转载仅供本人存档及后续研究使用,请尊重原创。
转载自:https://blog.csdn.net/kkijhuybjju/article/details/54318509
Android 侧滑菜单栏SlidingMenu优化实现(SlidingMenu + FragmentTabHost)
博客地址:https://blog.csdn.net/qq941263013/article/details/81116930
优化后的开源库下载地址(https://download.csdn.net/download/qq941263013/10551527)
项目中,我们常常可能要使用到侧滑组件SlidingMenu实现侧滑效果,但使用后可发现 :
1,未做任何沉浸式的操作,主界面,侧滑视图和我们的状态栏是相分隔开来的。

2,在设置沉浸式透明的状态栏后,SlidingMenu,主界面没有沉浸到状态栏,状态栏透明显示白色

这种视觉体验效果相对不好,故能否让我们的主界面,侧滑界面和状态栏达到一个相互融合的效果,实现主界面,侧滑视图沉浸融入到状态栏。注沉浸式效果是从android 4.4 开始
为此我参考了:http://blog.csdn.net/zf19921020/article/details/46840383 解决了此问题。修改SlidingMenu的源代码即可实现。
做法:
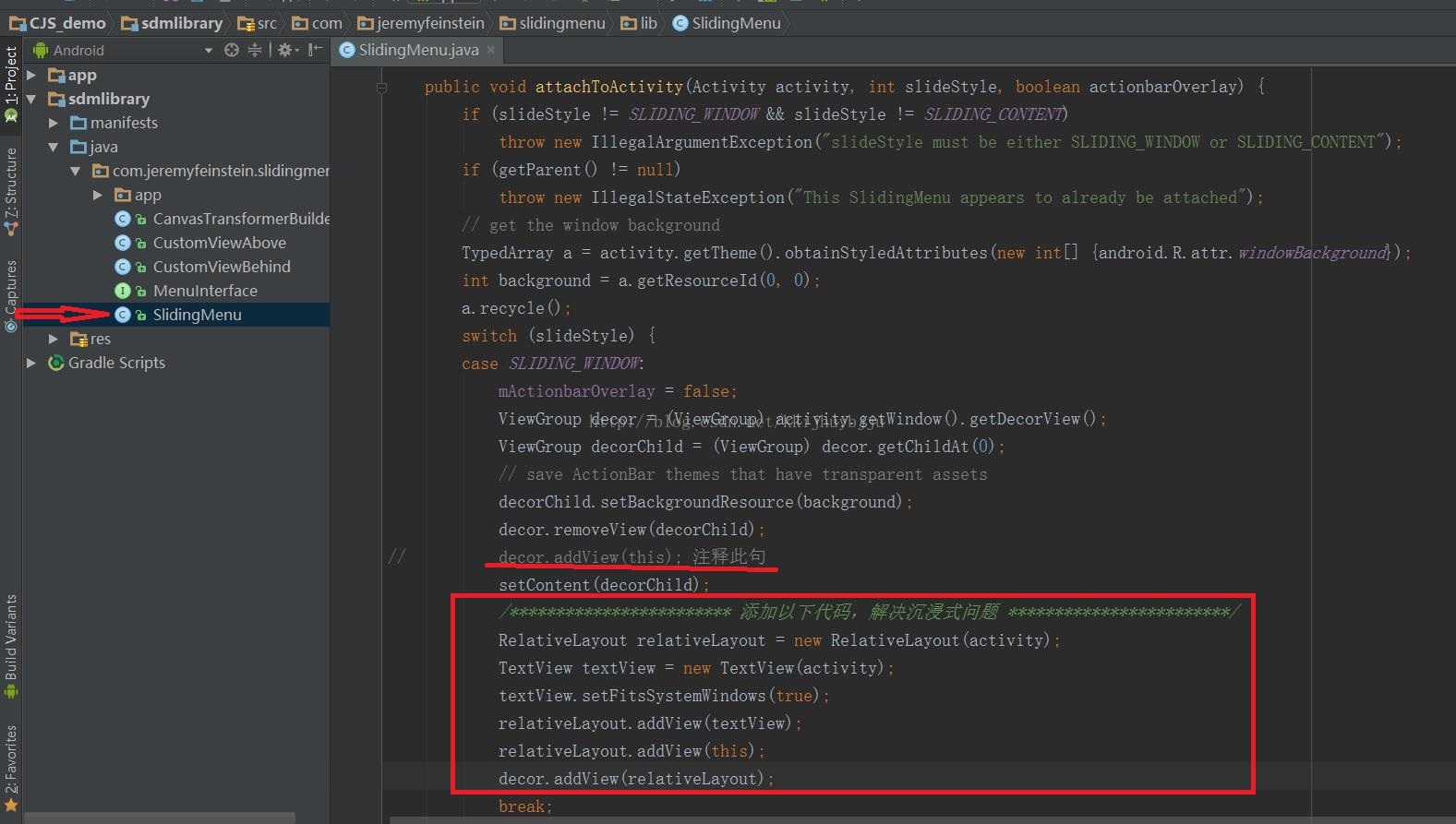
修改SlidingMenu.java类attachToActivity()方法的代码,在switch语句的case SLIDING_WINDOW:里注释:decor.addView(this);
添加:
RelativeLayout relativeLayout = new RelativeLayout(activity);
TextView textView = new TextView(activity);
textView.setFitsSystemWindows(true);
relativeLayout.addView(textView);
relativeLayout.addView(this);
decor.addView(relativeLayout);
注意:若为new SlidingMenu对象实现侧滑时要 slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_WINDOW);为SlidingMenu.SLIDING_WINDOW模式
MainActivity.java代码:
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置状态栏透明
initTranslucentStatus();
//加载侧滑菜单界面
initSlidingMenu();
}
private void initTranslucentStatus(){
//4.4 全透明状态栏(有的机子是过渡形式的透明)
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
//5.0 全透明实现
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);// calculateStatusColor(Color.WHITE, (int) alphaValue)
}
}
private void initSlidingMenu() {
SlidingMenu slidingMenu = new SlidingMenu(this);
slidingMenu.setMode(SlidingMenu.LEFT);//左/右侧滑出
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//全屏触摸监听
slidingMenu.setBehindOffset(150);
//设置滑动时菜单的是否淡入淡出
slidingMenu.setFadeEnabled(false);
//设置淡入淡出的比例
slidingMenu.setFadeDegree(0.5f);
//设置滑动时拖拽效果:即slidingmenu的遮盖滑出效果
slidingMenu.setBehindScrollScale(0);
slidingMenu.setMenu(R.layout.sdm_layout);//侧滑布局
slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_WINDOW);//添加到activity
}
}
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:background="#cb7aeb"
android:layout_height="60dp">
<TextView
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
<ImageView
android:background="@mipmap/icon"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
最后效果:

小结:以上操作简而言之:
1,在onCreate方法里调用 initTranslucentStatus();方法透明化状态栏
2.在SlidingMenu里修改其源代码
***************************************************华丽的分割线************************************************************************
有细心的童鞋可以发现但main_layout.xml布局里包裹一个TextView控件时,textview的文字内容会和状态栏相重。解决办法为TextView设置大小为状态栏高度margin-top值。即可解决文字进入状态栏。可以在代码里设置textview的布局参数。当侧滑改为DrawerLayout侧滑抽屉时也是如此解决textview和状态栏重叠的问题。
java代码:
/**
* Android 获取 屏幕状态栏高度和标题栏高度 避免出现0的情况
*/
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
Rect frame = new Rect();
getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top; //态栏的高度
Window window = getWindow();
int contentViewTop = getWindow().findViewById(Window.ID_ANDROID_CONTENT).getTop();
int titleBarHeight = contentViewTop - statusBarHeight; // 标题栏高度
//设置TextView的margin-top值
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) textView.getLayoutParams();
lp.topMargin = statusBarHeight;
textView.setLayoutParams(lp);
}
效果:

---------------------------------------------------------------------------------------------------------------------------
早计划,早准备,早完成。 欢迎关注!交流!Star!
GitHub:https://github.com/wangyang0313
微信公众号:一个灵活的胖子MrWang
简书:https://www.jianshu.com/u/e5e733d79b96























 3307
3307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








