//竖直旋转一圈//
[UIView beginAnimations:@"animation" context:nil];
[UIView setAnimationDuration:5.0f];
[UIView setAnimationTransition:UIViewAnimationTransitionFlipFromLeft forView:self.view cache:YES];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView commitAnimations];

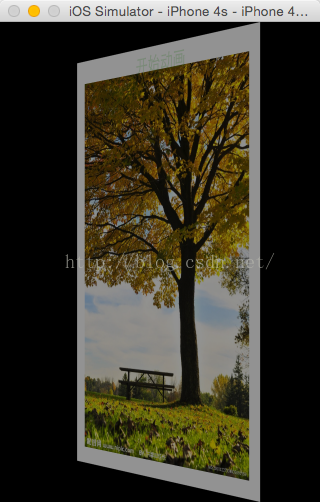
//立方体旋转/
CATransition* trans=[CATransition animation];
trans.duration=5;
trans.type=@"cube";
trans.subtype=kCATransitionFromLeft;
[self.view.layer addAnimation:trans forKey:@"animation"];

吸入/
CATransition* trans=[CATransition animation];
trans.duration=5;
trans.type=@"suckEffect";
[self.view.layer addAnimation:trans forKey:@"animation"];

//翻转
CATransition* trans=[CATransition animation];
trans.duration=5;
trans.type=@"oglFlip";
trans.subtype=kCATransitionFromBottom;
[self.view.layer addAnimation:trans forKey:@"animation"];


水波纹效果//
CATransition* trans=[CATransition animation];
trans.duration=5;
trans.type=@"rippleEffect";
[self.view.layer addAnimation:trans forKey:@"animation"];






















 6823
6823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








