jQuery选择器
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
* 有特定语法规则(css选择器)的字符串
* 用来查找某个/些DOM元素: $(selector)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
分类
基本
* #id
* tagName/*
* .class
* selector1,selector2,selector3: 并集
* selector1selector2selector3: 交集
层次
* 找子孙后代, 兄弟元素
* selector1>selector2: 子元素
* selector1 selector2: 后代元素
过滤
* 在原有匹配元素中筛选出其中一些
* :first
* :last
* :eq(index)
* :lt
* :gt
* :odd
* :even
* :not(selector)
* :hidden
* :visible
* [attrName]
* [attrName=value]
表单
* :input
* :text
* :checkbox
* :radio
* :checked: 选中的
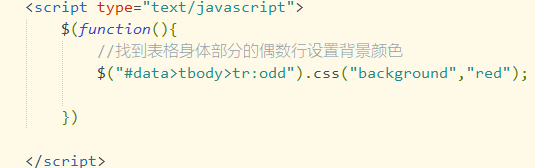
下面实现表格隔行变色
Css样式

(表格)
<table id="data">
<thead>
<tr>
<th>姓名</th>
<th>工资</th>
<th>入职时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tom</td>
<td>$3500</td>
<td>2010-10-25</td>
<td><a href="javascript:void(0)">删除</a></td>
</tr>
<tr>
<td>Mary</td>
<td>$3400</td>
<td>2010-12-1</td>
<td><a href="javascript:void(0)">删除</a></td>
</tr>
<tr>
<td>King</td>
<td>$5900</td>
<td>2009-08-17</td>
<td><a href="javascript:void(0)">删除</a></td>
</tr>
<tr>
<td>Scott</td>
<td>$3800</td>
<td>2012-11-17</td>
<td><a href="javascript:void(0)">删除</a></td>
</tr>
</tbody>
</table>
实现功能

效果图

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








