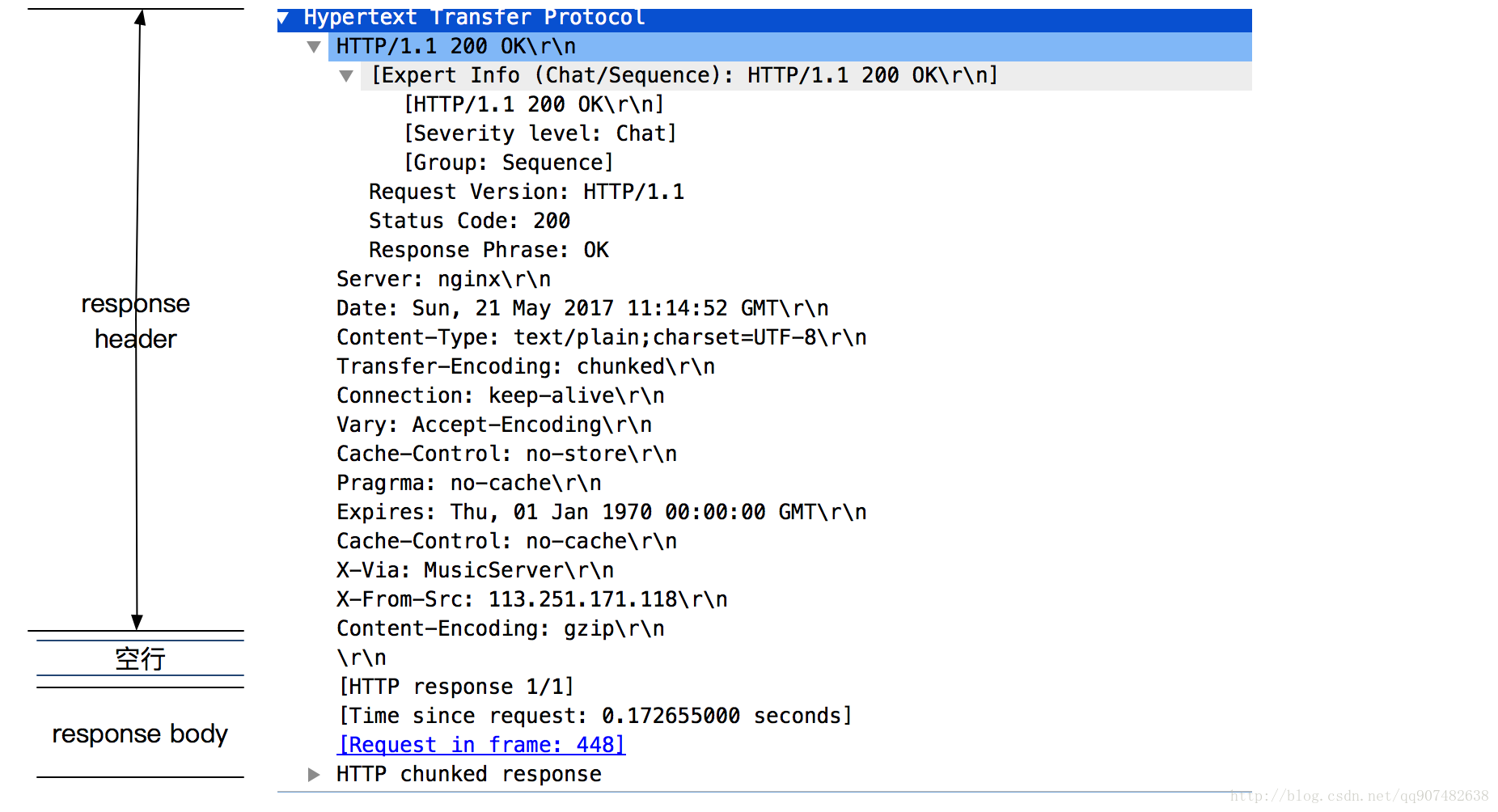
响应方面:

类似的,响应头每行以\r\n结尾(CR+LF)。
响应头respose header与response body之间使用一个空行分割。
HTTP/1.1 200 OK\r\n
协议版本 200是状态码 OK是状态码的原因
状态码大全FromBaidu
获取资源
HTTP协议不保存状态, 所以HTTP协议是简单的。 所以可以处理大量的事务。但是现代网站都有保存登录状态的能力,使用的事cookie技术。
方法:Method
1. GET方法
目的:请求资源,主要就是请求Response body。
如果请求的是文本资源, 则直接原样返回。 如果是CGI那样的程序, 则返回经过执行后的程序。
2. POST
目的:POST的目的是向服务器发送信息。而不是请求response body。
3. PUT
用于文件传输
4. HEAD
目的:只获得报文的header
用于确认URI的有效性
5. DELETE
目的:删除文件
6. CONNECT
目的:用隧道协议链接代理
链接类型:HTTP/1.1默认是持久链接
使用持久连接(响应接收顺序不确定)
TCP3次握手建立连接
发送请求1
发送请求1
发送请求1
接收响应2
接收响应3
接收响应1
TCP4次挥手断开连接
以下使用非持久连接
比如有3个请求
TCP3次握手建立连接
发送请求1
接收响应1
TCP4次挥手断开连接
TCP3次握手建立连接
发送请求2
接收响应2
TCP4次挥手断开连接
TCP3次握手建立连接
发送请求3
接收响应3
TCP4次挥手断开连接
可以看出,持久连接明显节约的链接建立带来的网络延时问题并节约了流量。
报文传输的选项:
- 压缩
- 分割传输编码:(让浏览器可以逐步显示页面*)
- 同时发送中数据对象:(文本, 图片,视频等)
- 获取部分内容,断点恢复:当图片接收了50%网络不好断开时,可以选择继续接收后面的50%.
- 内容协商:针对不同地域,服务供应商提供不同语言的页面,不同的编码。Accept,Accept-Charset,Accept-Encoding,Accept-Language,Content-Language。





















 3389
3389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








